Extjs实现下拉菜单效果
- 作者: 张家的爱宝宝
- 来源: 51数据库
- 2021-07-08
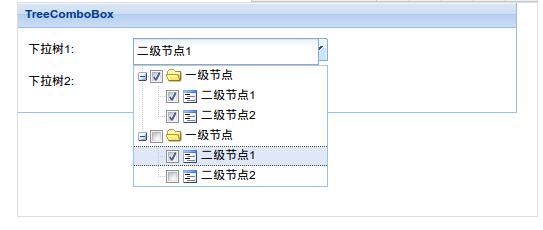
本文实例为大家分享了extjs实现下拉树效果,供大家参考,具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>text8</title>
<link rel="stylesheet" type="text/css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
ext.define('treecombobox',{
extend : 'ext.form.field.combobox',
store : {
fields:[],
data:[[]]
},
width:300,
editable : false,
allowblank:false,
multiselect : true,
listconfig : {
resizable:false,
minwidth:150,
maxwidth:250,
},
_idvalue : null,
_txtvalue : null,
callback : ext.emptyfn,
treeobj : null,
initcomponent : function(){
this.treeobj=new ext.tree.panel({
border : false,
autoscroll : true,
rootvisible: false,
renderto:this.treerenderid,
root: {
text: 'root',draggable: false,expanded: true,
children:[
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
} ,
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
}
]
} ,
listeners:{
checkchange:function(node,state){
if(node.haschildnodes()){
for(var i=0;i<node.childnodes.length;i++){
node.childnodes[i].set('checked',state);
}
}
}
}
});
this.treerenderid = ext.id();
this.tpl = "<tpl><div id='"+this.treerenderid+"'></div></tpl>";
this.callparent(arguments);
this.on({
'expand' : function(){
if(!this.treeobj.rendered&&this.treeobj&&!this.readonly){
ext.defer(function(){
this.treeobj.render(this.treerenderid);
},100,this);
}
}
});
this.treeobj.on('itemclick',function(view,rec){
/* var roonodes = this.treeobj.getrootnode().childnodes; //获取主节点
var childnodes = node.childnodes; //获取zi节点
if (roonodes.getview().getselectioncount()==1) {
for(var i=0;i<childnodes.length;i++){
this.setvalue(this._txtvalue = rec.get('text'));
}
}*/
if(rec){
//node.getui().checkbox.indeterminate = true; //半选中状态
this.setvalue(this._txtvalue = rec.get('text'));
//this.collapse();//关闭tree
}
},this);
},
});
//实例化下拉树
var xltree1=new treecombobox({
fieldlabel : '下拉树1',
name:'xltree1111',
allowblank:true
});
var xltree2=new treecombobox({
fieldlabel : '下拉树2',
name:'xltree2222',
allowblank:true
});
ext.create('ext.form.panel', {
renderto: ext.getbody(),
width: 500,
bodypadding: 10,
title: 'treecombobox',
items: [xltree1, xltree2]
});
</script>
</body>
</html>
问题:当选中复选框时候,如何使全部选中的条目添加显示到combobox中?
效果:

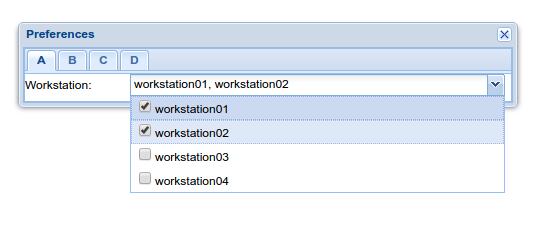
下面是另一个:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>tabpanel</title>
<link rel="stylesheet" type="text/css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
ext.onready(function(){
ext.create('ext.window.window',{
id: 'docaddid',
title: 'preferences',
buttonalign: 'center',
width:500,
layout:'fit',
//height:400,
resizable:false,
items:
ext.create('ext.tab.panel', {
//renderto: ext.getbody(),
items: [{
title: 'a',
items:[
//process and associated workstation下拉选框
{
xtype:'container',
fieldlabel:'workstation',
items:[{
xtype:"combobox",
name : 'process and associated workstation',
fieldlabel : 'workstation',
id:'aaa',
layout:'fit',
width:480,
editable : false,
allowblank : false,
multiselect : true,
store : {
fields : ['workstationid', 'workstationname'],
data : [
{'workstationid':'0',workstationname:'workstation01'},
{'workstationid':'1',workstationname:'workstation02'},
{'workstationid':'2',workstationname:'workstation03'},
{'workstationid':'3',workstationname:'workstation04'}
]
},
listconfig : {
itemtpl : ext.create('ext.xtemplate','<input type=checkbox>{[values.workstationname]}'),
onitemselect : function(record) {
var node = this.getnode(record);
if (node) {
ext.fly(node).addcls(this.selecteditemcls);
var checkboxs = node.getelementsbytagname("input");
if (checkboxs != null)
var checkbox = checkboxs[0];
checkbox.checked = true;
}
},
listeners : {
itemclick : function(view, record, item, index, e, eopts) {
var isselected = view.isselected(item);
var checkboxs = item.getelementsbytagname("input");
if (checkboxs != null) {
var checkbox = checkboxs[0];
if (!isselected) {
checkbox.checked = true;
} else {
checkbox.checked = false;
}
}
}
}
},
querymode : 'remote',
displayfield : 'workstationname',
valuefield : 'workstationida',
}
]
}]
}, {
title: 'b'
}, {
title: 'c'
}, {
title: 'd'
}]
})
}).show();
});
</script>
</body>
</html>
效果:

以上就是本文的全部内容,希望对大家学习javascript有所帮助。
推荐阅读




