Nodejs + Websocket 指定发送及群聊的实现
- 作者: 哦合11
- 来源: 51数据库
- 2021-08-18
目的
通过nodejs + ws (websocket) 实现点对点发送及群聊发送
项目搭建直接跳过,这里列举一下用到的插件
yarn add ws
websocket
话不多说,直接上码
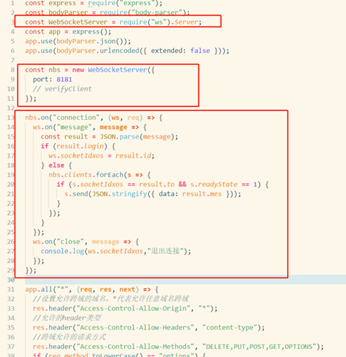
对比上一篇文章 << nodejs+mongodb 搭建服务( demo ) >> server.js 主要是增加了ws的引用,
websocket 点对点也好,群聊也好,主要是用到一个方法 clients 它的作用就是存储了连接,
我们可以通过对每一个连接增加标识,然后根据接收到的信息进行解析,遍历然后发送正确的响应。

先解析下代码(小声bb), 下面会有html页面
nbs.on("connection", (ws, req) => {
ws.on("message", message => {
// 这里解析数据
const result = json.parse(message);
// 是否是登陆,登陆后绑定id
if (result.login) {
ws.socketidxos = result.id;
} else {
// 这里只做一个小的场景,不是登陆就是发送信息
// 根据存储的id 是否是要 发送的对象 来单独响应
nbs.clients.foreach(s => {
if (s.socketidxos == result.to && s.readystate == 1) {
s.send(json.stringify({ data: result.mes }));
}
});
}
});
ws.on("close", message => {
console.log(ws.socketidxos,"退出连接");
});
});
html
这里我分别建了三个页面其中两个模拟用户,一个模拟群聊
这是bbb用户,另一个页面是 aaa 只是改了下信息而已,就不都贴上来了,很简单
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>bbb111</title>
<script>
const ws = new websocket("ws://localhost:8181");
ws.onopen = function (e) {
ws.send(json.stringify({
"id":"bbb111",
"login":true,
}));
}
function sendmessage() {
ws.send(json.stringify({
"id":"bbb111", // 当前id
"login":false, // 是否登陆
"to":"aaa111", // 发送对象
"mes":"我是bbb111,这是发送给aaa111的消息" // 发送内容
}));
}
function sendyuyuyu() {
ws.send(json.stringify({
"id":"bbb111",
"login":false,
"to":"yuyuyu",
"mes":"我是bbb111,这是到群里的消息"
}));
}
ws.onmessage = function (e) {
console.log(e,"eeee-");
}
</script>
</head>
<body >
<button onclick="sendmessage();"> 发送 </button>
<button onclick="sendyuyuyu();"> 群聊 </button>
</body>
</html>
下面的是只用来接收的群页面,更简单
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>群聊</title>
<script>
const ws = new websocket("ws://localhost:8181");
ws.onopen = function (e) {
// 这里主要作用就是注册下群成立了 ......
ws.send(json.stringify({
"id":"yuyuyu",
"login":true,
}));
}
ws.onmessage = function (e) {
console.log(e,"eeee-");
}
</script>
</head>
<body >
</body>
</html>
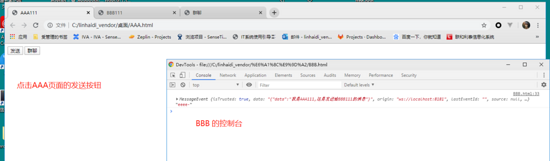
展示
const ws = new websocket("ws://localhost:8181");
localhost 可以换成的你的本机ip,这样页面在其他电脑也可以发送到你的页面上

可以看到,在bbb的页面,接收到了aaa发送的信息

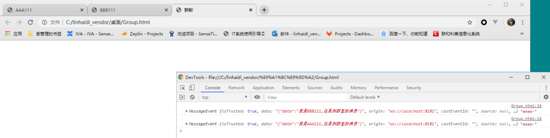
无论是aaa发送的群里信息,还是bbb发送的群里信息,在群聊页面都是可以看到的
至此,一个简单的私聊,群聊 websocket 就完成了,最后希望大家有所收获,再会!!
参考网址如下:
本篇文章是为记录小白的成长历程(主要是记性不好,记个笔记有保障,用到的时候可以拿出来瞅瞅) 2019/12/26
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读