extjs 时间范围选择自动判断的实现代码
- 作者: 要自由的小超超不爱小萝莉
- 来源: 51数据库
- 2021-07-28
extjs中 有时需要选择一个日期范围,需要自动判断,选择的开始日期不能大于结束日期,或结束日期不能小于开始日期,实现的代码如下
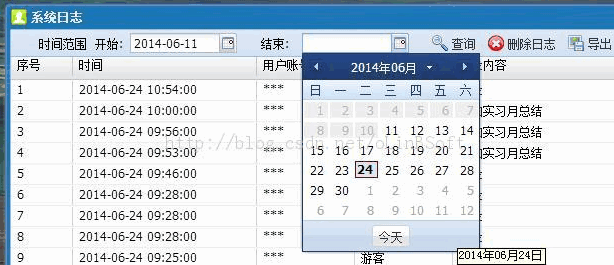
效果图:

从上图可以看到,当选择了一个开始时间后,会自动限制结束时间的选择范围,实现两个日期选择器的联动.
代码如下:
首先定义联动处理函数:
ext.apply(ext.form.field.vtypes, {
daterange: function (val, field) {
var date = field.parsedate(val);
if (!date) {
return false;
}
if (field.startdatefield && (!this.daterangemax || (date.gettime() != this.daterangemax.gettime()))) {
var start = field.up('grid').down('#' + field.startdatefield);
start.setmaxvalue(date);
start.validate();
this.daterangemax = date;
}
else if (field.enddatefield && (!this.daterangemin || (date.gettime() != this.daterangemin.gettime()))) {
var end = field.up('grid').down('#' + field.enddatefield);
end.setminvalue(date);
end.validate();
this.daterangemin = date;
}
return true;
},
daterangetext: '开始日期必须小于结束日期'
});
ext.tip.quicktipmanager.init();
在tbar,bbar或form中的items中增加:
{
xtype: 'datefield',
fieldlabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
enddatefield: 'enddt',
format: 'y-m-d',
width: 220,
labelwidth: 90,
msgtarget: 'side',
autofiterrors: false
}, {
xtype: 'datefield',
fieldlabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startdatefield: 'startdt',
format: 'y-m-d',
width: 170,
labelwidth: 40,
msgtarget: 'side',
autofiterrors: false
}, { xtype: 'button',
text: '查询',
iconcls: 'fljs',
handler: function () { ...
即可实现以上效果 本代码复制在extjs4.1.1中运行
推荐阅读




