css直观表达关于overflow:visible和overflow:hidden的区别(打印的时候)
- 作者: QQ2038874845
- 来源: 51数据库
- 2021-11-21
做打印功能的时候,有的div界面的内容过多,以至于加上一个滚动条来达到滚动显示剩余的部分,但是在打印的时候会发现打印的预览的界面只会显示当前界面,超出的内容不会显示,其实解决这个问题的办法就是将滚动条隐藏掉就行。
这个是我在打印是的样式

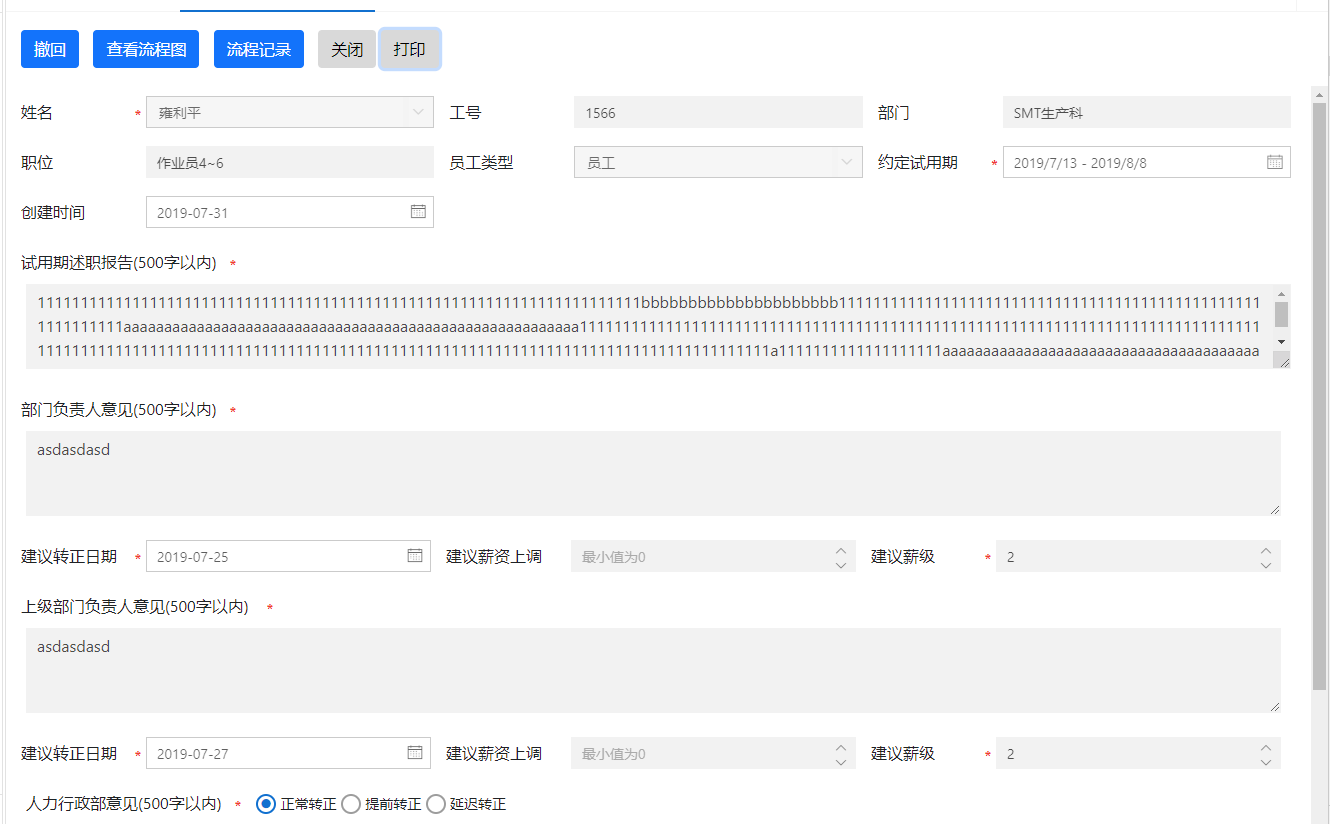
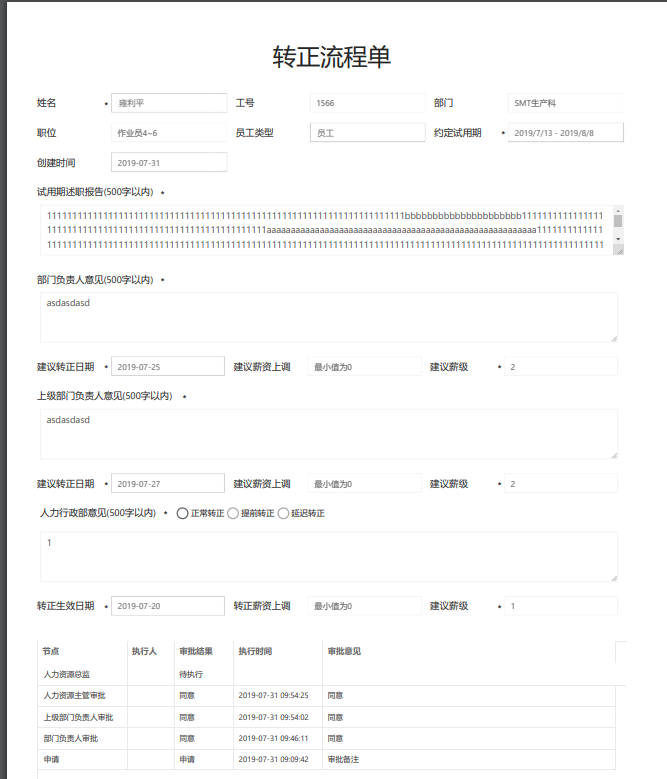
这个是我的界面

这个是超出的部分

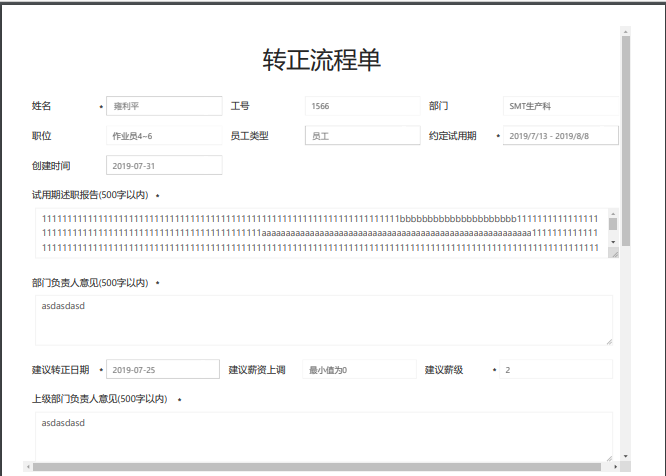
使用overflow:hidden打印出的效果

可以看到预览的效果,滚动条依旧没有去掉,而换成flowover:visible再试一次


好了,预览界面可以正常显示了,
另外求救一下,这个文本域怎么让它自适应高度?加了word-break:break-word不行啊,啥情况?
推荐阅读


