Ext JS 4实现带week(星期)的日期选择控件(实战一)
- 作者: 猥琐大欧巴
- 来源: 51数据库
- 2021-08-04
前言
ext js 3 和 ext js 4中都有提供日期选择的组件(当然早期版本也有)。

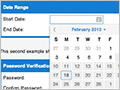
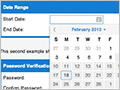
但是有一些日期选择的需求是要看到星期,就是日期中的哪一天是这一年的第几周。
遗憾的是ext js 并没有提供这样的配置。
(针对ext js 4来说,理想的相法是在ext.picker.date有一个 类似showweek这样的配置项)
现有的解法
到网络上去看看基于ext js 的解法:有找到两个
http://www.51sjk.com/Upload/Articles/1/0/262/262217_20210702002420745.html
和
http://www.51sjk.com/Upload/Articles/1/0/262/262217_20210702002420745.jpg
第一种解法在ie上work, 在其他浏览器上显示不出来, 直接忽视。
第二种解法支持 ext js 2 和 ext js 3 版本,但是不支持ext js 4。凭着个人在ext js 升级上的一些经验,一开始觉得把这个扩展升级到ext js 4应该没有什么问题。鼓捣了半天,放弃了。 ext js 3 升级到ext js 4后, 日期页面的显示元素也做了修改, 旧版本用 tr td 居多,新版本中多了一些 div 和 a 元素。而且class 的名字也换掉了。这样看起来,升级阻力较大。只能自己来实现这个扩展了。
ext js 4 日期控件扩展
先贴上代码:
原理很简单:
1. 改写 rendertpl, 增加星期显示的列
2. 改写fullupdate, 设置星期的值。 ext 有提供getweekofyear这个方法可以获取星期
3. onrender。 这里需要特别注意的就是click 中的fn: me.handledateclick 要给一个空函数,否则选日期的时候会执行两次。
ext js 3 和 ext js 4中都有提供日期选择的组件(当然早期版本也有)。

但是有一些日期选择的需求是要看到星期,就是日期中的哪一天是这一年的第几周。
遗憾的是ext js 并没有提供这样的配置。
(针对ext js 4来说,理想的相法是在ext.picker.date有一个 类似showweek这样的配置项)
现有的解法
到网络上去看看基于ext js 的解法:有找到两个
http://www.51sjk.com/Upload/Articles/1/0/262/262217_20210702002420745.html
和
http://www.51sjk.com/Upload/Articles/1/0/262/262217_20210702002420745.jpg
第一种解法在ie上work, 在其他浏览器上显示不出来, 直接忽视。
第二种解法支持 ext js 2 和 ext js 3 版本,但是不支持ext js 4。凭着个人在ext js 升级上的一些经验,一开始觉得把这个扩展升级到ext js 4应该没有什么问题。鼓捣了半天,放弃了。 ext js 3 升级到ext js 4后, 日期页面的显示元素也做了修改, 旧版本用 tr td 居多,新版本中多了一些 div 和 a 元素。而且class 的名字也换掉了。这样看起来,升级阻力较大。只能自己来实现这个扩展了。
ext js 4 日期控件扩展
先贴上代码:
原理很简单:
1. 改写 rendertpl, 增加星期显示的列
2. 改写fullupdate, 设置星期的值。 ext 有提供getweekofyear这个方法可以获取星期
3. onrender。 这里需要特别注意的就是click 中的fn: me.handledateclick 要给一个空函数,否则选日期的时候会执行两次。
推荐阅读




