Vue3加ts初学第一天
- 作者: 飘在天空的羽
- 来源: 51数据库
- 2021-09-21
自学vue3_ts-day01
- vue3的官网:v3.vuejs.org;
- 比较vue3与vue2之间的一些区别,
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({
name: 'App',
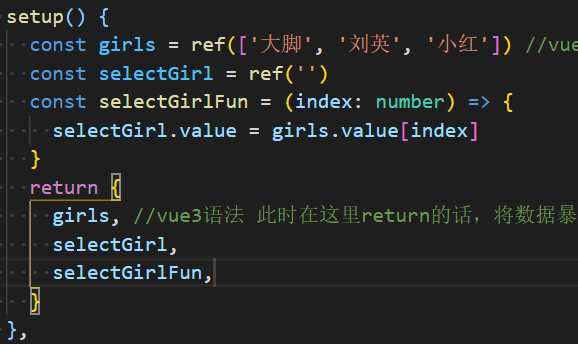
setup() {
const girls = ref(['大脚', '刘英', '小红']) //vue3ref语法
const selectGirl = ref('')
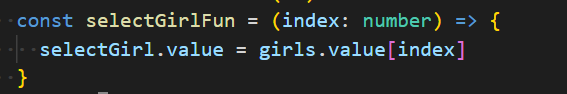
const selectGirlFun = (index: number) => {
selectGirl.value = girls.value[index]
}
return {
girls, //vue3语法 此时在这里return的话,将数据暴露出去意味着这个数据变成了全局可以使用的
selectGirl,
selectGirlFun,
}
},
})
</script>
那我们可以看到在其中和vue2不同的地方是它新加了一个set up()与ref()函数,使用了set up()与ref的话,需要注意下面几点:
- 使用这两个函数要先引入,当然单引入ref就行
import { defineComponent, ref } from 'vue' - 使用set up()之后,则不需要在写vue2里面的data,methods,直接在里面写数据,

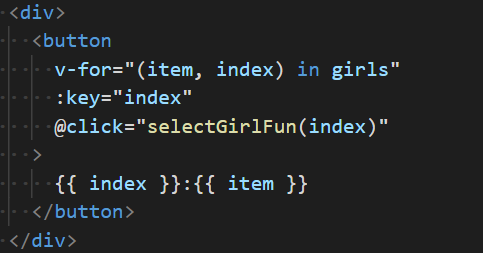
- 使用这两个函数的话,还要记得在后面使用return将数据暴露出去,这样才能在template里面使用

- 一个特别重要的一点就是:获得数据或者修改数据的值得时候,要在该数据后面加上‘.value’才行,不然的话,是拿不到值得

这次就是今天我所学到来得一些vue3得前戏,如果有不对得欢迎指正,希望共同进步!!!
推荐阅读


