Vue中的vxe-table教程18-工具栏新增、删除、保存、列显示与隐藏
- 作者: 老衲终于硬了
- 来源: 51数据库
- 2021-10-27
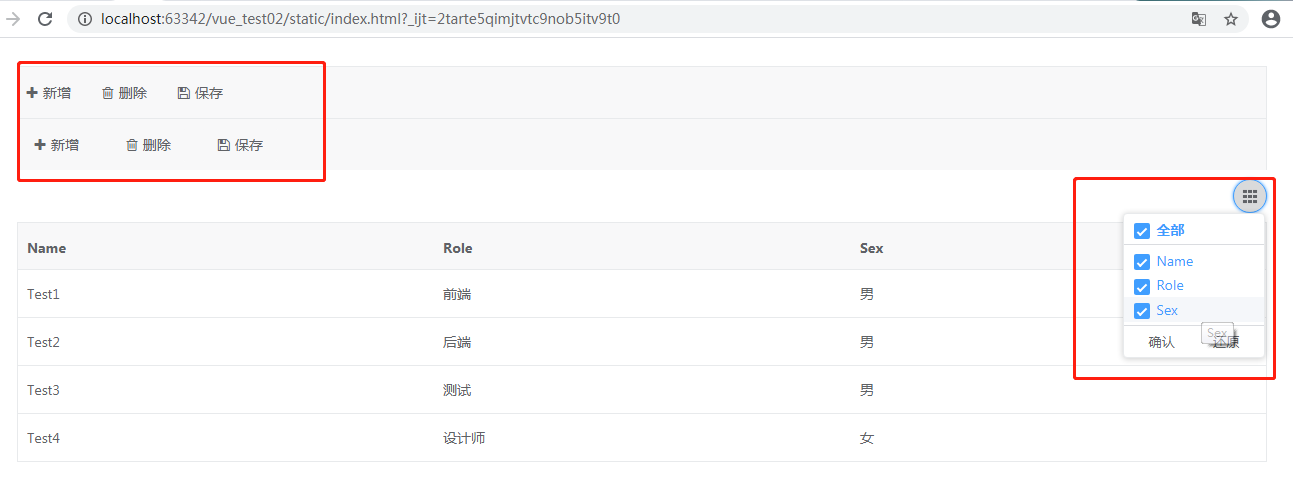
效果图:

1. index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/xe-utils"></script>
<script src="https://cdn.jsdelivr.net/npm/vxe-table"></script>
<!-- 使用图标需引入图标对应的css文件即可使用-->
<!-- 下载地址:http://www.fontawesome.com.cn/-->
<link rel="stylesheet" href="./css/font-awesome.css">
<!-- 使用 cdn 引用方式需要注意是否锁定版本,默认指向最新版本 -->
</head>
<body>
<div id="app">
<template>
<div style="padding: 20px 50px 0 50px">
<vxe-toolbar perfect>
<template v-slot:buttons>
<vxe-button type="text" icon="fa fa-plus" content="新增"></vxe-button>
<vxe-button type="text" icon="fa fa-trash-o" content="删除"></vxe-button>
<vxe-button type="text" icon="fa fa-save" content="保存"></vxe-button>
</template>
</vxe-toolbar>
<vxe-toolbar perfect>
<template v-slot:buttons>
<vxe-button icon="fa fa-plus" status="perfect" content="新增"></vxe-button>
<vxe-button icon="fa fa-trash-o" status="perfect" content="删除"></vxe-button>
<vxe-button icon="fa fa-save" status="perfect" content="保存"></vxe-button>
</template>
</vxe-toolbar>
<!-- 此处设置了列显示与隐藏的按钮-->
<vxe-toolbar custom></vxe-toolbar>
<vxe-table ref="xTable" :data="tableData">
<vxe-table-column field="name" title="Name"></vxe-table-column>
<vxe-table-column field="role" title="Role"></vxe-table-column>
<vxe-table-column field="sex" title="Sex"></vxe-table-column>
</vxe-table>
</div>
</template>
</div>
</body>
<script src="./js/main.js"></script>
<link rel="stylesheet" href="./css/main.css">
</html>
2. main.css代码
@import url("https://cdn.jsdelivr.net/npm/vxe-table/lib/style.css");
.vxe-textarea--inner {
line-height: inherit;
}
3. main.js代码
var Main = {
data() {
return {
loading: false,
tableData: [
{name: 'Test1', role: '前端', sex: '男'},
{name: 'Test2', role: '后端', sex: '男'},
{name: 'Test3', role: '测试', sex: '男'},
{name: 'Test4', role: '设计师', sex: '女'}
]
}
},
created() {
},
methods: {
}
};
var app = new Vue(Main).$mount('#app');
?
推荐阅读


