详解Vue.js v-for不支持IE9的解决方法
- 作者: 段友530234
- 来源: 51数据库
- 2021-09-21
最近一个小项目,在最后的测试阶段出现了问题,使用了vue,在chrome、firefox、safari、ie11下都可以访问,唯独ie9下无法正常显示,排除程序问题后,最终判断是vue的锅,替换版本后解决。经过测试,2.16、2.17 在ie9下无法使用 v-for 导致的。
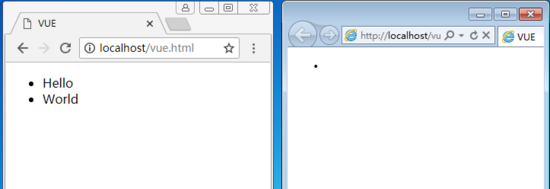
写了一个简单的demo,在ie9下无法显示列表,运行结果如下:

测试代码如下:
<!doctype html>
<html lang=zh-cn>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>vue</title>
</head>
<body>
<ul id="list">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<script src="http://www.51sjk.com/Upload/Articles/1/0/298/298351_20210728144749981.js"></script>
<script>
var $vm = new vue({
el: '#list',
data: {
items: [{
name: 'hello'
}, {
name: 'world'
}]
}
});
</script>
</body>
</html>
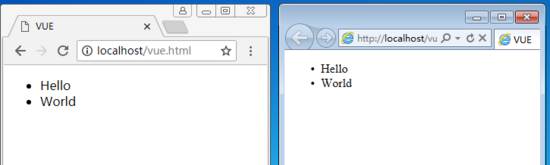
替换到最新的版本(现在是 2.5.21,地址:https://cdn.bootcss.com/vue/2.5.21/vue.min.js),就可以正常访问了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读


