chrome浏览器开发者工具
- 作者: 我心翱翔11155900
- 来源: 51数据库
- 2020-09-20
工具:
谷歌浏览器
方法如下:
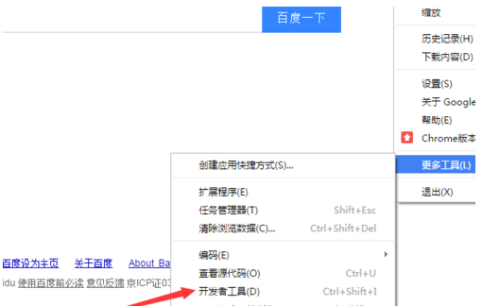
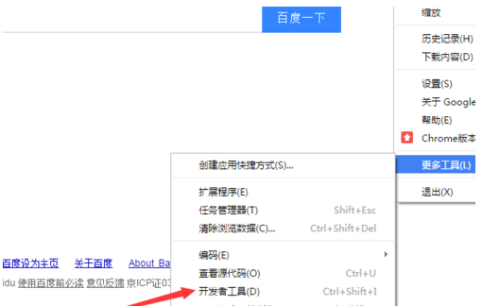
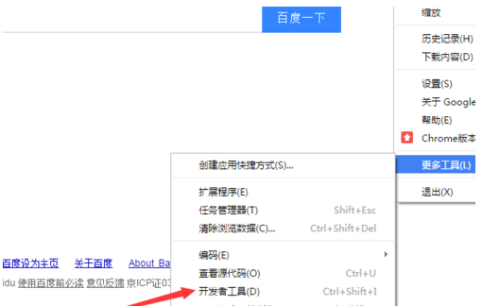
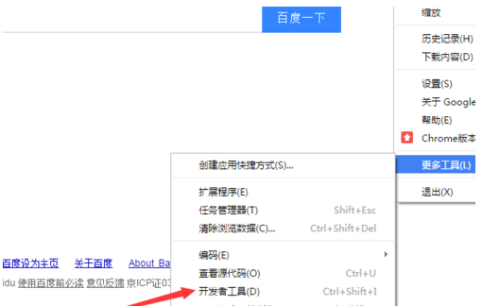
1、在谷歌浏览器中提供了一个开发者工具的选项,首先需要打开谷歌浏览器,然后点击右上角位置更多的选项。

2、在弹出的下拉的菜单中可以看到为“更多工具”的选项。

3、移动到下一级的菜单中选项,就可以看到为“开发者工具”的选项,点击进入。

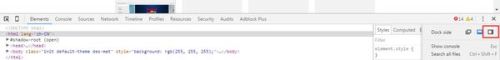
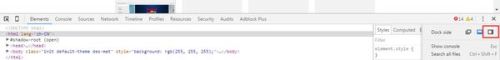
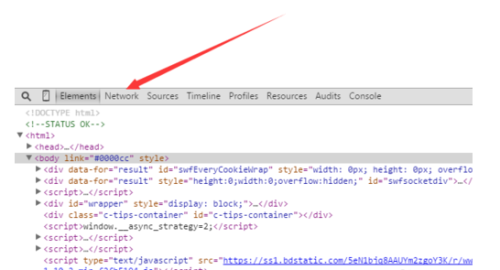
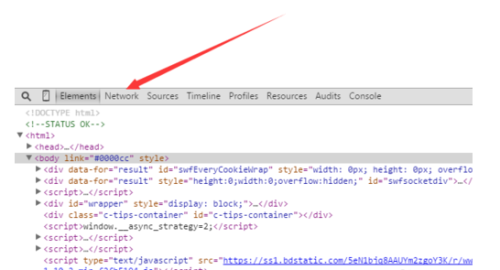
4、这样就进入到开发者工具的选项中,可以直接点击菜单列表中的“network”的选项。

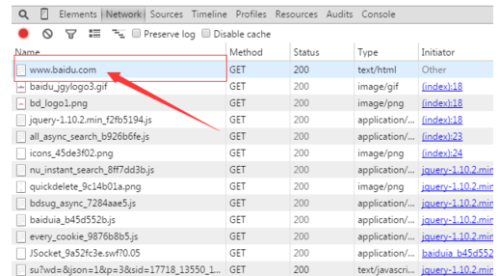
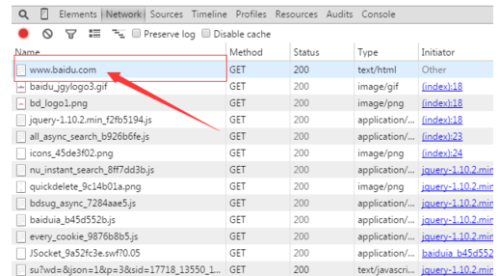
5、然后就可以进行浏览器网页的内容,可以直接在地址栏中输入百度网址。

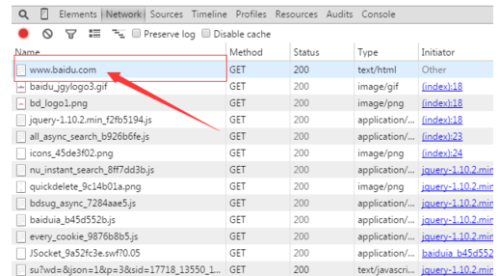
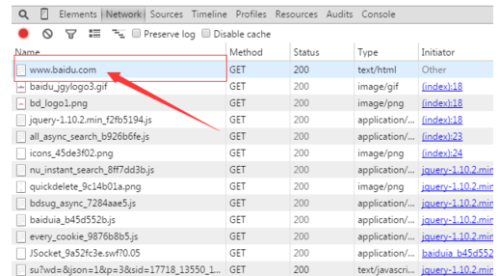
6、就可以在network的工具列表中抓取到网页中相关的数据信息,网址、图片,js等相关信息。做接口测试,可以直接点击第一个链接网址。

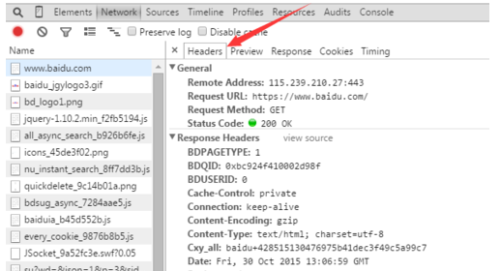
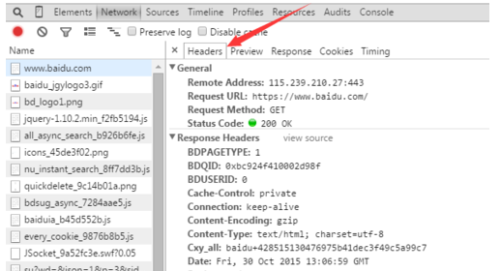
7、可以看到为这个接口的相关信息,例如为headers中返回的状态码,和其它cookie信息。

F12 打开开发者工具
谷歌浏览器
方法如下:
1、在谷歌浏览器中提供了一个开发者工具的选项,首先需要打开谷歌浏览器,然后点击右上角位置更多的选项。

2、在弹出的下拉的菜单中可以看到为“更多工具”的选项。

3、移动到下一级的菜单中选项,就可以看到为“开发者工具”的选项,点击进入。

4、这样就进入到开发者工具的选项中,可以直接点击菜单列表中的“network”的选项。

5、然后就可以进行浏览器网页的内容,可以直接在地址栏中输入百度网址。

6、就可以在network的工具列表中抓取到网页中相关的数据信息,网址、图片,js等相关信息。做接口测试,可以直接点击第一个链接网址。

7、可以看到为这个接口的相关信息,例如为headers中返回的状态码,和其它cookie信息。

F12 打开开发者工具
推荐阅读