下拉菜单 dreamweaver
- 作者: 一梦一轮回丶
- 来源: 51数据库
- 2020-10-01
不知道你用的DW几,我是在DW8下操作的,其它的版本应该类似:
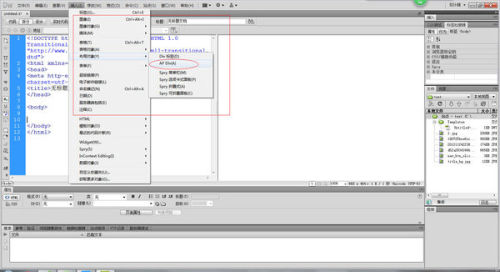
1、打开DW后(设计视图),在工具栏上点“常用”,在下拉表中选择“表单”,在右面的工具里点表单图标,因为下拉菜单是表单项,须放在表单里面。
2、在右面的项目中接着找“列表/菜单”,点击即可插入一列表或菜单。
3、在设计窗口中双击插好的菜单,会自动打开属性,默认类型是“菜单”,这个可以不改,在靠右边有个列表值,单击打开,点加号添加项目标签(也就是那一项在网页中显示出来的名字),在后面填值单击确定即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
</body>
</html>
在网上找网页的下拉菜单java代码,很多的
<body>
<form action="...." method+"....." name="data"...>
.......
<select size="3" name="hobby" multiple>
<option value="book" >看书</option>
<option value="music" >音乐</option>
<option value="tour" >旅游</option>
<option value="sleep" >睡觉</option>
</select>
.....
</form>
</body>
这是实现 四个选项的下拉列表
<html xmlns=" http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>下拉菜单演示</title>
<style type="text/css">
<!--
*{margin:0px; padding:0px;}
body {font-family: arial, 宋体, serif;font-size:12px;}
#nav {line-height: 24px; list-style-type: none; background:#666; }
#nav a {display: block; width: 80px; text-align:center;}
#nav a:link {color:#666; text-decoration:none;}
#nav a:visited {color:#666;text-decoration:none;}
#nav a:hover {color:#FFF;text-decoration:none;font-weight:bold;}
#nav li {float: left; width: 80px; background:#CCC;}
#nav li a:hover{background:#999;}
#nav li ul {line-height: 27px; list-style-type: none;text-align:left;left: -999em; width: 180px; position: absolute;}
#nav li ul li{float: left;background: #F6F6F6;}
#nav li ul a{display: block; width: 156px;text-align:left;padding-left:24px;}
#nav li ul a:link {color:#666; text-decoration:none;}
#nav li ul a:visited {color:#666;text-decoration:none;}
#nav li ul a:hover {color:#F3F3F3;text-decoration:none;font-weight:normal;background:#C00;}
#nav li:hover ul {left: auto;}
#nav li.sfhover ul {left: auto;}
#content {clear: left;}
-->
</style>
<script type=text/javascript><!--//--><![CDATA[//><!--
function menuFix() {
var sfEls = document.getElementById("nav").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
"");
}
}
}
window.onload=menuFix;
//--><!]]></script>
</head>
<body>
<ul id="nav">
<li><a http://www.52css.com">产品介绍一</a>
<ul>
<li><a http://www.52css.com">产品一</a></li>
<li><a http://www.52css.com">产品一</a></li>
<li><a http://www.52css.com">产品一</a></li>
<li><a http://www.52css.com">产品一</a></li>
<li><a http://www.52css.com">产品一</a></li>
<li><a http://www.52css.com">产品一</a></li>
</ul>
</li>
<li><a http://www.52css.com">产品介绍二</a>
<ul>
<li><a http://www.52css.com">产品二</a></li>
<li><a http://www.52css.com">产品二</a></li>
<li><a http://www.52css.com">产品二</a></li>
<li><a http://www.52css.com">产品二</a></li>
<li><a http://www.52css.com">产品二</a></li>
</ul>
</li>
</ul>
</body>