vue路由前进后退动画效果的实现代码
- 作者: 女施主让你受精了
- 来源: 51数据库
- 2021-09-21
vue-route-transition
vue router 切换动画
特性
- 模拟前进后退动画
- 基于css3流畅动画
- 基于sessionstorage,页面刷新不影响路由记录
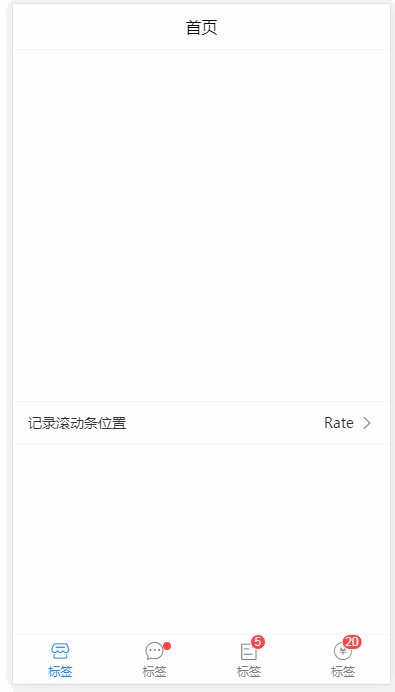
- 路由懒加载,返回可记录滚动条位置
- 前进后退的判断与路由路径规则无关
- 支持任意基于vue的ui框架
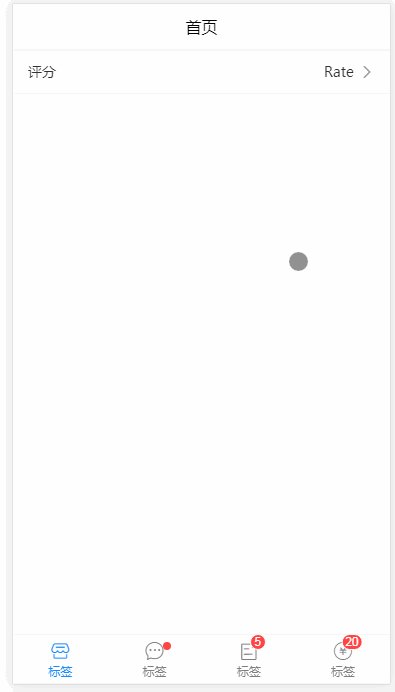
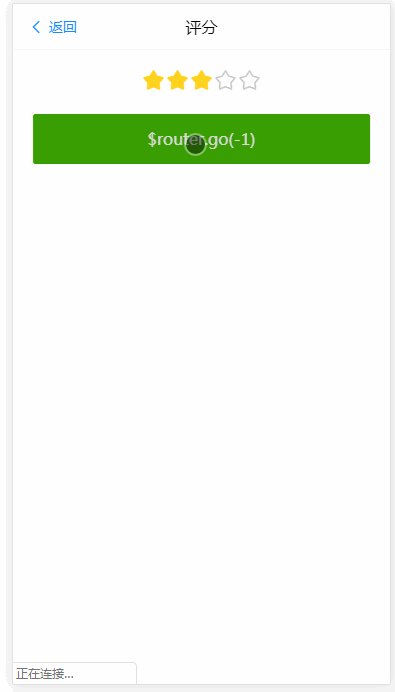
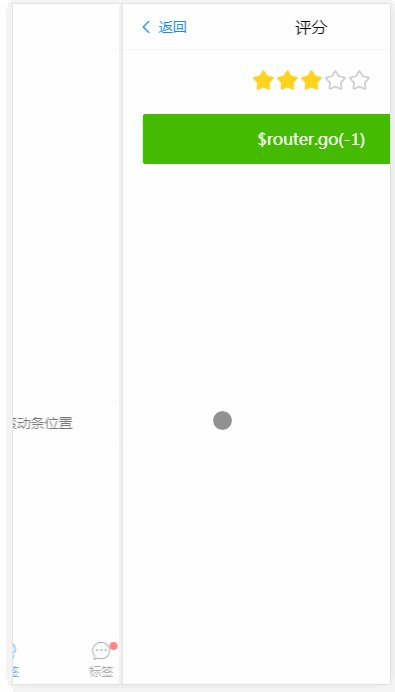
demo

手机扫码

说明
配套包含两个组件
- vue-route-transition 负责动画
- router-layout 负责页面排版。 主要是解决transform动画,position:fixed异常问题
像往常一样使用
npm i vue-route-transition --save
main.js
import routetransition from 'vue-route-transition' vue.use(routetransition)
app.vue
<template> <vue-route-transition id="app"> </vue-route-transition> </template>
页面,如果有吸附头部,或吸附底部元素的情况下才需要使用router-layout组件
<template> <router-layout> <header slot="header"> 头部导航 </header> <div></div> <div></div> ... <footer slot="footer"> <button>底部按钮</button> </footer> </router-layout> </template>
github
开源协议
本项目基于 mit 协议,请自由地享受和参与开源。
总结
以上所述是小编给大家介绍的vue路由前进后退动画效果的实现代码,希望对大家有所帮助
推荐阅读


