dreamweaver 时间
- 作者: 游走的流浪汉
- 来源: 51数据库
- 2020-10-02
用以下JS代码即可
<script language="javascript">
<!--
today=new Date();
var week; var date;
if(today.getDay()==0) week="星期日"
if(today.getDay()==1) week="星期一"
if(today.getDay()==2) week="星期二"
if(today.getDay()==3) week="星期三"
if(today.getDay()==4) week="星期四"
if(today.getDay()==5) week="星期五"
if(today.getDay()==6) week="星期六"
date=(today.getYear())+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日"+" "
document.write(date+week);
// -->
</script>
在需要的地方插入以下代码:
<script src=' http://www.yiluda.net/counter/counter.php?uid=15268&style=17&length=6'></script>
<br>
<span id="liveclock" style"=width: 109px; height: 15px"></span>
<SCRIPT language=javascript>
function www_helpor_net()
{
var Digital=new Date()
var hours=Digital.getHours()
var minutes=Digital.getMinutes()
var seconds=Digital.getSeconds()
if(minutes<=9)
minutes="0"+minutes
if(seconds<=9)
seconds="0"+seconds
myclock="现在时刻:<font size='5' face='Arial black'>"+hours+":"+minutes+":"+seconds+"</font>"
if(document.layers){document.layers.liveclock.document.write(myclock)
document.layers.liveclock.document.close()
}else if(document.all)
liveclock.innerHTML=myclock
setTimeout("www_helpor_net()",1000)
}
www_helpor_net();
</SCRIPT>
<SCRIPT language="javascript">
<!--
function initArray()
{
for(i=0;i<initArray.arguments.length;i++)
this[i]=initArray.arguments[i];
}
var isnMonths=new initArray("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
var isnDays=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");
today=new Date();
hrs=today.getHours();
min=today.getMinutes();
sec=today.getSeconds();
clckh=""+((hrs>12)?hrs-12:hrs);
clckm=((min<10)?"0":"")+min;clcks=((sec<10)?"0":"")+sec;
clck=(hrs>=12)?"下午":"上午";
var stnr="";
var ns="0123456789";
var a="";
function getFullYear(d)
{
yr=d.getYear();if(yr<1000)
yr+=1900;return yr;}
document.write("<table>");
document.write("<TR><TD>"+isnDays[today.getDay()]+","+isnMonths[today.getMonth()]+""+today.getDate()
+"日,"+getFullYear(today)+"年");
document.write("</table>");
//-->
</SCRIPT>
你好,其实这个问题我回答过的,你复制我的代码到dw运行下就有了:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>网页特效</title>
</head>
<body onload=startclock()>
<form name="clock">
<script language="JavaScript">
var timerID = null;
var timerRunning = false;
function stopclock (){
if(timerRunning)
clearTimeout(timerID);
timerRunning = false;}
function startclock () {
stopclock();
showtime();}
function showtime () {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds()
var timeValue = now.getYear()+"年"+(now.getMonth()+1)+"月"+now.getDate()+"日" +((hours >= 12) ? " 下午 " : " 上午 " )
timeValue += ((hours >12) ? hours -12 :hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
document.clock.thetime.value = timeValue;
timerID = setTimeout("showtime()",1000);
timerRunning = true;}
</script>
<input name="thetime" style="font-size: 9pt;color:#000000;border:1px solid #FFFFFF; ; " size="28"></form>
</body>
</html>
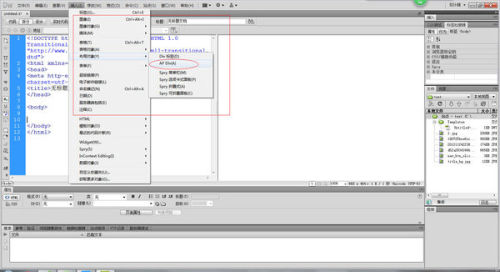
在dreamweaver中没有必要写代码。在dreamweaver 中找到这个图标就可以色织日期啦 试试看

在插入菜单栏里,有个日期选项
<div id="time">//放置时间的层
<script language="javascript" type="text/javascript">
var time=new Date();
var year=time.getFullYear();
var month=time.getMonth()+1;
var date=time.getDate();
var day=time.getDay();
switch(day)
{
case 0:
day1="星期日";
break;
case 1:
day1="星期一";
break;
case 2:
day1="星期二";
break;
case 3:
day1="星期三";
break;
case 4:
day1="星期四";
break;
case 5:
day1="星期五";
break;
case 6:
day1="星期六";
break;
}
document.write("今天是:"+year+"年"+month+"月"+date+"日"+day1);
</script></div>
</div>