dreamweaver设置字体
- 作者: 冬冬11829293
- 来源: 51数据库
- 2020-10-02
一、介绍:
作为web前端人员,经常会使用DreamWeaver软件,但是软件的字体一般都 很小,我来们应该怎样将字体大小进行适当的调整,使之看起来更加可观。
二、操作步骤:
【1】首先自,需要使用DreamWeaver打开一个本地的html页面。
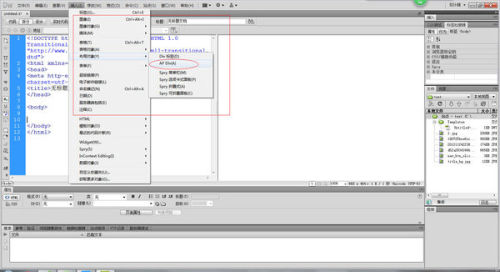
【2】可以看到软件的最2113顶部有一行选项5261菜单4102,我们点击“编辑”选项菜单。
【3】点开“编辑”菜单之后,选择“首选参数”选项。
【4】选择左侧一列选项的最下面的那个“字体”选项卡。
【5】点击“字体”之后,会看到字体的各种设置选项,可以分别对“字体”“均衡字体”“固定字体”“代码视图”进行字体设置。
【6】除了设置字体,就是对字体大小进行设置了,可以选择从7pt到72pt之间的部分字体,当我们设置为16pt时,1653DreamWeaver中的字体就已经很大了。
两种方法
第一种用代码写 :
????在css中 对此段内容的 .id{font-family:"这里输入你要的字体"}; 类似这样
第二种设计视图调
在菜单栏的编辑里面选择首选参数,然后在字体里面调
点击编辑
点击首选参数
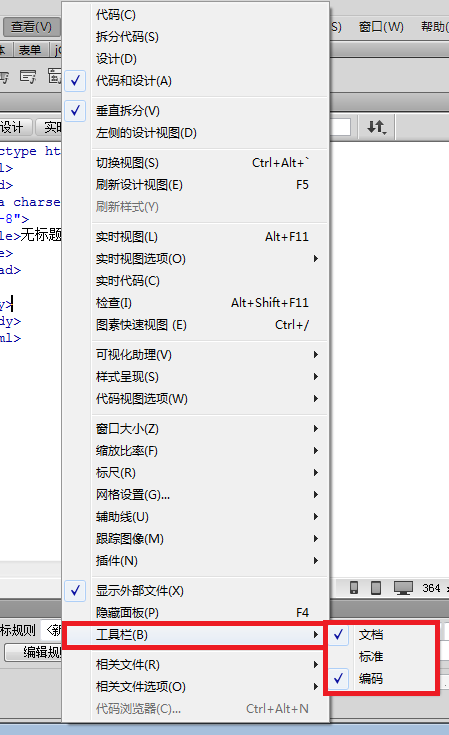
选择字体,然后调整代码视图中的字体大小
字体大小一般使用:<font size="12px"></font>来实现。这里是字体大小为12px,数字设置越大,字体就越大。
作为web前端人员,经常会使用DreamWeaver软件,但是软件的字体一般都 很小,我来们应该怎样将字体大小进行适当的调整,使之看起来更加可观。
二、操作步骤:
【1】首先自,需要使用DreamWeaver打开一个本地的html页面。
【2】可以看到软件的最2113顶部有一行选项5261菜单4102,我们点击“编辑”选项菜单。
【3】点开“编辑”菜单之后,选择“首选参数”选项。
【4】选择左侧一列选项的最下面的那个“字体”选项卡。
【5】点击“字体”之后,会看到字体的各种设置选项,可以分别对“字体”“均衡字体”“固定字体”“代码视图”进行字体设置。
【6】除了设置字体,就是对字体大小进行设置了,可以选择从7pt到72pt之间的部分字体,当我们设置为16pt时,1653DreamWeaver中的字体就已经很大了。
两种方法
第一种用代码写 :
????在css中 对此段内容的 .id{font-family:"这里输入你要的字体"}; 类似这样
第二种设计视图调
在菜单栏的编辑里面选择首选参数,然后在字体里面调
字体大小一般使用:<font size="12px"></font>来实现。这里是字体大小为12px,数字设置越大,字体就越大。
推荐阅读