JS实现多功能计算器
- 作者: 小小鸟一
- 来源: 51数据库
- 2021-09-21
本文实例为大家分享了js实现多功能计算器的具体代码,供大家参考,具体内容如下
1、开发语言 html+css+javascript
2、开发工具 visual studio code
3、项目github地址:计算器 (喜欢可以给一个star)
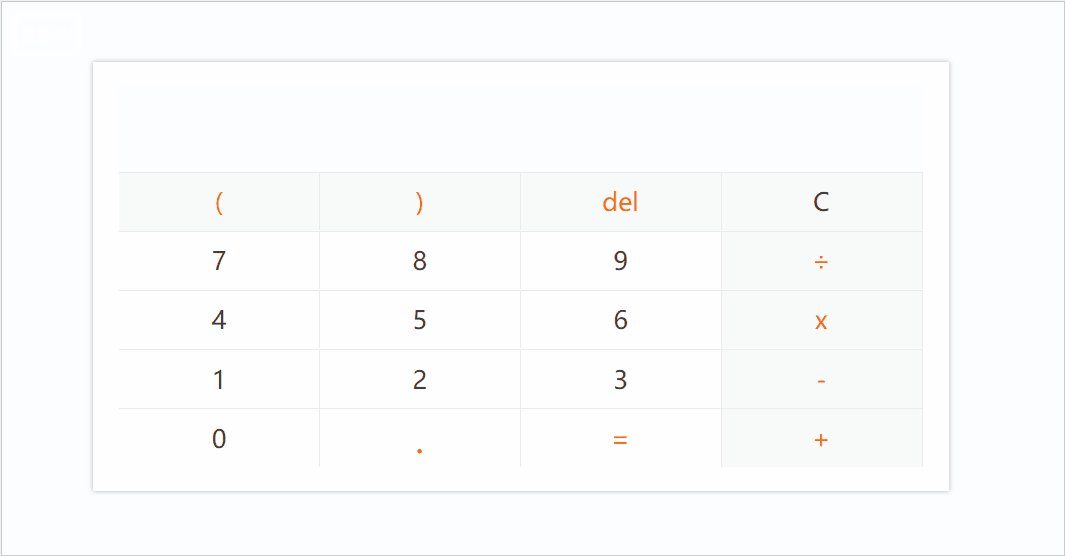
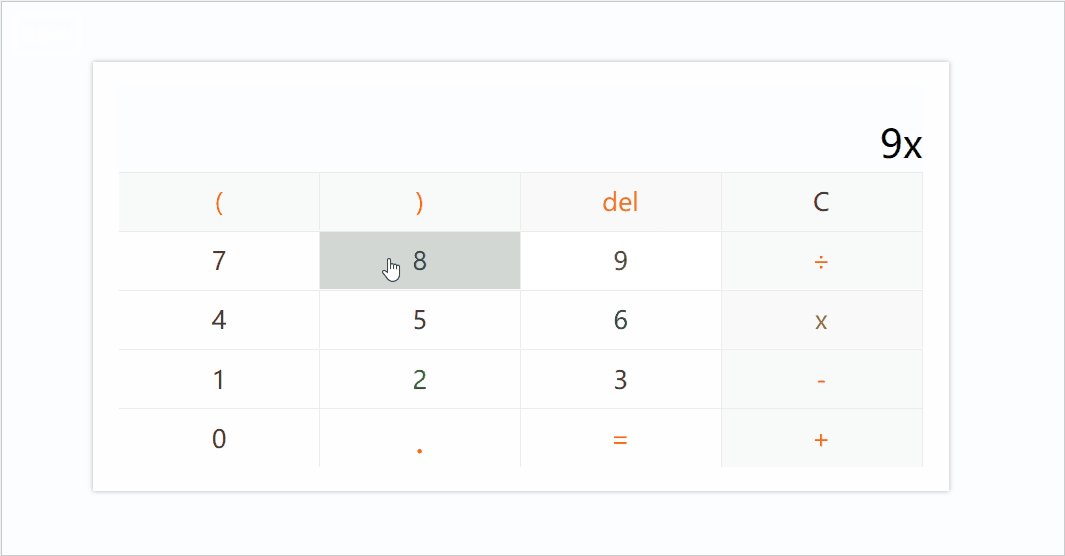
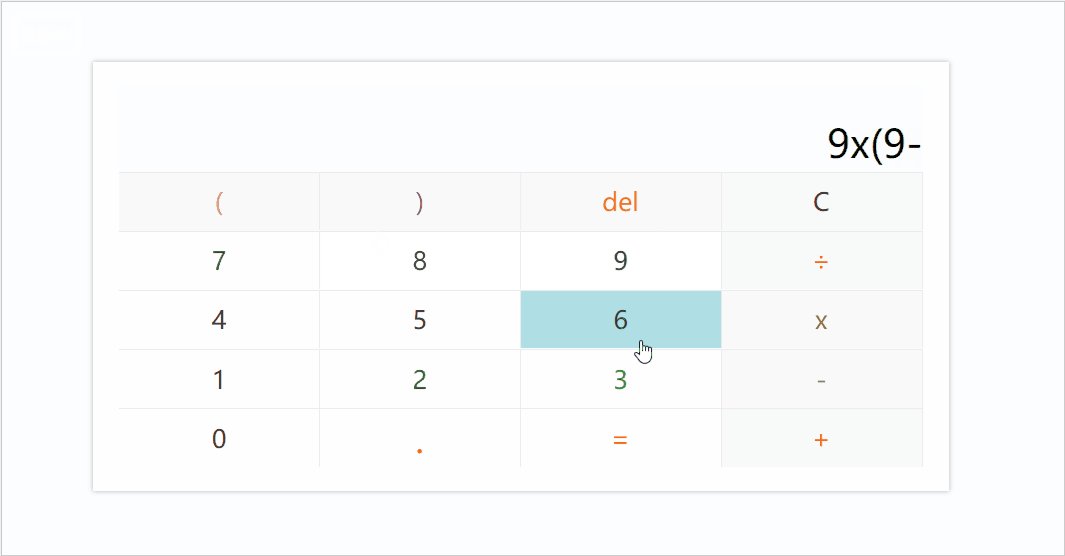
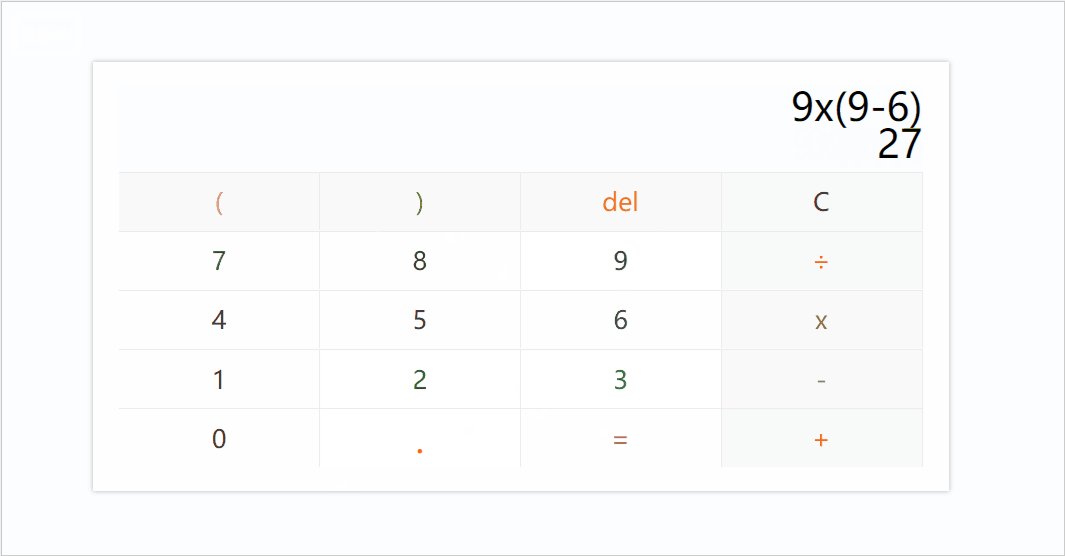
4、项目运行截图:

5、技术分析:由于除了简单的四则运算,还需要进行括号匹配,以及优先级的运算。采用后缀表达式的形式进行处理,同时通过模拟栈的特点运用js自带的数组进行处理。由于代码有详细的注释,所以直接上代码。
6、项目代码:
compute.html:
<!--
* @author: csu_xzy
* @date: 2020-10-15 21:17:33
* @lasteditors: csu_xzy
* @lastedittime: 2020-10-16 22:07:08
* @filepath: \第二天\计算器\compute.html
* @description: just to play
-->
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #fcfdfe;
}
.container{
overflow: hidden;
box-shadow: 0 0 3px 0 rgba(0, 0, 0, .3);
margin: 150px auto;
width: 548px;
height: 274px;
background-color: #fff;
}
.box{
background-color: #fcfdff;
margin: 15px auto;
overflow: hidden;
width: 514px;
height: 244px;
}
.number{
width: 514px;
height: 189px;
}
.text{
width: 514px;
height: 55px;
margin: 0;
}
span{
border-top: solid 1px #ebebeb;
border-right: solid 1px #ebebeb;
box-sizing: border-box;
float: left;
display: block;
width: 25%;
font-size: 16px;
color: #333;
background-color: #fff;
line-height: 37px;
cursor: pointer;
text-align: center;
font-weight: 10px;
}
span:hover{
background-color: #d3d7d4;
}
span:active{
background-color: #afdfe4;
}
.text>p{
text-align: right;
width: 514px;
height: 24px;
line-height: 25px;
font-size: 25px;
}
.number>div{
width: 514px;
height: 37.8px;
}
.around{
background-color: #f9f9f9;
color: #f60;
}
.compute{
color: #333;
}
.bottom{
background-color: #fff;
color: #f60;
}
.dot{
font-size: 23px;
font-weight: 19px;
}
</style>
<body>
<div class="container">
<div class="box">
<div class="text">
<p id="text"></p>
<p id="display"></p>
</div>
<div class="number">
<div class="around">
<span onclick="showdetails(this)" data-value="(" class="around">(</span>
<span onclick="showdetails(this)" data-value=")" class="around">)</span>
<span onclick="showdetails(this)" data-value="d" title="回退一位数" class="around">del</span>
<span onclick="showdetails(this)" data-value="c" class="around compute">c</span>
</div>
<div>
<span onclick="showdetails(this)" data-value="7">7</span>
<span onclick="showdetails(this)" data-value="8">8</span>
<span onclick="showdetails(this)" data-value="9">9</span>
<span onclick="showdetails(this)" data-value="÷" class="around">÷</span>
</div>
<div>
<span onclick="showdetails(this)" data-value="4">4</span>
<span onclick="showdetails(this)" data-value="5">5</span>
<span onclick="showdetails(this)" data-value="6">6</span>
<span onclick="showdetails(this)" data-value="x" class="around">x</span>
</div>
<div>
<span onclick="showdetails(this)" data-value="1">1</span>
<span onclick="showdetails(this)" data-value="2">2</span>
<span onclick="showdetails(this)" data-value="3">3</span>
<span onclick="showdetails(this)" data-value="-" class="around">-</span>
</div>
<div>
<span onclick="showdetails(this)" data-value="0">0</span>
<span onclick="showdetails(this)" data-value="." class="around bottom dot">.</span>
<span onclick="showdetails(this)" data-value="=" class="around bottom">=</span>
<span onclick="showdetails(this)" data-value="+" class="around">+</span>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="compute.js"></script>
</html>
compute.js:
/*
* @author: csu_xzy
* @date: 2020-10-15 21:17:45
* @lasteditors: csu_xzy
* @lastedittime: 2020-10-17 00:04:41
* @filepath: \第二天\计算器\compute.js
* @description: just to play
*/
var ysf = ['+','÷','=',')','%','x','-','d'];
var sizeyunsuan = ['+','÷','(','x','-'];
var isnumber = ['1','2','3','4','5','6','7','8','9','0','.'];
function showdetails(number)
{
var number = number.getattribute("data-value");
var text = document.getelementbyid('display').innertext;
//回退一个文字
if(number === 'd')
{
text = text.substring(0,text.length-1);
document.getelementbyid('display').innerhtml=text;
return;
}
//判断第一个数字是不是运算符
else if(judgebegin(number) && text == "")
return;
//判断是否是连续两个运算符一起输入
else if(judgebegin(number) && judgenext(text,number) && text[text.length-1] !== ')')
return;
//判断第一个输入是不是‘.',如果是变为0.
else if(number === '.' && text == "")
number = "0.";
//如果输入归0,清空输入
else if(number === 'c')
{
document.getelementbyid('text').innerhtml="";
document.getelementbyid('display').innerhtml="";
return;
}
//输入是等号就判断
else if(number === '=')
{
//将数字与运算符分开
let array = [];
let n = text.length;
for(let i = 0; i < n; i++)
{
var judgenumber = true;
let res = "";
//判断第一个数字是否是负号
if(i===0 && text[i] === '-')
{
res+=text[i];
i++;
}
//判断是不是在运算符之后的减号,是就变为负号
if(i !== 0 && near(array[array.length-1]) && text[i] === '-')
{
res+=text[i];
i++;
}
//判断是否为连续的数字
while(judgeisnumber(text[i]) && i < n)
{
res += text[i];
i++;
judgenumber = false;
}
//如果不为数字了要回退一个
if(judgenumber === false)
i--;
//判断其他运算符
if(judgenumber === true)
if(judgebegin(text[i]) || text[i] === '(' || text[i] === '-' || text[i] === ')')
res+=text[i];
array.push(res);
}
//
console.log(array);
//中缀表达式变为后缀表达式
var hz = houzhui(array);
console.log(hz);
var result = compute(hz);
document.getelementbyid('text').innerhtml = text;
document.getelementbyid('display').innerhtml = result;
return;
}
text+=number;
document.getelementbyid('display').innerhtml=text;
}
//判断是不是运算符
function judgebegin(number)
{
for(let i = 0; i < ysf.length; i++)
{
if(ysf[i] === '-')
continue;
if(ysf[i] === number)
return true;
}
return false;
}
//判断是否输入两个连续的运算符
function judgenext(text,number)
{
if(number === '-')
return;
let a = text.length;
if(judgebegin(text[a-1]) && judgebegin(number))
return true;
return false;
}
//判断输入的字符里面是不是数字
function judgeisnumber(number){
for(let i = 0; i < isnumber.length; i++)
{
if(isnumber[i] === number)
return true;
}
return false;
}
//判断减号前面是否有别的运算符从而确定是不是负号
function near(number)
{
for(let i = 0; i < sizeyunsuan.length; i++)
{
if(sizeyunsuan[i] === number)
return true;
}
return false;
}
//中缀表达式改为后缀表达式
function houzhui(array)
{
var stack = [];
var textarea = [];
for(let i = 0; i < array.length; i++)
{
if(near(array[i]) || array[i] === ')')
{
//如果是空直接入栈
if(stack.length === 0)
stack.push(array[i]);
//如果栈顶为左括号直接入栈
else if(stack[stack.length-1] === '(' && array[i] !== ')')
stack.push(array[i]);
//如果输入左括号直接入栈
else if(array[i] === '(')
stack.push(array[i]);
//如果输入的是右括号
else if(array[i] === ')')
{
//一直弹出直到遇到左括号
while(stack[stack.length-1] !== '(')
{
let a = stack.pop();
textarea.push(a);
}
//弹出左括号
stack.pop();
}
else if(array[i] === '-' || array[i] === '+')
{
while(stack[stack.length-1] !== '(' && stack.length !== 0)
{
let a = stack.pop();
textarea.push(a);
}
stack.push(array[i]);
}
else if(array[i] === 'x' || array[i] === '÷')
{
while(stack[stack.length-1] !== '(' && stack[stack.length-1] !== '+' && stack[stack.length-1] !== '-' && stack.length !== 0)
{
let a = stack.pop();
textarea.push(a);
}
stack.push(array[i]);
}
}
else{
textarea.push(array[i])
}
}
while(stack.length !== 0)
{
let a = stack.pop();
textarea.push(a);
}
return textarea;
}
//计算后缀表达式
function compute(array){
var number = [];
for(let i = 0; i < array.length; i++)
{
//是运算符就计算
if(near(array[i])){
//加法
if(array[i] === '+')
{
if(number.length < 2)
return "错误";
else
{
let a = number.pop();
let b = number.pop();
let c = a + b;
number.push(c);
}
}
//减法
else if(array[i] === '-')
{
if(number.length < 2)
return "错误";
else
{
let a = number.pop();
let b = number.pop();
let c = b - a;
number.push(c);
}
}
//乘法
else if(array[i] === 'x')
{
if(number.length < 2)
return "错误";
else
{
let a = number.pop();
let b = number.pop();
let c = a * b;
number.push(c);
}
}
//除法
else if(array[i] === '÷')
{
if(number.length < 2)
return "错误";
else
{
let a = number.pop();
let b = number.pop();
if(a === 0)
return "0不能作为除数";
let c = b / a;
number.push(c);
}
}
}
else{
if(array[i][0] === '-')
{
let temp = array[i].substring(1,array[0].length);
let num = parsefloat(temp);
num = -num;
number.push(num);
}
else{
let num = parsefloat(array[i]);
number.push(num);
}
console.log(number);
}
}
if(number.length !== 1)
return "错误";
else
{
let b = string(number[0]);
return b;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读


