chrome 开发者工具 教程
- 作者: 那晚越女说我?
- 来源: 51数据库
- 2020-09-20
顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情: ◆调试界面的问题 ◆使用断点调试JavaScript代码 ◆优化你的代码 打开开发者工具,你只需要在页面的任意位置右击鼠标,选择检查元素或从右上角菜单中选择“工具>更多工具>开发者工具“。 下面示例演示的都是在Google Chrome的Canary浏览器下做的演示。 1.快速编辑HTML元素 试一试: ◆选择"Elements"面板 ◆选择"Elements"面板内的一个DOM元素 ◆双击你需要打开的DOM元素标签,你就可以编辑它 当你完成之后会自动更新和关闭标签 2.到指定的行数 你可以在“Sources”面板中选择指定的文件中使用“:行数:列数”的功能。试试快捷键CMD + O。 3.展开所有子节点 试一试: ◆选择"Elements"面板 ◆选择DOM元素和在带有剪头的地点按住Alt +点击鼠标左键,可以展开所有子节点 4.改变开发者工具位置 试一试快捷键:CMD + Shift + D。设置开发者工具有三个选项: ◆不在窗口中显示开发者工具 ◆在窗口右侧显示开发者工具 ◆在窗口底部显示开发者工具 5.通过CSS选择器搜索DOM元素 试一...顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情: ◆调试界面的问题 ◆使用断点调试JavaScript代码 ◆优化你的代码 打开开发者工具,你只需要在页面的任意位置右击鼠标,选择检查元素或从右上角菜单中选择“工具>更多工具>开发者工具“。 下面示例演示的都是在Google Chrome的Canary浏览器下做的演示。 1.快速编辑HTML元素 试一试: ◆选择"Elements"面板 ◆选择"Elements"面板内的一个DOM元素 ◆双击你需要打开的DOM元素标签,你就可以编辑它 当你完成之后会自动更新和关闭标签 2.到指定的行数 你可以在“Sources”面板中选择指定的文件中使用“:行数:列数”的功能。试试快捷键CMD + O。 3.展开所有子节点 试一试: ◆选择"Elements"面板 ◆选择DOM元素和在带有剪头的地点按住Alt +点击鼠标左键,可以展开所有子节点 4.改变开发者工具位置 试一试快捷键:CMD + Shift + D。设置开发者工具有三个选项: ◆不在窗口中显示开发者工具 ◆在窗口右侧显示开发者工具 ◆在窗口底部显示开发者工具 5.通过CSS选择器搜索DOM元素 试一试快捷键:CMD + F / CTRL + F和输入你需要的类名或ID名,可以搜索到相应的选择器。 6.Material和自定义颜色调色板 你可以点击颜色代码前面的小图标,你可以选择: ◆页面颜色:这个面板是从你的Web网站(在你的CSS中)自动生成 ◆Material Design:这个面板可以从Material Design面板中自动生成颜色 7.多个光标 移动光标按住CMD + 点击可以添加多个光标,你也可以使用CMD + U撤销你选择的最后一个光标。 8.复制图片的Data URI ◆选择"Network"面板 ◆在“Resources”面板选择你的图片 ◆在图片上右击,选择“Copy Image as Data URI”选项 9.触发伪类 ◆在左边的面板元素上右击鼠标,并选择“Force Element State” ◆另外在右边的面板中选择切换伪类状态的图标 10.通过拖拽选择多列 ◆选择“Sources”面板 ◆在“Sources”面板编辑器中选择你需要的文件 ◆按住Alt并拖动鼠标
所需工具材料:chrome浏览器
方法如下:
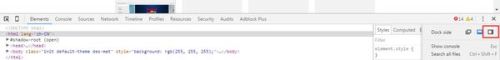
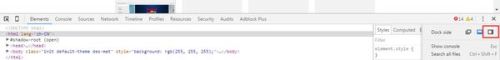
1、点底部右侧的三点图标——选择右侧图标(dock to right)
2、此时开发者工具就悬停在了页面的右侧。
所需工具材料:chrome浏览器
方法如下:
1、点底部右侧的三点图标——选择右侧图标(dock to right)
2、此时开发者工具就悬停在了页面的右侧。
推荐阅读