Flex中对表格中某列的值进行数字格式化保留两位小数
- 作者: 速览天下
- 来源: 51数据库
- 2021-06-25
1、问题背景
一般的,表格中展示的比率,对比率的处理是:保留两位小数,并向上保留
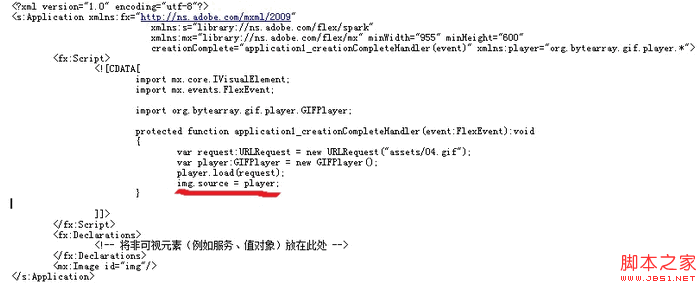
2、实现实例
<?xml version="1.0" encoding="utf-8"?>
<s:application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" fontsize="12"
fontfamily="微软雅黑">
<s:layout>
<s:basiclayout/>
</s:layout>
<fx:script>
<![cdata[
import mx.collections.arraycollection;
import mx.events.flexevent;
[bindable]
//表格数据绑定
private var gridarray:arraycollection = new arraycollection([
{week:"星期一",apple:"3676",rate:"0.7868"},
{week:"星期二",apple:"4534",rate:"0.65454"},
{week:"星期三",apple:"6758",rate:"0.876454"},
{week:"星期四",apple:"9808",rate:"0.34224"},
{week:"星期五",apple:"6567",rate:"0.9876523"},
{week:"星期六",apple:"9000",rate:"0.566777"},
{week:"星期日",apple:"4533",rate:"0.988787"}
]);
/**
* 对表格中的比率进行格式化
*/
private function formatdatagrid(item:object,column:datagridcolumn):string
{
var temp:number = item.rate;
var data:string = dataformatter.format(temp);
return data;
}
]]>
</fx:script>
<fx:declarations>
<!--格式化数字-->
<mx:numberformatter id="dataformatter" precision="2" rounding="up"/>
</fx:declarations>
<mx:vbox width="100%" height="100%" paddingbottom="10" paddingleft="10" paddingright="20"
paddingtop="10" horizontalalign="center">
<mx:datagrid id="datagrid" width="100%" height="90%" dataprovider="{gridarray}" textalign="center">
<mx:columns>
<mx:datagridcolumn headertext="星期" datafield="week"/>
<mx:datagridcolumn headertext="苹果" datafield="apple"/>
<mx:datagridcolumn headertext="比率" datafield="rate" labelfunction="formatdatagrid"/>
</mx:columns>
</mx:datagrid>
</mx:vbox>
</s:application>
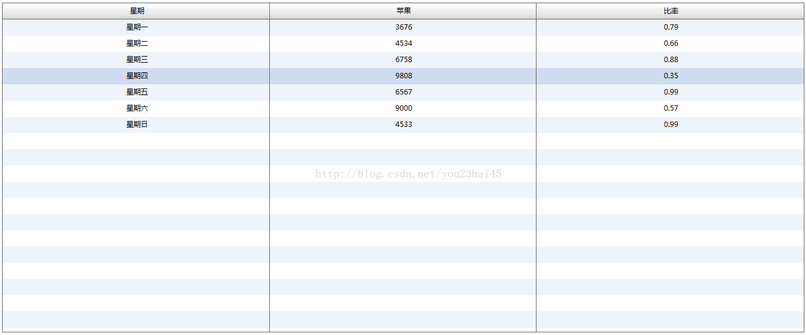
3、实现结果

推荐阅读