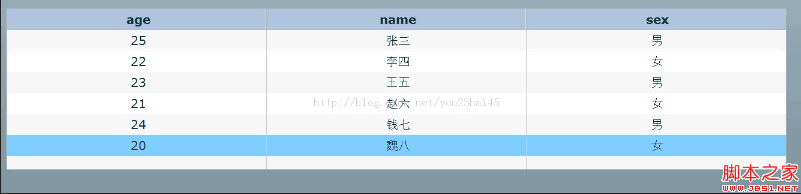
Flex 自定义DataGrid实现根据条目某一属性值改变背景颜色
- 作者: 电痴
- 来源: 51数据库
- 2021-07-01
自定义拓展的datagrid(as类)代码如下:
package czgh.components
{
import flash.display.sprite;
import mx.controls.datagrid;
import mx.core.uicomponent;
public class optionaldatagrid extends datagrid
{
private var _rowcolorfunction:function;
private var _customed:boolean;
private var _customercolor:uint=0;
public function optionaldatagrid()
{
super();
}
override protected function drawrowbackground(s:sprite, rowindex:int, y:number, height:number, color:uint, dataindex:int):void
{
color=0xffffff;
if(this._rowcolorfunction != null)
{
if (dataindex < this.dataprovider.length)
{
var item:object=this.dataprovider.getitemat(dataindex);//设定颜色
color=this._rowcolorfunction.call(this, item, color);
}
}
super.drawrowbackground(s, rowindex, y, height, color, dataindex);
}
override protected function drawheaderbackground(headerbg:uicomponent):void
{
headerbg.setstyle("bordervisible","false");
}
public function set rowcolorfunction(rowcolorfunction:function):void
{
this._rowcolorfunction=rowcolorfunction;
}
public function get rowcolorfunction():function
{
return this._rowcolorfunction;
}
}
}
在mxml中实现自定义的datagrid并使用 其rowcolorfunction方法
//通过比较每条记录中datafield为act和stand的大小决定该条记录的背景颜色
private function setcustomcolor(item:object, color:uint):uint
{
if (number(item["act"])<number(item["stand"]))
{
return 0x7bbfea;
}
return color;
}
推荐阅读