Flex 基于数据源的Menu Tree实现代码
- 作者: 花落季16238097
- 来源: 51数据库
- 2021-06-25
实现功能:
1.由外部参数flashvars指定数据源的文件位置或render链接.
2.在源数据上加href和target属性来控制打开窗口.
3.可自定义父节点和子节点图标,不设置采用系统默认.
直接上源码:
<?xml version="1.0" encoding="utf-8"?>
<mx:application xmlns:mx="http://www.51sjk.com/Upload/Articles/1/0/245/245959_20210619000153472.jpg"
fontfamily="simsun" fontsize="12"
layout="absolute" creationcomplete="menu.send();" width="242" height="442" initialize="init()">
<mx:script>
<![cdata[
import mx.controls.alert;
import mx.events.listevent;
import mx.collections.arraycollection;
import mx.rpc.events.resultevent;
[bindable]
private var strurl:string = "treemenus.xml";
[bindable]
private var menus:xml;
[bindable]
[embed("open.gif")]
public var openicon:class;
[bindable]
[embed("close.gif")]
public var closeicon:class;
[bindable]
[embed("leaf.gif")]
public var leaficon:class;
private function init():void
{
this.strurl = this.parameters.url;
}
private function loadmenu(event:resultevent):void
{
menus = xml(event.result);
var results:xmllist = menus.node;
tree1.dataprovider = results;
}
//菜单图标设置
private function treeicon(item:object):class
{
var node:xml = xml(item);
trace('icon:' + node.@icon);
var str : string = node.@icon;
//已经设置图标
if(node.hasownproperty("@icon"))
{
if(node.@icon == 'openicon')
{
return openicon;
}
if(node.@icon == 'closeicon')
{
return closeicon;
}
if(node.@icon == 'leaficon')
{
return leaficon;
}
}
else
{
//如果没定义icon就直接用默认的
if(!tree1.datadescriptor.isbranch(item))
{
return tree1.getstyle("defaultleaficon");
}
if(tree1.isitemopen(item))
{
return tree1.getstyle("folderopenicon");
}
else
{
return tree1.getstyle("folderclosedicon");
}
}
return null;
}
/**
* 菜单树单项点击事件
* */
private function itemclickhandler(evt:listevent):void
{
var item:object = tree(evt.currenttarget).selecteditem;
if (tree1.datadescriptor.isbranch(item))
{
//tree1.expanditem(item, !grouptree.isitemopen(item), true);
}
else
{
//得到节点对象
var node:xml = xml(item);
//如果有属性href
if(node.hasownproperty("@href") && node.hasownproperty("@target"))
{
openurl(node.@href,node.@target);
}
if(node.hasownproperty("@href") && (node.hasownproperty("@target") == false))
{
//没有指定target默认在新窗口中打开
openurl(node.@href,"_blank");
}
}
}
//页面跳转的方法
private function openurl(url:string ,target:string):void
{
var request:urlrequest = new urlrequest(url);
navigatetourl(request,target);
}
]]>
</mx:script>
<mx:httpservice url="{strurl}" id="menu" useproxy="false"
showbusycursor="true" result="loadmenu(event)" resultformat="xml"/>
<mx:tree iconfunction="treeicon" id="tree1" width="100%" height="100%" labelfield="@label" itemclick="itemclickhandler(event)"/>
</mx:application>
调用的时候在flashvars里面加上url=xxx
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
id="tree" width="242" height="442"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="${ctx}/js/as/menu.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowscriptaccess" value="samedomain" />
<!-- 指定菜单的数据源 -->
<param name="flashvars" value="url=${ctx}/user/user!rendermenu.do?id=${user.usid}" />
<embed src="tree.swf" quality="high" bgcolor="#869ca7"
width="242" height="442" name="tree" align="middle"
play="true"
loop="false"
quality="high"
allowscriptaccess="samedomain"
type="application/x-shockwave-flash"
pluginspage="http://www.51sjk.com/Upload/Articles/1/0/245/245959_20210619000153738.jpg">
</embed>
</object>
其中url可以指定xml文件的位置或者render的链接
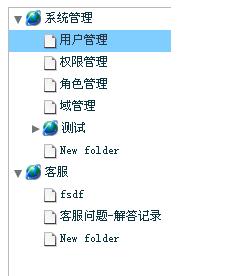
示例文件xml:
<?xml version='1.0' encoding='utf-8'?>
<menus>
<node label='系统管理' icon="openicon">
<node label='用户管理' icon="closeicon"
target='mainframe' />
<node label='权限管理'
target='mainframe' />
<node label='角色管理'
target='mainframe' />
<node label='域管理'
target='mainframe' />
<node label='测试'>
<node label='sub folder' href='' target='mainframe' />
</node>
</node>
<node label='客服'>
<node label='终端信息查询' href='' target='mainframe' />
<node label='客服问题-解答记录' href='' target='mainframe' />
</node>
</menus>

1.由外部参数flashvars指定数据源的文件位置或render链接.
2.在源数据上加href和target属性来控制打开窗口.
3.可自定义父节点和子节点图标,不设置采用系统默认.
直接上源码:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:application xmlns:mx="http://www.51sjk.com/Upload/Articles/1/0/245/245959_20210619000153472.jpg"
fontfamily="simsun" fontsize="12"
layout="absolute" creationcomplete="menu.send();" width="242" height="442" initialize="init()">
<mx:script>
<![cdata[
import mx.controls.alert;
import mx.events.listevent;
import mx.collections.arraycollection;
import mx.rpc.events.resultevent;
[bindable]
private var strurl:string = "treemenus.xml";
[bindable]
private var menus:xml;
[bindable]
[embed("open.gif")]
public var openicon:class;
[bindable]
[embed("close.gif")]
public var closeicon:class;
[bindable]
[embed("leaf.gif")]
public var leaficon:class;
private function init():void
{
this.strurl = this.parameters.url;
}
private function loadmenu(event:resultevent):void
{
menus = xml(event.result);
var results:xmllist = menus.node;
tree1.dataprovider = results;
}
//菜单图标设置
private function treeicon(item:object):class
{
var node:xml = xml(item);
trace('icon:' + node.@icon);
var str : string = node.@icon;
//已经设置图标
if(node.hasownproperty("@icon"))
{
if(node.@icon == 'openicon')
{
return openicon;
}
if(node.@icon == 'closeicon')
{
return closeicon;
}
if(node.@icon == 'leaficon')
{
return leaficon;
}
}
else
{
//如果没定义icon就直接用默认的
if(!tree1.datadescriptor.isbranch(item))
{
return tree1.getstyle("defaultleaficon");
}
if(tree1.isitemopen(item))
{
return tree1.getstyle("folderopenicon");
}
else
{
return tree1.getstyle("folderclosedicon");
}
}
return null;
}
/**
* 菜单树单项点击事件
* */
private function itemclickhandler(evt:listevent):void
{
var item:object = tree(evt.currenttarget).selecteditem;
if (tree1.datadescriptor.isbranch(item))
{
//tree1.expanditem(item, !grouptree.isitemopen(item), true);
}
else
{
//得到节点对象
var node:xml = xml(item);
//如果有属性href
if(node.hasownproperty("@href") && node.hasownproperty("@target"))
{
openurl(node.@href,node.@target);
}
if(node.hasownproperty("@href") && (node.hasownproperty("@target") == false))
{
//没有指定target默认在新窗口中打开
openurl(node.@href,"_blank");
}
}
}
//页面跳转的方法
private function openurl(url:string ,target:string):void
{
var request:urlrequest = new urlrequest(url);
navigatetourl(request,target);
}
]]>
</mx:script>
<mx:httpservice url="{strurl}" id="menu" useproxy="false"
showbusycursor="true" result="loadmenu(event)" resultformat="xml"/>
<mx:tree iconfunction="treeicon" id="tree1" width="100%" height="100%" labelfield="@label" itemclick="itemclickhandler(event)"/>
</mx:application>
调用的时候在flashvars里面加上url=xxx
复制代码 代码如下:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
id="tree" width="242" height="442"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="${ctx}/js/as/menu.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowscriptaccess" value="samedomain" />
<!-- 指定菜单的数据源 -->
<param name="flashvars" value="url=${ctx}/user/user!rendermenu.do?id=${user.usid}" />
<embed src="tree.swf" quality="high" bgcolor="#869ca7"
width="242" height="442" name="tree" align="middle"
play="true"
loop="false"
quality="high"
allowscriptaccess="samedomain"
type="application/x-shockwave-flash"
pluginspage="http://www.51sjk.com/Upload/Articles/1/0/245/245959_20210619000153738.jpg">
</embed>
</object>
其中url可以指定xml文件的位置或者render的链接
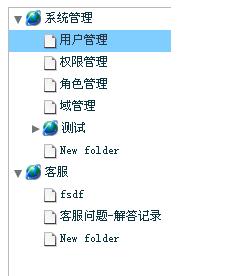
示例文件xml:
<?xml version='1.0' encoding='utf-8'?>
<menus>
<node label='系统管理' icon="openicon">
<node label='用户管理' icon="closeicon"
target='mainframe' />
<node label='权限管理'
target='mainframe' />
<node label='角色管理'
target='mainframe' />
<node label='域管理'
target='mainframe' />
<node label='测试'>
<node label='sub folder' href='' target='mainframe' />
</node>
</node>
<node label='客服'>
<node label='终端信息查询' href='' target='mainframe' />
<node label='客服问题-解答记录' href='' target='mainframe' />
</node>
</menus>

推荐阅读