怎么在dreamweaver
- 作者: 较劲_麻黄素
- 来源: 51数据库
- 2020-09-28
方法/步骤
1
首先打开我已安装好的dreamweaver软件。
步骤阅读
2
打开软件后,进入首选项窗口。
步骤阅读
3
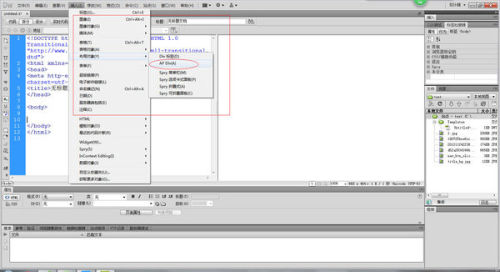
在这个窗口中我们点击创建新项目下的”HTML“选项。
步骤阅读
4
点击”HTML“选项后,进入到编辑窗口。
步骤阅读
5
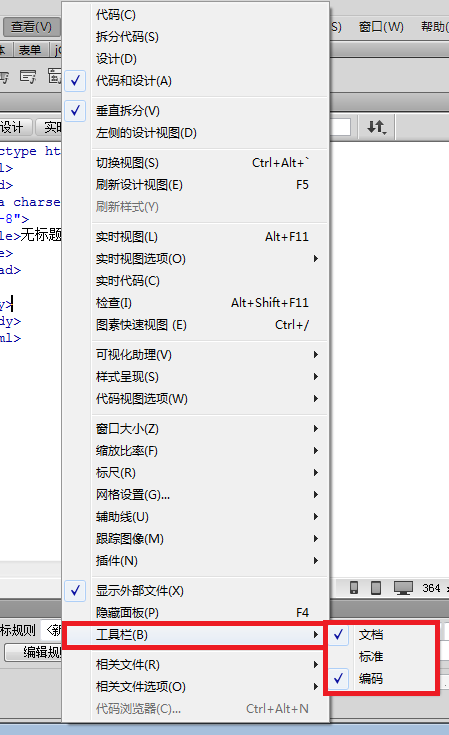
在编辑窗口有三种状态可供选择,如果你懂代码,喜欢直接写代码,那么我们选择窗口中的”代码“选项,就全屏进入代码写入模式。
步骤阅读
6
如果我们不懂代码,我们可以选择”设计"窗口,这里可以自由输入文字这些。当然如果你在编辑时两个都想要看到,这时我们可以选择“拆分”模式。
步骤阅读
步骤阅读
7
填写内容后,点击窗口上方的“文件”选项,找到“保存”按钮保存即可。
步骤阅读
END
一、安装步骤:
1.解压完成后两个文件,一个序列号,一个安装包
2.如图所示:点击下一步。
3.接受协议条款,点击下一步。
4.(安装路径最好放在某一个盘下创建的单独文件夹),在桌面、启动栏创建快捷方式。
5.点击全选所有,点击下一步。
6.点击安装,耐心等待几分钟;之后点击完成。如图所示:
7.软件打开后,会提示激活,这时打开 序列号.txt,复制其中之一序列号到软件中即 OK。
二、制作步骤:
A.如何新建HTML格式网页
打开Dreamweaver CC,可以看到欢迎界面、菜单和属性面板。我们新建一个HTML格式的网页,在欢迎界面上新建下面点HTML即可。
2.也可以通过点击菜单栏的“文件“,然后点”新建“来创建。
B.三种视图的区别:
1)新创建的网页可以通过三种视图来观察。代码视图显示网页代码。
2)设计视图就显示网页在用户眼中的大概样子。因为还没写东西,所以是空的。
3)拆分就是左面窗口代码,右面窗口设计。
C.什么是标签:网页代码是由标签和文本构成,放在”<“和”>“之间的部分,称之为标签,网页中的标签均有开始标签和结束标签,大多数情况下开始标签使用<标签>来表示,结束标签使用</标签>来表示。
D.网页分哪几个部分:
1)网页头部使用<head>标签,一般是描述网页的基本信息,比如网页的编码和标题。
2)网页头部使用<head>标签,一般是描述网页的基本信息,比如网页的编码和标题。
E.网页的标题和主体文本如何设置:
1)标题可以在标题处进行设置,或是修改代码中的<title>和</title>之间的文本,也可以达到目的。
2)网页主题可以在设计视图中进行输入,也可以在代码视图里进行输入。
3)网页主体使用<body>标签,网页的大部分内容都在其中。
F.网页的标题和主体文本如何设置:
1)标题可以在标题处进行设置,或是修改代码中的<title>和</title>之间的文本,也可以达到目的。
2)网页主题可以在设计视图中进行输入,也可以在代码视图里进行输入。
G.如何保存网页:点击文件---保存,会弹出另存为窗口,可以对保存位置和文件名进行设置,设置完成后保存就可以了。
1
首先打开我已安装好的dreamweaver软件。
步骤阅读
2
打开软件后,进入首选项窗口。
步骤阅读
3
在这个窗口中我们点击创建新项目下的”HTML“选项。
步骤阅读
4
点击”HTML“选项后,进入到编辑窗口。
步骤阅读
5
在编辑窗口有三种状态可供选择,如果你懂代码,喜欢直接写代码,那么我们选择窗口中的”代码“选项,就全屏进入代码写入模式。
步骤阅读
6
如果我们不懂代码,我们可以选择”设计"窗口,这里可以自由输入文字这些。当然如果你在编辑时两个都想要看到,这时我们可以选择“拆分”模式。
步骤阅读
步骤阅读
7
填写内容后,点击窗口上方的“文件”选项,找到“保存”按钮保存即可。
步骤阅读
END
一、安装步骤:
1.解压完成后两个文件,一个序列号,一个安装包
2.如图所示:点击下一步。
3.接受协议条款,点击下一步。
4.(安装路径最好放在某一个盘下创建的单独文件夹),在桌面、启动栏创建快捷方式。
5.点击全选所有,点击下一步。
6.点击安装,耐心等待几分钟;之后点击完成。如图所示:
7.软件打开后,会提示激活,这时打开 序列号.txt,复制其中之一序列号到软件中即 OK。
二、制作步骤:
A.如何新建HTML格式网页
打开Dreamweaver CC,可以看到欢迎界面、菜单和属性面板。我们新建一个HTML格式的网页,在欢迎界面上新建下面点HTML即可。
2.也可以通过点击菜单栏的“文件“,然后点”新建“来创建。
B.三种视图的区别:
1)新创建的网页可以通过三种视图来观察。代码视图显示网页代码。
2)设计视图就显示网页在用户眼中的大概样子。因为还没写东西,所以是空的。
3)拆分就是左面窗口代码,右面窗口设计。
C.什么是标签:网页代码是由标签和文本构成,放在”<“和”>“之间的部分,称之为标签,网页中的标签均有开始标签和结束标签,大多数情况下开始标签使用<标签>来表示,结束标签使用</标签>来表示。
D.网页分哪几个部分:
1)网页头部使用<head>标签,一般是描述网页的基本信息,比如网页的编码和标题。
2)网页头部使用<head>标签,一般是描述网页的基本信息,比如网页的编码和标题。
E.网页的标题和主体文本如何设置:
1)标题可以在标题处进行设置,或是修改代码中的<title>和</title>之间的文本,也可以达到目的。
2)网页主题可以在设计视图中进行输入,也可以在代码视图里进行输入。
3)网页主体使用<body>标签,网页的大部分内容都在其中。
F.网页的标题和主体文本如何设置:
1)标题可以在标题处进行设置,或是修改代码中的<title>和</title>之间的文本,也可以达到目的。
2)网页主题可以在设计视图中进行输入,也可以在代码视图里进行输入。
G.如何保存网页:点击文件---保存,会弹出另存为窗口,可以对保存位置和文件名进行设置,设置完成后保存就可以了。
推荐阅读