dreamweaver特效
- 作者: So_简单
- 来源: 51数据库
- 2020-10-03
特效就多了,用Javascript 、css3都可以实现,百度一下就有许多
首先用ps或者其他软件将几张图片的大小p成一样的。比如笔者把三张图片都p成了200x268的大小。
2
打开dreamweaver,新建一个网页(笔者这里建立一个html类型的网页)。
3
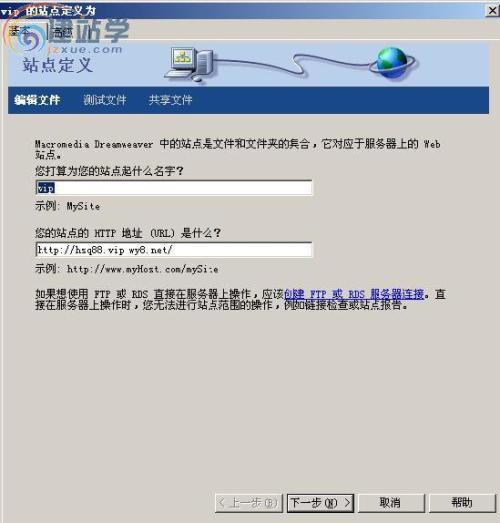
按ctrl+s保存新建的网页。
4
点击菜单栏:插入-->表格。插入一个1行1列的表格。
5
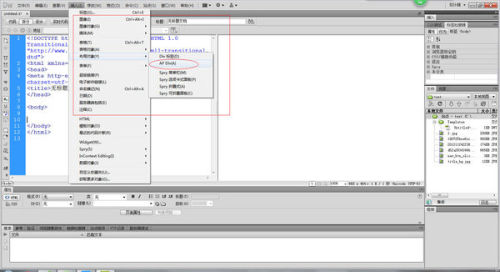
把鼠标指针放到表格中,单击菜单栏的:插入-->布局对象-->ap div,插入一个ap div。
6
把鼠标放到刚刚新建的ap div里边,点击菜单栏的:插入-->图像,选择一张需要插入的图片。
7
按上面的方法依次添加其他几个ap div,并在里边插入图片。
接下来插入一个ap div,然后再里边添加一个1行3列的表格。
鼠标指针放到表格第一个方框中,单击菜单栏:插入-->表单-->按钮。操作如图
鼠标点中添加的按钮,然后再下方属性面板中,把值修改为1。
按照上述步骤依次为表格的第二个框、第三个框添加一个按钮,并把属性值改成2和3。如图
把几个ap div移动到同一个区域。如下图
单击菜单栏:窗口-->行为,打开行为面板。
鼠标点击第一个方框的按钮,点击标签检查器行为面板下方的“+”号,弹出的菜单中选择“显示-隐藏元素”。
按照下图所示,把ap div1设置成显示,ap div2设置成隐藏,ap div3设置成隐藏。ap div4可以设置成显示,也可以不设置(默认显示)。
如图,点击行为面板左边的英文,在弹出的菜单中选择onfocus。
按照上面的步骤,依次把表格第二个方框、第三个方框的按钮设置成如下图所示。
这样就做好了。按f12在浏览器中看看效果。
首先用ps或者其他软件将几张图片的大小p成一样的。比如笔者把三张图片都p成了200x268的大小。
2
打开dreamweaver,新建一个网页(笔者这里建立一个html类型的网页)。
3
按ctrl+s保存新建的网页。
4
点击菜单栏:插入-->表格。插入一个1行1列的表格。
5
把鼠标指针放到表格中,单击菜单栏的:插入-->布局对象-->ap div,插入一个ap div。
6
把鼠标放到刚刚新建的ap div里边,点击菜单栏的:插入-->图像,选择一张需要插入的图片。
7
按上面的方法依次添加其他几个ap div,并在里边插入图片。
接下来插入一个ap div,然后再里边添加一个1行3列的表格。
鼠标指针放到表格第一个方框中,单击菜单栏:插入-->表单-->按钮。操作如图
鼠标点中添加的按钮,然后再下方属性面板中,把值修改为1。
按照上述步骤依次为表格的第二个框、第三个框添加一个按钮,并把属性值改成2和3。如图
把几个ap div移动到同一个区域。如下图
单击菜单栏:窗口-->行为,打开行为面板。
鼠标点击第一个方框的按钮,点击标签检查器行为面板下方的“+”号,弹出的菜单中选择“显示-隐藏元素”。
按照下图所示,把ap div1设置成显示,ap div2设置成隐藏,ap div3设置成隐藏。ap div4可以设置成显示,也可以不设置(默认显示)。
如图,点击行为面板左边的英文,在弹出的菜单中选择onfocus。
按照上面的步骤,依次把表格第二个方框、第三个方框的按钮设置成如下图所示。
这样就做好了。按f12在浏览器中看看效果。
推荐阅读