微信小程序开发之一 —— 准备工作
- 作者: ADAMSIR
- 来源: 51数据库
- 2021-11-11
目录
- 欢迎观看本文
- 开发前准备
- 注册一个微信小程序
- 新建一个项目
- 创建成功
- 更了更了
欢迎观看本文
这是我的第一篇博客,对于Markdown的使用还不太熟悉,界面可能不会太美观,这个假期打算学习一下微信小程序开发,小程序开发一年前就已经接触过了,但还没有一次真正地完整地学过,这次便利用这个假期的时间来学习一下,近期腾讯的云开发比较火热,我也是通过腾讯云开发来学习的微信小程序开发的,虽然不知道会不会一直更新下去,但还是先开个头,俗话说的好,万事开头难,先开始第一篇,说不定就会一直写下去了。
开发前准备
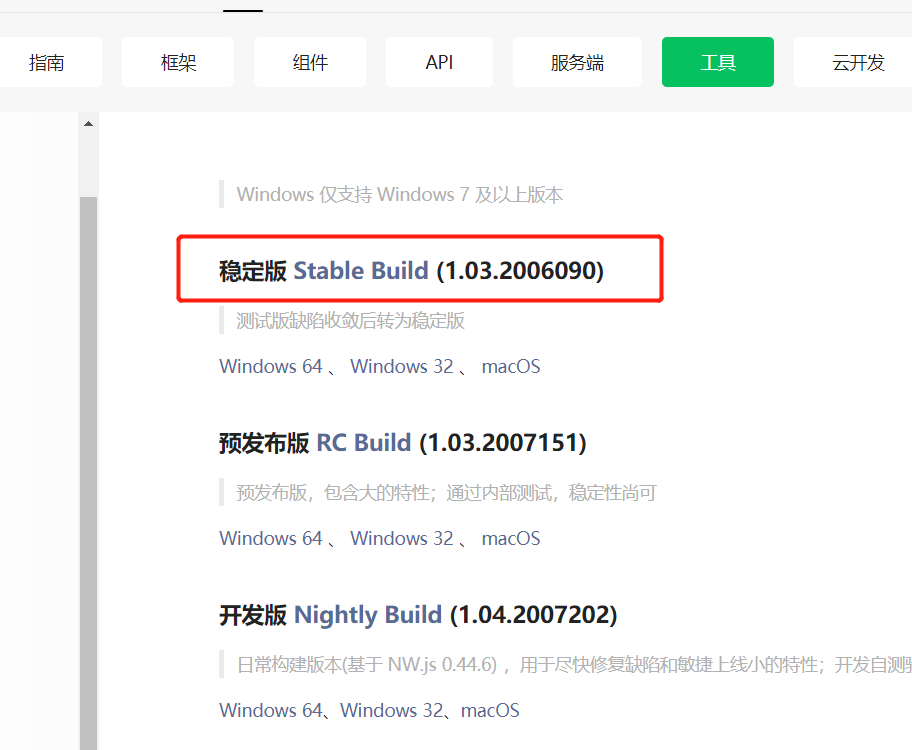
小程序开发工具下载链接:小程序开发工具
小程序API文档:官方文档
个人建议工具下载稳定版。

注册一个微信小程序
如果只是来尝试一下可以不用注册,创建项目时直接使用测试号即可不用自己的ID,这个后面会讲到。
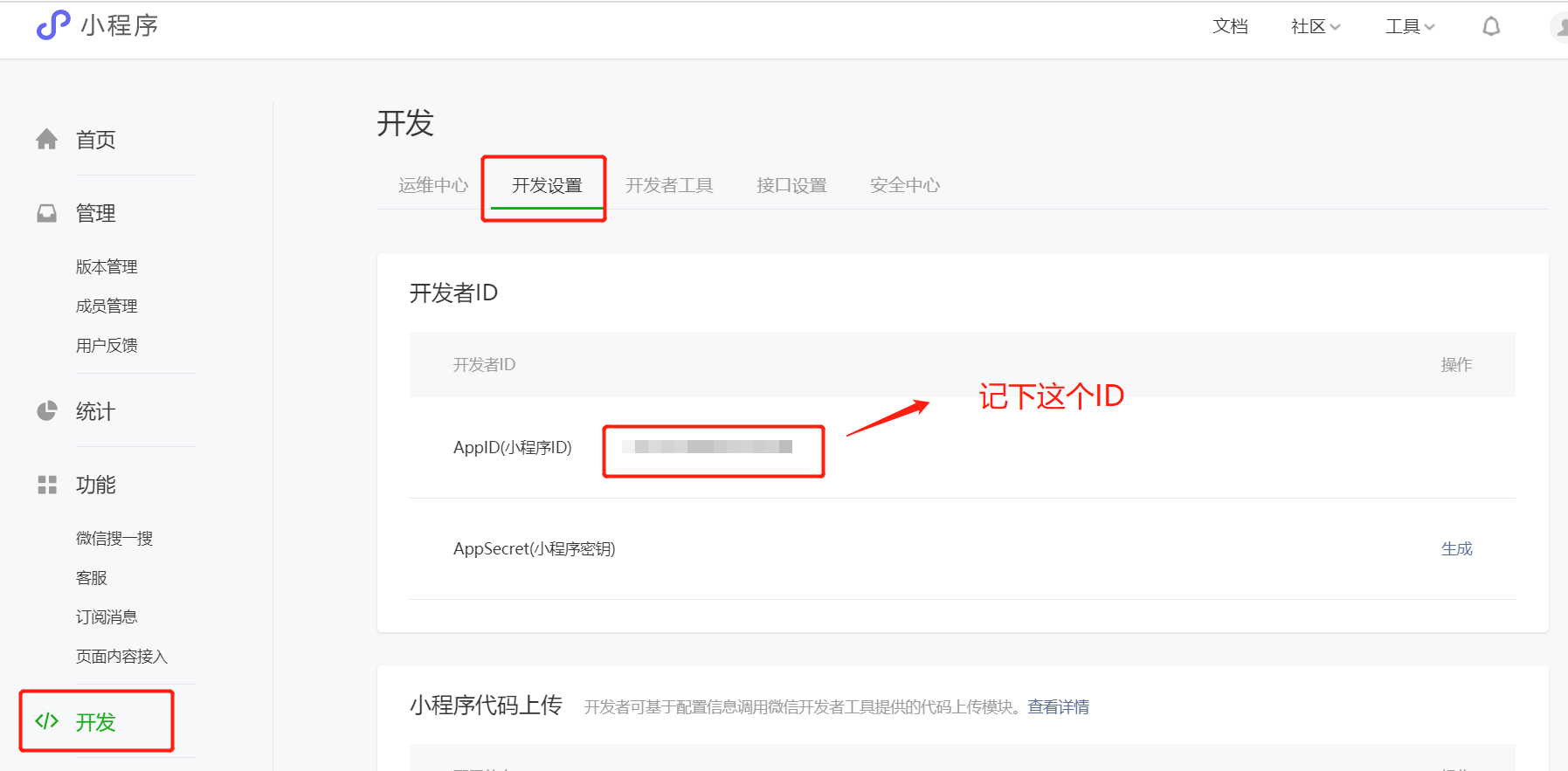
注册也很简单的,点这里注册进去选择小程序注册一个就可以了,因为之前注册过了就截不了图了,然后进入后台,点击开发,然后切换到开发设置,记下AppID,待会创建项目需要用到

新建一个项目
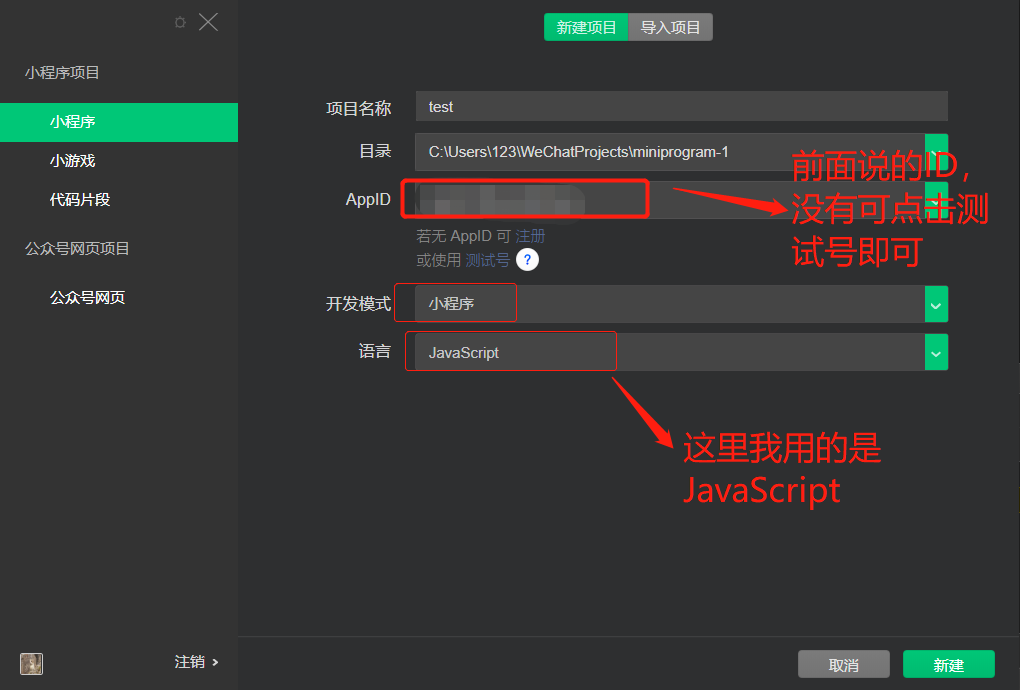
填写项目名,目录,然后把前面的要求记下的APPID填入,如果没有注册可点击测试号会有测试用的ID。

创建成功
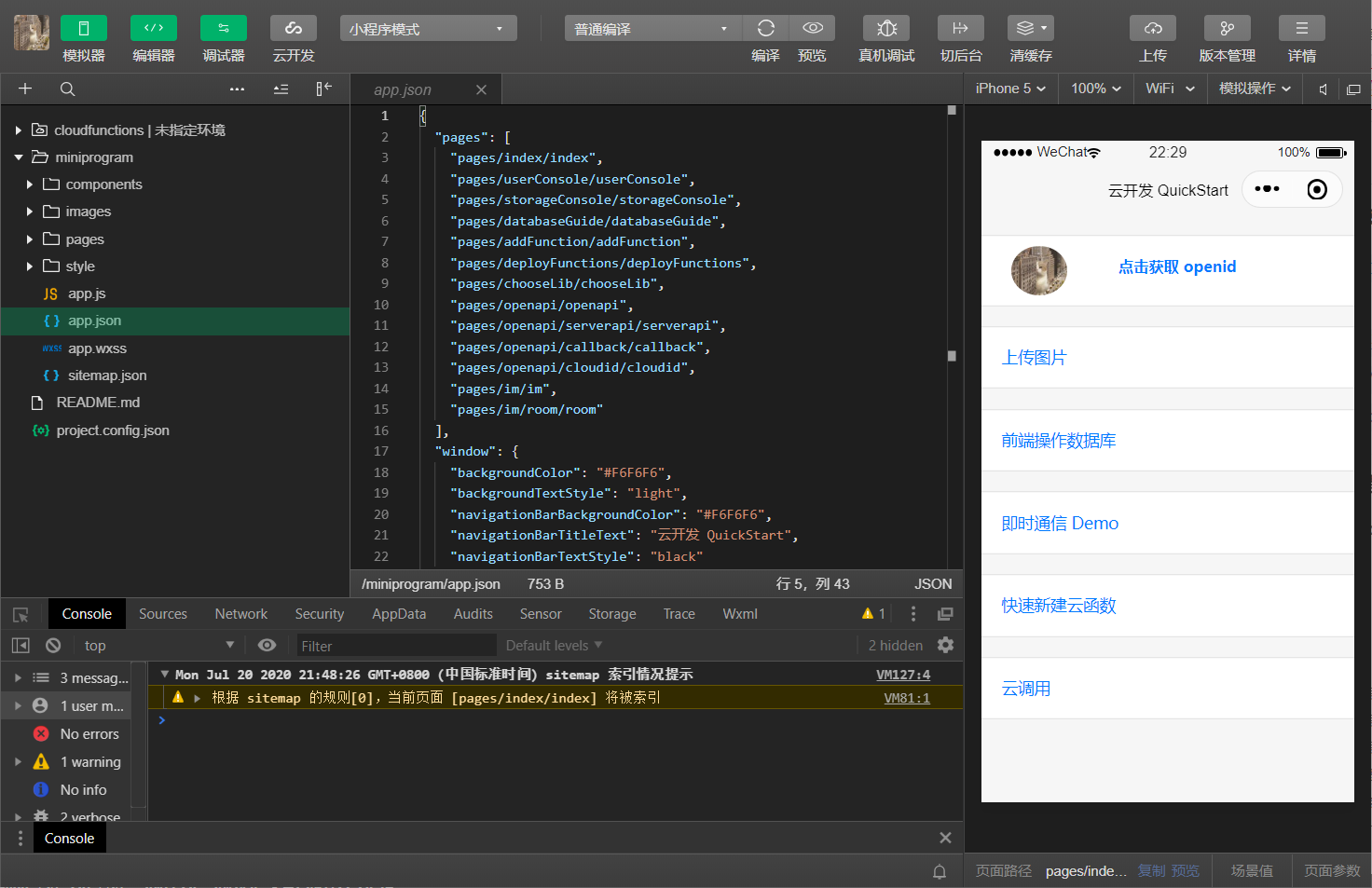
创建后就会出现下面这样的版式,这些都是初始化好

好了,第一篇博客就先写到这了,就是一个简单准备工作,期待自己的下一篇能够尽快写出来,加油呀!
更了更了
微信小程序开发之二 —— 主页面布局与app.json的全局配置
推荐阅读


