Extjs中通过Tree加载右侧TabPanel具体实现
- 作者: 随遇而安O30846076
- 来源: 51数据库
- 2021-07-30
最近在做一个物流管理的项目,公司必须要求用extjs4.1来做界面,因为以前一直也没有接触过所以开发的过程中遇到了很多的困难。同时extjs4.1的资料在网上也相对来说较少。好了,不说废话上代码:
1.左侧的功能树
要点介绍:
•tree一定不要忘记添加别名alias
•设置树形结构的子节点的id值为你需要在右侧显示的view的别名alias(重要) ------可参考下方的view代码
2.需要打开的对应的view
3.建立一个右侧的tabpanel
4.设置点击tree的触发事件
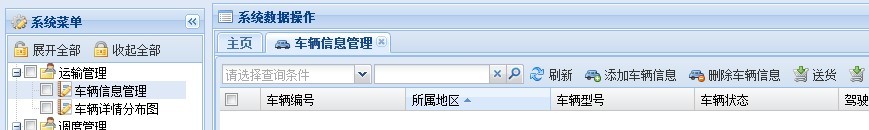
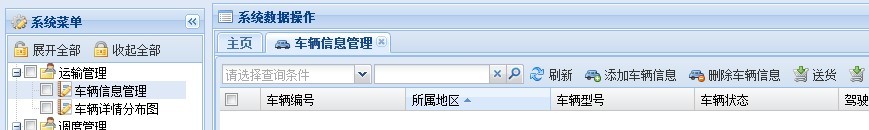
结果上效果图:

总结:extjs做出来的效果确实很炫,但是学起来也有一定的难度,特别是比较新的版本,网上很难找到什么好的教程。还好我们有api,可以多对着api中的例子进行练习,这样掌握起来也很快。最近才接触extjs,希望各位大神不要吐槽!
1.左侧的功能树
要点介绍:
•tree一定不要忘记添加别名alias
•设置树形结构的子节点的id值为你需要在右侧显示的view的别名alias(重要) ------可参考下方的view代码
2.需要打开的对应的view
3.建立一个右侧的tabpanel
4.设置点击tree的触发事件
结果上效果图:

总结:extjs做出来的效果确实很炫,但是学起来也有一定的难度,特别是比较新的版本,网上很难找到什么好的教程。还好我们有api,可以多对着api中的例子进行练习,这样掌握起来也很快。最近才接触extjs,希望各位大神不要吐槽!
推荐阅读




