监控Nodejs的性能实例代码
- 作者: 最光阴丶
- 来源: 51数据库
- 2021-08-15
下面给大家介绍下监控nodejs的性能,
最近想监控一下nodejs的性能。记录分析log太麻烦,最简单的方式是记录每个http请求的处理时间,直接在http response header中返回。
记录http请求的时间很简单,就是收到请求记一个时间戳,响应请求的时候再记一个时间戳,两个时间戳之差就是处理时间。
但是,res.send()代码遍布各个js文件,总不能把每个url处理函数都改一遍吧。
正确的思路是用middleware实现。但是nodejs没有任何拦截res.send()的方法,怎么破?
其实只要稍微转换一下思路,放弃传统的oop方式,以函数对象看待res.send(),我们就可以先保存原始的处理函数res.send,再用自己的处理函数替换res.send:
app.use(function (req, res, next) {
// 记录start time:
var exec_start_at = date.now();
// 保存原始处理函数:
var _send = res.send;
// 绑定我们自己的处理函数:
res.send = function () {
// 发送header:
res.set('x-execution-time', string(date.now() - exec_start_at));
// 调用原始处理函数:
return _send.apply(res, arguments);
};
next();
});‘
只用了几行代码,就把时间戳搞定了。
对于res.render()方法不需要处理,因为res.render()内部调用了res.send()。
调用apply()函数时,传入res对象很重要,否则原始的处理函数的this指向undefined直接导致出错。
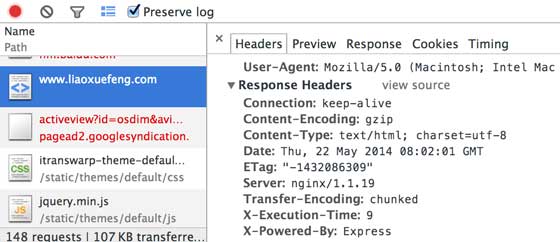
实测首页响应时间9毫秒:
x-execution-time

ps:下面给大家介绍下nodejs实现远程桌面监控的方法,具体内容如下所示:
最近使用node实现了一个远程桌面监控的应用,分为服务端和客户端,客户端可以实时监控服务端的桌面,并且可以通过鼠标和键盘来控制服务端的桌面。


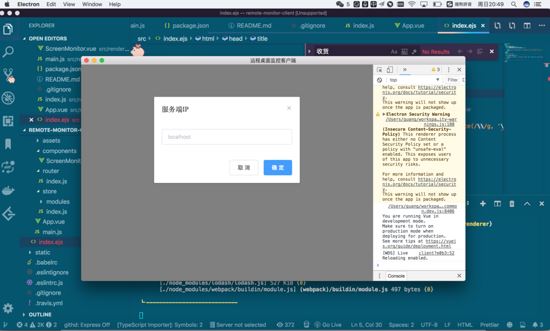
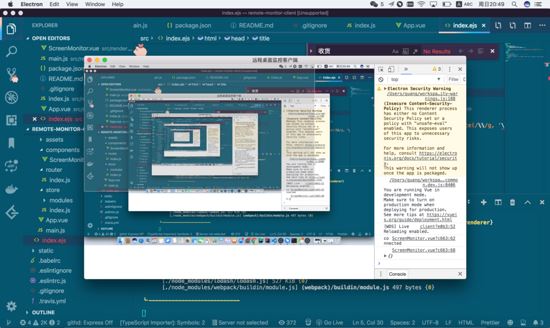
这里因为我是用的同一台电脑,所以监控画面是这样的,当然使用两台电脑一个跑 客户端 ,一个跑 服务端 才有意义。
原理
其实这个应用的功能主要分为两部分,一是实现监控,即在客户端可以看到服务端的桌面,这部分功能是通过定时截图来实现的,比如服务端一秒截几次图,然后通过 socketio 发送到客户端,客户端通过改变img的src来实现一帧帧的显示最新的图片,这样就能看到动态的桌面了。监控就是这样实现的。
另一个功能是控制,即客户端对监控画面的操作,包括鼠标和键盘的操作都可以在服务端的桌面真正的生效,这部分功能的实现是在electron的应用中监听了所有的鼠标和键盘事件,比如keydown、keyup、keypress,mousedown、mouseup、mousemove、click等,然后通过socketio把事件传递到服务端,服务端通过 robot-js 来执行不同的事件,这样就能使得客户端的事件在服务端触发了。
实现
原理讲完,我们来具体实现一下( 源码链接在这 )。
实现socket通信
首先,服务端和客户端分别引入 socket.io 和 socket.io-client , 分别初始化
服务端:
const app = new koa();
const server = http.createserver(app.callback());
createsocketio(server);
app.use((ctx): void => {
ctx.body = 'please connect use socket';
});
server.listen(port, (): void => {
console.log('server started at http://localhost:' + port);
});
//createsocketio
const io = socketio(server, {
pinginterval: 10000,
pingtimeout: 5000,
cookie: false
});
io.on('connect', (socket): void => {
socket.emit('msg', 'connected');
}
客户端:
var socket = this.socket = io('http://' + this.ip + ':3000')
socket.on('msg', (msg) => {
console.log(msg)
})
socket.on('error', (err) => {
alert('出错了' + err)
})
这样,服务端和客户端就通过socketio建立了链接。
实现桌面监控
之后我们首先要在服务端来截图,使用 screenshot-desktop 这个包
const screenshot = require('screenshot-desktop')
const screenshot_interval = 500;
export const createscreenshot = (): promise<[string, buffer]> => {
return screenshot({format: 'png'}).then((img): [string, buffer] => {
return [ img.tostring('base64'), img];
}).catch((err): {} => {
console.log('截图失败', err);
return err;
})
}
export const startscreenshottimer = (callback): {} => {
return setinterval((): void => {
createscreenshot().then(([imgstr, img]): void => {
callback(['data:image/png;base64,' + imgstr, img]);
})
}, screenshot_interval)
}
然后通过socketio的emit来传到客户端:
startscreenshottimer(([imgstr, img]): void => {
io.sockets.emit('screenshot', imgstr);
});
客户端收到图片后,设置到img的src上(这里是base64的图片url):
<img
class="screenshot"
:src="screenshot"
/>
data () {
return {
screenshot: ''
}
}
socket.on('screenshot', (data) => {
this.screenshot = data
})
其实这样就已经实现了桌面监控了,有兴趣的同学可以照着这个思路实现看看,并不是很麻烦。
当然这样的方案是有问题的,因为我们需要知道服务端桌面尺寸的大小,然后根据这个来调整客户端显示的图片尺寸。
实现这个细节是使用的 get-pixels 这个库,可以读取本地图片文件的宽度高度等信息,所以我先把图片写入本地,然后又读取出来,这样获取到的屏幕尺寸。
interface screensize {
width: number;
height: number;
}
function getscreensize(img): promise<screensize> {
const imgpath = path.resolve(process.cwd(), './tmp.png');
fs.writefilesync(imgpath, img);
return new promise((resolve): void => {
getpixels(imgpath, function(err, pixels): void {
if(err) {
console.log("bad image path")
return
}
resolve({
width: pixels.shape[0],
height: pixels.shape[1]
});
});
})
}
然后通过socektio传递给客户端
getscreensize(img).then(({ width, height}) => {
io.sockets.emit('screensize', {
width,
height
})
});
客户端收到之后调整图片大小就可以了
<img
class="screenshot"
:src="screenshot"
:style="screenshotstyle"
/>
data () {
return {
screenshot: '',
screenshotstyle: '',
}
}
socket.on('screensize', (screensize) => {
this.screenshotstyle = {'width': screensize.width + 'px', 'height': screensize.height + 'px'}
})
至此已经实现了桌面监控,并且图片尺寸和服务端屏幕的尺寸是一致的。
这里还有一个细节,就是获取到的图片大小是物理像素,而客户端设置的px是设备无关像素,也就是要除以dpr才是px的值。这里需要获取dpr,因为目前只是在mac下用,所以直接除以2了。
实现远程控制
代码写到这里,客户端的electron应用中已经可以实时显示服务端的桌面了。(当然像输入ip的弹框,以及electron-vue和typescript等和主要逻辑无关的细节就不展开了。)
接下来我们要实现远程控制,也就是监听事件,传递事件,执行事件这几部分。
首先我们定义一下传递的事件的格式:
interface mouseevent {
type: string;
buttontype: string;
x: number;
y: number;
}
interface keyboardevent {
type: string;
keycode: number;
keyname: string;
}
鼠标事件mouseevent,type为鼠标事件的类型,具体的值包括mousedown、mouseup、mousemove、click、dblclick,buttontype指的是鼠标的左键还是右键,值为 left 或 right,x和y是具体的坐标。
键盘事件keyboardevent,type为键盘事件的类型,具体的值包括keydown、keyup、keypress,keycode为键盘码,keyname为键的名字。
接下来我们要在客户端监听事件:
<img class="screenshot" :src="screenshot" :style="screenshotstyle" @mousedown="handlemouseevent" @mousemove="handlemouseevent" @mouseup="handlemouseevent" @click="handlemouseevent" @dblclick="handlemouseevent" /> window.onkeypress = window.onkeyup = window.onkeydown = this.handlekeyboardevent
通过socekt把事件传递到服务端
handlekeyboardevent (e) {
this.socket && this.socket.emit('userevent', {
type: 'keyboard',
event: {
type: e.type,
keyname: e.key,
keycode: e.keycode
}
})
},
handlemouseevent (e) {
this.socket && this.socket.emit('userevent', {
type: 'mouse',
event: {
type: e.type,
buttontype: e.buttons === 2 ? 'right' : 'left',
x: e.clientx,
y: e.clienty
}
})
},
然后在服务端把事件取出来执行,执行事件使用的是 robot-js :
const { mouse, point, keyboard } = require('robot-js');
interface mouseevent {
type: string;
buttontype: string;
x: number;
y: number;
}
interface keyboardevent {
type: string;
keycode: number;
keyname: string;
}
export default class eventexecuter {
public mouse;
public keyboard;
public constructor(){
this.mouse = new mouse();
this.keyboard = new keyboard();
}
public executekeyboardevent(event: keyboardevent): void {
switch(event.type) {
case 'keydown':
this.keyboard.press(event.keycode);
break;
case 'keyup':
this.keyboard.release(event.keycode);
break;
case 'keypress':
this.keyboard.click(event.keycode);
break;
default: break;
}
}
public executemouseevent(event): void {
mouse.setpos(new point(event.x, event.y));
const button = event.buttontype === 'left' ? 0 : 2
switch(event.type) {
case 'mousedown':
this.mouse.press(button);
break;
case 'mousemove':
break;
case 'mouseup':
this.mouse.release(button);
break;
case 'click':
this.mouse.click(button);
break;
case 'dblclick':
this.mouse.click(button);
this.mouse.click(button);
break;
default: break;
}
}
public exectue(eventinfo): void {
console.log(eventinfo);
switch (eventinfo.type) {
case 'keyboard':
this.executekeyboardevent(eventinfo.event);
break;
case 'mouse':
this.executemouseevent(eventinfo.event);
break;
default: break;
}
}
}
至此,桌面监控和远程控制的客户端还有服务端的部分,以及两端的通信都已经实现了。思路其实并不麻烦,但细节还是很多的。有兴趣的同学可以把代码下下来跑跑试试,或者按着这个思路自己实现一遍,还是挺好玩的。
总结
以上所述是小编给大家介绍的nodejs实现远程桌面监控的方法,希望对大家有所帮助