vue实现购物车加减
- 作者: 王子不爱灰姑娘
- 来源: 51数据库
- 2021-09-04
本文实例为大家分享了vue实现购物车加减的具体代码,供大家参考,具体内容如下
通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。
那么什么是计算属性呢?
计算属性就是当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的dom部份也会同步自动更新。
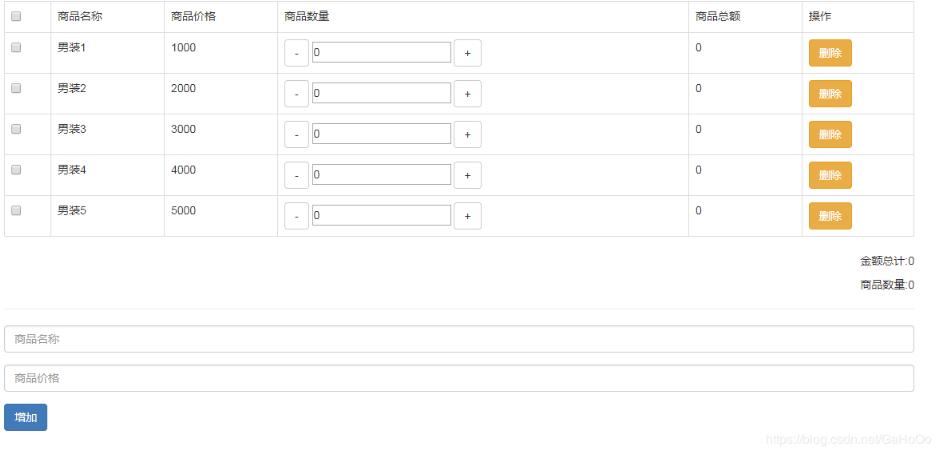
实现的效果图如下:

我是使用了bootstrap跟vue去完成这个效果的。
首先导入包:
<link rel="stylesheet" /> <script type="text/javascript" src="js/vue.js" ></script>
接着是布局样式:
<div id="app">
<div class="container">
<table class="table table-bordered table-hover">
<tr>
<td>
<input type="checkbox" v-model="checkall" @click="selectall" />
</td>
<td>
商品名称
</td>
<td>
商品价格
</td>
<td>
商品数量
</td>
<td>
商品总额
</td>
<td>
操作
</td>
</tr>
<tr v-for="(item,index) in listinfo">
<td>
<input type="checkbox" :value="item.id" v-model="checkitem" @change="selectone" />
</td>
<td>{{item.shopname}}</td>
<td>{{item.shopprice}}</td>
<td>
<button class="btn btn-default" @click="reduce(index)">-</button>
<input type="text" v-model="item.shopcount" />
<button class="btn btn-default" @click="add(index)">+</button>
</td>
<td>
{{item.shopprice*item.shopcount}}
</td>
<td>
<button class="btn btn-warning" @click="del(index)">删除</button>
</td>
</tr>
</table>
<p class="text-right">
金额总计:{{sum}}
</p>
<p class="text-right">
商品数量:{{count}}
</p>
<hr />
<form>
<div class="form-group">
<input class="form-control" placeholder="商品名称" v-model="shopname" />
</div>
<div class="form-group">
<input class="form-control" placeholder="商品价格" v-model = "shopprice"/>
</div>
<div class="form-group">
<button class="btn btn-primary" type="button" @click="addinfo">增加</button>
</div>
</form>
</div>
</div>
最后是方法:
<script>
new vue({
el:"#app",
data:{
listinfo:[
{id:1,shopname:"男装1",shopprice:1000,shopcount:0},
{id:2,shopname:"男装2",shopprice:2000,shopcount:0},
{id:3,shopname:"男装3",shopprice:3000,shopcount:0},
{id:4,shopname:"男装4",shopprice:4000,shopcount:0},
{id:5,shopname:"男装5",shopprice:5000,shopcount:0},
],
shopname:"",
shopprice:"",
checkitem:[],
checkall:false
},
methods:{
add:function(index){
this.listinfo[index].shopcount++
},
reduce:function(index){
if(this.listinfo[index].shopcount<=0){
this.listinfo[index].shopcount = 0
}else {
this.listinfo[index].shopcount--
}
},
del:function(index){
this.listinfo.splice(index,1)
},
addinfo:function(){
// alert(1)
var obj = {
id:this.listinfo.length+1,
shopname:this.shopname,
shopprice:this.shopprice,
shopcount:0
}
console.log(obj)
this.listinfo.push(obj)
},
selectall:function(){
this.checkitem = []
if(!this.checkall){
for (var i=0;i<this.listinfo.length;i++) {
this.checkitem.push(this.listinfo[i].id)
}
}else {
this.checkitem = []
this.checkall = false
}
},
selectone(){
console.log(this.checkitem)
if(this.checkitem.length == this.listinfo.length){
this.checkall = true
}else {
this.checkall = false
}
}
},
computed:{
sum(){
var total = 0
for (var i=0;i<this.listinfo.length;i++) {
total+=parsefloat(this.listinfo[i].shopprice)*parsefloat(this.listinfo[i].shopcount)
}
return total
},
count:function(){
var total = 0
for (var i=0;i<this.listinfo.length;i++) {
total+=parseint(this.listinfo[i].shopcount)
}
return total
}
}
})
</script>
通过以上的代码即可实现简单的购物车加减与增加删除!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读


