Extjs4 GridPanel 的几种样式使用介绍
- 作者: 任时光匆匆8666557
- 来源: 51数据库
- 2021-07-31
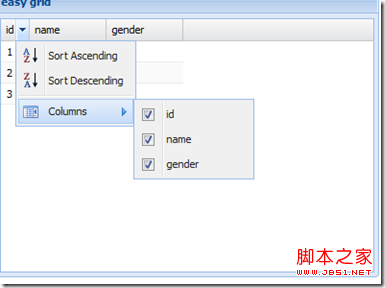
简单表格
排序,显示某列,读取本地数据

表格列:
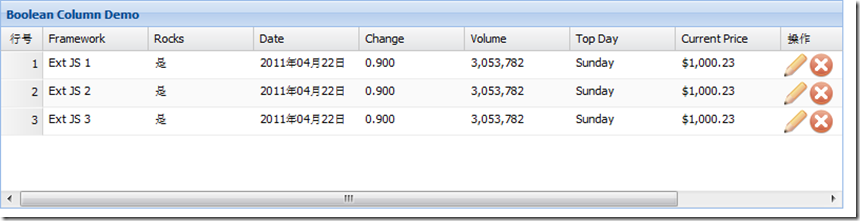
行号, bool行转成是否,日期格式化输出(date,top day), number数据类型格式化输出(change,volume),action列(操作列)

代码;
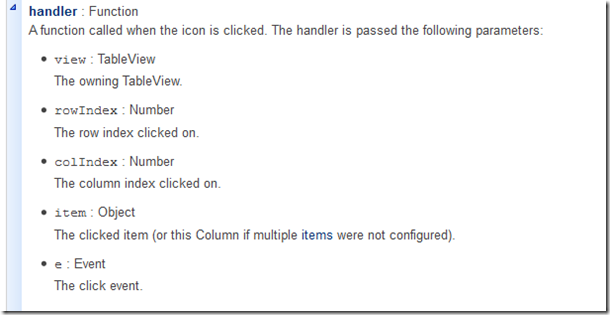
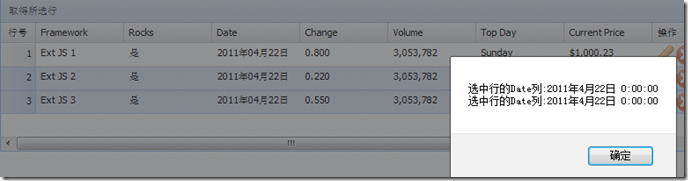
下面这个图是 单击 操作(编辑,删除)按钮触发的回调函数的详细信息.

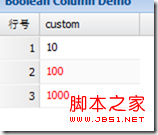
下面演示 自定义 渲染函数
效果:
选择模式:selection
选择模式分为三类:
1,行选择(默认)
2.单元格选择
3.复选框选择(checkbox组)
演示单元格选择代码:

只需在上述代码配置节当中,加入
行选择:
效果:
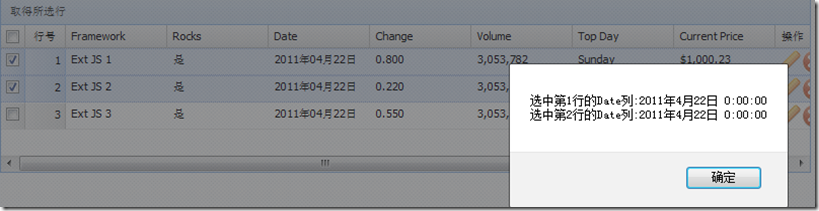
复选框选择:
效果:
tbar: [
{
text: '取得所选行',
handler: function () {
var rows = grid.getselectionmodel().getselection(); //getselection();获取当前选中的记录数组
var msg = [];
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
var mydate = new date(row.get('date'));
var s = grid.getstore(); //获取grid的数据源
var number = s.indexof(row) + 1; //获取行号+1 因为行号从0开始
msg.push('选中第' + number + '行的date列:' + mydate.tolocalestring());
}
alert(msg.join('\n'));
}
}
],
seltype: 'checkboxmodel', //选择模式为 行选择
simpleselect: true, //简单选择功能开启
multiselect: true, // 启用多行选择
enablekeynav: true //启用键盘导航
表格特性: feature
表格汇总 ext.grid.feature.summary

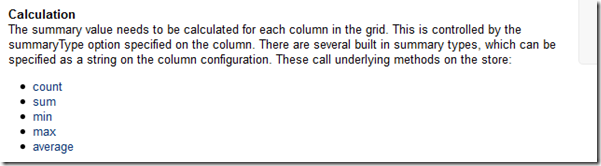
汇总值计算 根据表格的每一列进行计算,计算方式 有指定的 summarytype决定.默认的有
上图5种.
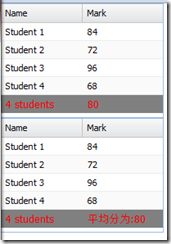
此例应用 sum和average

ext.define('testresult', {
extend: 'ext.data.model',
fields: ['student', {
name: 'mark',
type: 'int'
}]
});
var grid = ext.create('ext.grid.panel', {
width: 200,
height: 140,
renderto: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'testresult',
data: [{
student: 'student 1',
mark: 84
}, {
student: 'student 2',
mark: 72
}, {
student: 'student 3',
mark: 96
}, {
student: 'student 4',
mark: 68
}]
},
columns: [{
dataindex: 'student',
text: 'name',
summarytype: 'count', //进行汇总的列名
summaryrenderer: function (value) {
grid.getstore()
return ext.string.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataindex: 'mark',
text: 'mark',
summarytype: 'average'
}]
})
var grid = ext.create('ext.grid.panel', {
width: 200,
height: 140,
renderto: document.body,
features: [{
ftype: 'summary'
}],
store: {
model: 'testresult',
data: [{
student: 'student 1',
mark: 84
}, {
student: 'student 2',
mark: 72
}, {
student: 'student 3',
mark: 96
}, {
student: 'student 4',
mark: 68
}]
},
columns: [{
dataindex: 'student',
text: 'name',
summarytype: 'count', //进行汇总的列名
summaryrenderer: function (value) {
// grid.getstore()
return ext.string.format('{0} student{1}', value, value !== 1 ? 's' : '');
}
}, {
dataindex: 'mark',
text: 'mark',
summarytype: 'average',
,
summaryrenderer: function (value) {
// grid.getstore()
return ext.string.format(' 平均分为:{0}', value);
}]
})
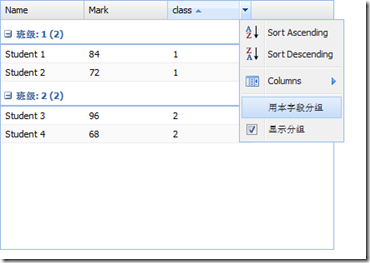
表格分组:ext.grid.feature.grouping

代码:
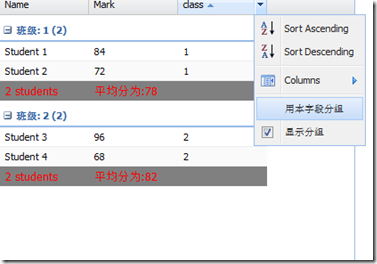
表格的分组汇总:ext.grid.feature.groupsummary

代码只需要把上面的 grouping 改成 groupingsummary
grouping 改成 groupingsummary
表格插件: plugin
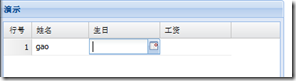
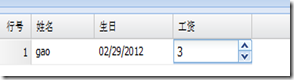
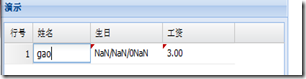
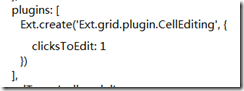
单元格编辑 ext.grid.plugin.cellediting



代码:
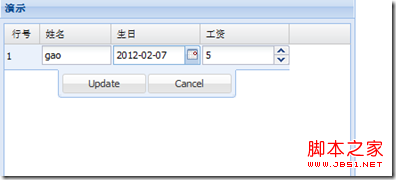
表格 行编辑器ext.grid.plugin.rowediting

代码只需: 把 cellediting 改成 rowediting
把 cellediting 改成 rowediting
想要获取修改后的数据,ajax请求服务器,做出响应.
gridpanel中的checkbox列 根据数据库值 来初始化是否被选




