vue ssr 指南详读
- 作者: 獬豸烤肉
- 来源: 51数据库
- 2021-09-28
本帖说明
该贴是对vue ssr guide解读和补充,对于官网文档已有内容会以引用方式体现。由于官网demo在国内无法运行,该贴最后也提供了一个完整的可以运行的demo,帖子中提到的代码均是来自于该demo,供学习交流。
介绍
什么是服务器端渲染(ssr)?
vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 vue 组件,进行生成 dom 和操作 dom。然而,也可以将同一个组件渲染为服务器端的 html 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。
借助vue-server-renderer 将vue实例渲染为浏览器可以识别的html字符串。
为什么使用服务器端渲染(ssr)?
- 更好的 seo
- 更快的内容到达时间 (白屏)

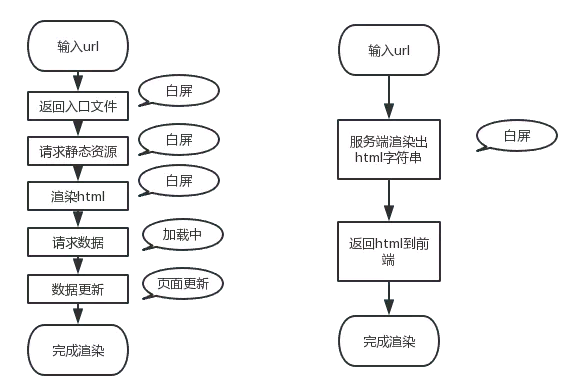
左侧为浏览器渲染,右侧为服务器渲染,从图中可以看出服务端渲染理论上明显少于浏览器渲染。
基本用法
安装
git clone https://github.com/s249359986/learnssr.git cd learnssr npm install npm run dev
代码结构
src ├── components │ ├── foo.vue ├── views │ ├── home.vue ├── app.vue ├── app.js ├── client-entry.js ├── server-entry.js
代码详解
server.js 是服务端启动入口文件,接收客户端对页面的所有请求。
if (isprod) {
/**
生产环境,createrenderer将已经通过webpack打包好的server-bundle.js转化为一个可以操作的renderer对象。
**/
renderer = createrenderer(fs.readfilesync(resolve('./dist/server-bundle.js'), 'utf-8'))
/**
入口模板文件
**/
indexhtml = parseindex(fs.readfilesync(resolve('./dist/index.html'), 'utf-8'))
} else {
/**
开发环境,createrenderer将已经通过webpack打包好的server-bundle.js转化为一个可以操作的renderer对象。
**/
require('./build/setup-dev-server')(app, {
bundleupdated: bundle => {
renderer = createrenderer(bundle)
},
indexupdated: index => {//index为入口文件及index.html
indexhtml = parseindex(index)
}
})
}
function createrenderer (bundle) {
return require('vue-server-renderer').createbundlerenderer(bundle, {
cache: require('lru-cache')({
max: 1,//1000,
maxage: 2000//1000 * 60 * 15
}),
runinnewcontext: false
})
}
/*
读取入口文件
*/
function parseindex (template) {
const contentmarker = '<!-- app -->'
const i = template.indexof(contentmarker)
return {
head: template.slice(0, i),
tail: template.slice(i + contentmarker.length)
}
}
const serve = (path, cache) => express.static(resolve(path), {
maxage: cache && isprod ? 60 * 60 * 24 * 30 : 0
})
app.use('/dist', serve('./dist'))
app.get('*', (req, res) => {
if (!renderer) {
return res.end('waiting for compilation... refresh in a moment.')
}
res.setheader('content-type', 'text/html')
res.setheader('server', serverinfo)
var s = date.now()
const context = { url: req.url }
/*
渲染vue实例,context对象上下文
*/
const renderstream = renderer.rendertostream(context)
renderstream.once('data', () => {
res.write(indexhtml.head)
})
renderstream.on('data', chunk => {
res.write(chunk)
})
renderstream.on('end', () => {
if (context.initialstate) {
res.write(
`<script>window.__initial_state__=${
serialize(context.initialstate, { isjson: true })
}</script>`
)
}
res.end(indexhtml.tail)
console.log(`whole request: ${date.now() - s}ms`)
})
renderstream.on('error', err => {
if (err && err.code === '404') {
res.status(404).end('404 | page not found')
return
}
res.status(500).end('internal error 500')
console.error(`error during render : ${req.url}`)
console.error(err)
})
})
const port = process.env.port || 8080
app.listen(port, () => {
console.log(`server started at localhost:${port}`)
})
服务端vue实例入口文件,通过上下文对象获取请求的url,映射给对应的组件。
export default context => {
const s = isdev && date.now()
router.push(context.url)
const matchedcomponents = router.getmatchedcomponents()
if (!matchedcomponents.length) {
return promise.reject({ code: '404' })
}
return promise.all(matchedcomponents.map(component => {
/*
增加服务端数据预处理 start
*/
if (component.asyncdata) {
return component.asyncdata({
store,
route: router.currentroute
})
}
/*
增加服务端数据预处理 end
*/
})).then(() => {
isdev && console.log(`data pre-fetch: ${date.now() - s}ms`)
context.initialstate = store.state
return app
})
}
客户端vue实例入口文件.
/*
第一种方式
*/
vue.mixin({
beforemount () {
const { asyncdata } = this.$options
console.log('beforemount',this.$store)
if (asyncdata) {
// 将获取数据操作分配给 promise
// 以便在组件中,我们可以在数据准备就绪后
// 通过运行 `this.datapromise.then(...)` 来执行其他任务
this.datapromise = asyncdata({
store: this.$store,
route: this.$route
})
}
},
beforerouteupdate (to, from, next) {
const { asyncdata } = this.$options
console.log('beforerouteupdate',this.$store)
if (asyncdata) {
asyncdata({
store: this.$store,
route: to
}).then(next).catch(next)
} else {
next()
}
}
})
/**
更新客户端store,与服务端store同步
**/
// store.replacestate(window.__initial_state__)
if (window.__initial_state__) {
store.replacestate(window.__initial_state__)
}
// actually mount to dom
router.onready(() => {
/**
挂载实例,客户端激活,所谓激活,指的是 vue 在浏览器端接管由服务端发送的静态 html,使其变为由 vue 管理的动态 dom 的过程。注释掉app.$mount('#app') 可以清楚看到<div id="app" data-server-rendered="true"> 客户端通过data-server-rendered="true"知道该html是vue在服务端渲染的,并且不会在做多余的渲染。由于在服务端无法绑定事件,只有通过客户端vue处理。
**/
app.$mount('#app')
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读


