小程序遮罩层与弹出导航栏的通用实现
- 作者: 低调的活4836881
- 来源: 51数据库
- 2021-09-21

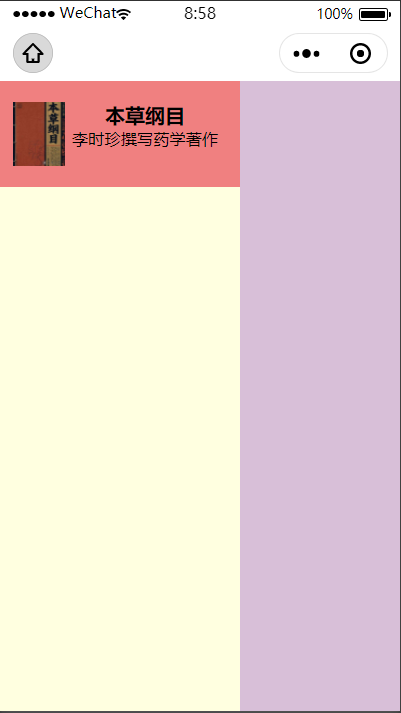
点击目录出现左侧边导航栏,右侧粉紫色为遮罩层,点击遮罩层退出侧边栏回到文章内容

思路:文章内容为底层,绝对定位建立一个标签.在底层之上再建立一个绝对定位view当做遮罩层,左侧淡黄色侧边栏默认绝对定位在屏幕左侧-60%,触发目录的点击事件之后将绝对定位从left:-60%改为left:0,这样一个width:60%的侧边栏就出现了,再通过js与css中的代码即可实现一个动画弹出效果,上传下重要代码
wxml:
<!--侧边栏实现-->
<view class="showView" wx:if="{{isShow}}" catchtap="cancel"></view>
<!--侧边栏-->
<view class="leftNavigation" style="left:{{clickmulu ? '0' : '-60%'}}">
第一个view建立一个遮罩层:
wx:if="{{isShow}}通过判断isShow是true或false来决定显示与否.
catchtap="cancel"点击事件来改变isShow的值去隐藏遮罩层
第二个view建立侧边栏,style用来动态改变侧边栏的位置,clickmulu为true则为left:0 ,即显示,为false则left:-60%,即隐藏在屏幕左侧.
js:
data: {
//初始不显示外层
isShow: false,
//初始没点击目录,侧边栏在屏幕外
clickmulu: false
},
//开始先显示遮罩层再加载动画显示侧边栏
clickMenu: function (params) {
if (this.data.isShow != true) {
this.setData({
isShow: true
});
setTimeout(() => {
this.setData({
clickmulu: true
})
}, 100);
}
},
//结束时先加载动画隐藏侧边栏再隐藏遮罩层
cancel: function (params) {
if (this.data.isShow) {
this.setData({
clickmulu: false
});
setTimeout(() => {
this.setData({
isShow: false
})
}, 100);
}
},
第一个clickMenu即是写在第一张图片的目录上,点击目录获取到isShow的值
可根据具体情况决定先加载遮罩层还是侧边栏
css:
/* 遮罩层 */
.showView{
position: absolute;
width: 100%;
height: 100%;
top: 0rpx;
left: 0rpx;
background-color: thistle;
opacity: 1;
}
/* 侧边栏 */
.leftNavigation{
position: absolute;
top: 0rpx;
width: 60%;
height: 100%;
background-color: lightyellow;
transition:all 3s;
}
都是写的绝对定位.
leftNavigation的left没有设置,在wxml里动态设置,transition则是动态效果,3秒动画结束.
推荐阅读


