dreamweaver鼠标经过
- 作者: 联合国灭猫灭狗小组长
- 来源: 51数据库
- 2020-10-03
用CSS制作鼠标经过图像
XHTML代码:
这里用一个菜单来讲解,在实际运用中可能会有其它方面的运用。这里看到并没有图片,那是因为图片都是用CSS调用的背景,而每个LI都有一个ID,那是因为这里的菜单图片是不同的!每个LI都有自己的菜单内容。
好了,现在需要把这个列表处理一下横向排放:
#nav li {margin: 0; padding: 0; list-style: none; display: inline;}
标签不是默认的块级元素,如果不是块级元素鼠标所感应的热区就不是我们所设定的长宽,而是其元素本身的大小。但CSS可以把其声明为块级元素。
#nav a { float:left; padding: 34px 0 0 0; overflow: hidden; height: 50px;}
这里有一个很有意思的事!那就是,在这一句中有没有“display:block;”都是一样的。这里的“padding:34px 0 0 0;”是背景图的一半高度(注:背景图是把两张图片上下合在一起的图片)但是并不是用来控制背景图的,而是把标签中的文字隐藏。由于触发动作并且移动位置是一样的,所以可以集中描述移动背影的位置。
#nav a:hover { background-position: 0 -34px;}
这句的意思是:在#nav下的所有链接在鼠标经过时其背景向上移动34个像素。最后就是给菜单中的每一个链接加上背景图片。
#nav1 a {width:59px;background:url(btn_nav1.jpg) top left no-repeat;}
#nav2 a {width:69px;background:url(btn_nav2.jpg) top left no-repeat;}
……
好了,完成,其中要注意的是:“padding:34px 0 0 0;”“#nav a:hover { background-position: 0 -34px;}” 需要根据自己的实际情况来设定值。
.txt:link {
font-family:"宋体";
font-size:12px;
color:#454545;
text-decoration:none;}
.txt:visited {
font-family:"宋体";
font-size:12px;
color:#454545;
text-decoration:none;}
.txt:hover {
font-family:"宋体";
font-size:12px;
color:#00B4E8;
text-decoration:none;}
上面的是文字链接的,如果你想要类似某些导航一样,鼠标经过有另一个图片的效果,你可以在hover里面加张背景图片
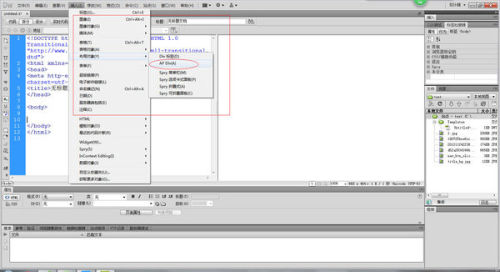
dreamweaver鼠标经过变换图像:选中图片,在‘行为’选项中点击‘+’添加行为,选‘交换图像’,在‘设定原始挡为’指定鼠标经过要变成的图像,即可(2004版)
选择要添加链接的文本,然后选择dreamweaver顶部的插入选项,选择超级链接,提示你输入信息,文本不需要修改<br/>设置你想要的指向链接,然后里面的标题就是你要出现的文本信息。然后确定。<br/>手工代码如下:<a
XHTML代码:
这里用一个菜单来讲解,在实际运用中可能会有其它方面的运用。这里看到并没有图片,那是因为图片都是用CSS调用的背景,而每个LI都有一个ID,那是因为这里的菜单图片是不同的!每个LI都有自己的菜单内容。
好了,现在需要把这个列表处理一下横向排放:
#nav li {margin: 0; padding: 0; list-style: none; display: inline;}
标签不是默认的块级元素,如果不是块级元素鼠标所感应的热区就不是我们所设定的长宽,而是其元素本身的大小。但CSS可以把其声明为块级元素。
#nav a { float:left; padding: 34px 0 0 0; overflow: hidden; height: 50px;}
这里有一个很有意思的事!那就是,在这一句中有没有“display:block;”都是一样的。这里的“padding:34px 0 0 0;”是背景图的一半高度(注:背景图是把两张图片上下合在一起的图片)但是并不是用来控制背景图的,而是把标签中的文字隐藏。由于触发动作并且移动位置是一样的,所以可以集中描述移动背影的位置。
#nav a:hover { background-position: 0 -34px;}
这句的意思是:在#nav下的所有链接在鼠标经过时其背景向上移动34个像素。最后就是给菜单中的每一个链接加上背景图片。
#nav1 a {width:59px;background:url(btn_nav1.jpg) top left no-repeat;}
#nav2 a {width:69px;background:url(btn_nav2.jpg) top left no-repeat;}
……
好了,完成,其中要注意的是:“padding:34px 0 0 0;”“#nav a:hover { background-position: 0 -34px;}” 需要根据自己的实际情况来设定值。
.txt:link {
font-family:"宋体";
font-size:12px;
color:#454545;
text-decoration:none;}
.txt:visited {
font-family:"宋体";
font-size:12px;
color:#454545;
text-decoration:none;}
.txt:hover {
font-family:"宋体";
font-size:12px;
color:#00B4E8;
text-decoration:none;}
上面的是文字链接的,如果你想要类似某些导航一样,鼠标经过有另一个图片的效果,你可以在hover里面加张背景图片
dreamweaver鼠标经过变换图像:选中图片,在‘行为’选项中点击‘+’添加行为,选‘交换图像’,在‘设定原始挡为’指定鼠标经过要变成的图像,即可(2004版)
选择要添加链接的文本,然后选择dreamweaver顶部的插入选项,选择超级链接,提示你输入信息,文本不需要修改<br/>设置你想要的指向链接,然后里面的标题就是你要出现的文本信息。然后确定。<br/>手工代码如下:<a
推荐阅读