ASP.NET Core3.1 Ocelot路由的实现
- 作者: -酱酱酱
- 来源: 51数据库
- 2021-09-03
1.路由
前一个章节我们已经介绍过ocelot,相信大家也了解到,ocelot的主要功能是接收客户端等传入的http请求,并将其转发到下游服务。ocelot当前仅以另一个http请求的形式支持此功能(将来可能是任何传输机制)。
ocelot将一个请求路由到另一个请求。为了让ocelot正常工作,您需要在配置中设置一个route。下面我们就ocelot基础项目构建简单介绍下路由功能。
2.ocelot基础项目构建(apigatewaybasicdemo)
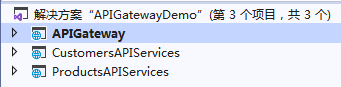
现在我们根据github贡献者开源项目来学习ocelot,根据下载下来ocelot基础项目结构来看,我们能看到有一个网关项目(apigateway),一个客户api项目(customersapiservices),一个产品api项目(productsapiservices)。如下图所示:

2.1ocelot网关配置
apigateway网关项目根目录下面有一个configuration.json配置文件,内容如下:
下面我们就文件中这些属性进行解释:
downstreampathtemplate:下游路由服务地址。
downstreamscheme:下游服务地址访问协议类型http或者https。
downstreamhostandports:是一个数据集合,用于定义您希望将请求转发到的任何下游服务的主机和端口。通常,它仅包含一个条目,但是有时您可能希望对下游服务进行负载均衡请求,ocelot允许您添加多个条目,然后选择一个负载均衡器。
upstreampathtemplate:上游服务地址,即下游服务真实访问地址。
upstreamhttpmethod:上游服务http请求方式,例如get、post。
globalconfiguration:顾名思义就是全局配置,此节点的配置允许覆盖routes里面的配置,你可以在这里进行通用的一些配置信息。
在ocelot中,您可以以{something}的形式将变量的占位符添加到模板中。占位符变量需要同时存在于downstreampathtemplate和upstreampathtemplate属性中。当设置为ocelot时,ocelot将尝试为每个请求ocelot进程将upstreampathtemplate占位符中的值替换为downstreampathtemplate。例如上述/customers/{id}。
2.2网关项目中添加ocelot支持
现在我们在网关项目中添加ocelot支持,代码如下:
ocelot的配置如上代码基本完成了,下面我们看看一个基础ocelot路由正常工作流程。
2.3customersapiservices和productsapiservices项目
customersapiservices项目的customerscontroller有如下两个方法:
productsapiservices项目的productscontroller有如下一个方法:
2.4运行测试
上面这三个下游路由地址根据configuration.json配置文件都分别配置了上游分发地址,我们把这三个项目根据配置信息分别在iis上部署起来,当然你们也可以使用dotnet run命令分别启动这个三个项目。apigateway、customersapiservices、productsapiservices项目绑定主机地址分别是http://localhost:9000、http://localhost:9001、http://localhost:9002。
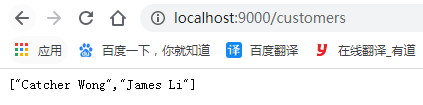
当我们在浏览器上打开http://localhost:9000/customers时候,会发现浏览器上输出如下信息:

为什么输入网关主机地址,返回过来却是客户主机处理结果?那是因为当客户端访问上游服务http://localhost:9000/customers时候,ocelot会根据配置信息中下游模版把请求分发到http://localhost:9001/api/customers/get去处理,然后返回结果。
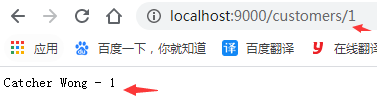
而当我们打开http://localhost:9000/customers/1时候,也会输出如下信息:

配置信息中上游模版/customers/{id}对应下游模版/api/customers/{id},当我们请求的路径为http://localhost:9000/customers/1时候,ocelot会根据配置信息分发到对应的下游路由http://localhost:9001/api/customers/get/1去处理,然后返回结果。
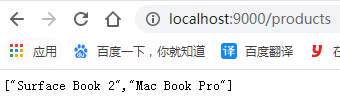
同理,当客户端访问上游服务http://localhost:9000/products时候,ocelot也会分发到对应的下游路由http://localhost:9002/api/products去处理,然后返回结果:

根据上面测试结果,也就是说我们的ocelot已经在起作用了,而且根据上下游路由进行了映射。当然该章节也只是简单介绍ocelot路由功能,而configuration.json配置中有些属性还没有进行描述,例如负载均衡、限流,熔断等等。下面我会继续根据github贡献者开源项目继续讲解其功能。
参考文献:
ocelot官网
到此这篇关于asp.net core3.1 ocelot路由的实现的文章就介绍到这了,更多相关asp.net core ocelot路由内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!


