关于extjs treepanel复选框选中父节点与子节点的问题
- 作者: 呦吼5957297
- 来源: 51数据库
- 2021-08-02

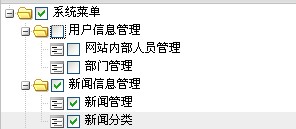
extjs 如图,实现带有复选框的树,选中父节点时,选中所有子节点。取消所有子节点时,才能取消根节点。
复制代码 代码如下:
var fpanel = new ext.tree.treepanel({
id:'ptree',
region:'west',
layout:'anchor',
border:false,
rootvisible: false,
root:new ext.tree.asynctreenode({}),
listeners:{
"checkchange": function(node, state) {
if (node.parentnode != null) {
//子节点选中
node.cascade(function(node){
node.attributes.checked = state;
node.ui.checkbox.checked = state;
return true;
});
//父节点选中
var pnode = node.parentnode;
if (state || fpanel.getchecked(id, pnode) == "") {
pnode.ui.togglecheck(state);
pnode.attributes.checked = state;
}
}
}
}
});
authoritytree(fpanel);
var authoritytree = function(fpanel){
ext.ajax.request({
url: 'authoritytree.ashx',
method:'get',
success: function(request) {
var data = ext.util.json.decode(request.responsetext);
fpanel.getrootnode().appendchild(data);
fpanel.getrootnode().expandchildnodes(true);
fpanel.expandall();
},
failure: function() {
fpanel.render();
ext.messagebox.show({
title: '提示',
msg: '服务器忙,请使用火狐浏览器浏览或稍后重试!',
buttons: ext.messagebox.ok,
icon: ext.messagebox.error
});
}
});
}
推荐阅读




