dreamweaver 登陆
- 作者: 奥巴驴g
- 来源: 51数据库
- 2020-10-03
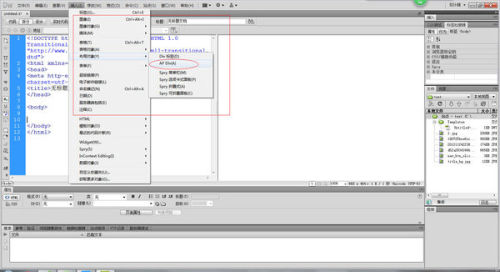
①先新建一个html页面取名为index.html这个为首页,在BODY里面写上<a >②再建立一个HTML页面取名为Login.html这个是登陆的界面在body里写上
<label>用户名</label>
<input type="text" /><br />
<label>密码</label>
<input type="password" /><a >上面就是登陆页面让你输入用户名和密码。
③建立一个html作为注册页面,在body里面写上
<label>用户名</label>
<input type="text" /><br />
<label>密码</label>
<input type="text" /><br />
<label>确认密码</label>
<input type="password" />
<input type="button" value="注册"/>
以上就是在网站中常看到的点击登陆弹出页面,点击注册弹出页面的代码了。但是这只是html代码,如果要想验证那么就要涉及的数据库的知识了。希望可以帮到你,希望采纳!
<a ><input type="submit" name="sub" value="登录"/></a>
<a ><input type="submit" name="sub" value="注册"/></a>
说起来很简单的事情,实现起来也挺麻烦.大概说一下,提供个思路.
1.用photoshop或者你喜欢的做图软件,做个登录界面,如果觉得不需要,象百度这样,直接用文字,按钮,这步可以不做.
2.在dreamweaver中做登录表单界面,就是form标签下的输入和提交.按是否需要做验证,怎么验证等,这步可以简单,也可以复杂.
3.用你喜欢的方式在mysql中建立数据库(表),保存用户信息.
4.做第2步提交给后台验证的php程序.
第2步可以做得复杂,用js之类做些必要的客户端验证,或者用ajax之类的技术,交互性强些,,第4步是关键,涉及到真正的验证,还要考虑数据的读取安全过滤之类的.
好久不做这行了.
<label>用户名</label>
<input type="text" /><br />
<label>密码</label>
<input type="password" /><a >上面就是登陆页面让你输入用户名和密码。
③建立一个html作为注册页面,在body里面写上
<label>用户名</label>
<input type="text" /><br />
<label>密码</label>
<input type="text" /><br />
<label>确认密码</label>
<input type="password" />
<input type="button" value="注册"/>
以上就是在网站中常看到的点击登陆弹出页面,点击注册弹出页面的代码了。但是这只是html代码,如果要想验证那么就要涉及的数据库的知识了。希望可以帮到你,希望采纳!
<a ><input type="submit" name="sub" value="登录"/></a>
<a ><input type="submit" name="sub" value="注册"/></a>
说起来很简单的事情,实现起来也挺麻烦.大概说一下,提供个思路.
1.用photoshop或者你喜欢的做图软件,做个登录界面,如果觉得不需要,象百度这样,直接用文字,按钮,这步可以不做.
2.在dreamweaver中做登录表单界面,就是form标签下的输入和提交.按是否需要做验证,怎么验证等,这步可以简单,也可以复杂.
3.用你喜欢的方式在mysql中建立数据库(表),保存用户信息.
4.做第2步提交给后台验证的php程序.
第2步可以做得复杂,用js之类做些必要的客户端验证,或者用ajax之类的技术,交互性强些,,第4步是关键,涉及到真正的验证,还要考虑数据的读取安全过滤之类的.
好久不做这行了.
推荐阅读