dreamweaver导航栏
- 作者: 訫蓒
- 来源: 51数据库
- 2020-10-03
具体为:在FIREWORKS中打开,分别另存该图片设置为125*25和140*25。在左边颜色栏目下设置颜色为#CCFFFF,选中“油漆桶”工具,再点击图片改变图片的颜色。选中左边矢量栏目下的“文本”工具,点击图片输入文字,颜色设为#999999,分别做首页、相册、美文欣赏、FLASH、音乐聆听、个人档存为11.PNG、22.PNG、33.PNG、4.PNG、55.PNG、66.PNG。同样,用相同的方式设置图片颜色为#CC6666,字体颜色为#FFFFFF,制作同类弄的图片,存为1.PNG、2.PNG、3.PNG、4.PNG、5.PNG、6.PNG。对应的图片的大小要设置成一样。
这是我做好的网站中的导航条,红色的是鼠标经过图像
2,在FIREWORKS中打开图片A,选中它,设置到你想要的大小。
3,在左边颜色栏目下设置颜色为#CCFFFF(点击,选择你要的颜色就是),选中“油漆桶”工具,再点击图片改变图片的颜色。
4,选中左边矢量栏目下的“文本”工具,点击图片定位,输入文字,并可以设置文字的颜色保存就是
1.点击dreamweaver,双击打开。
2.选择文件-打开(快捷键ctrl+o),打开网页文本。
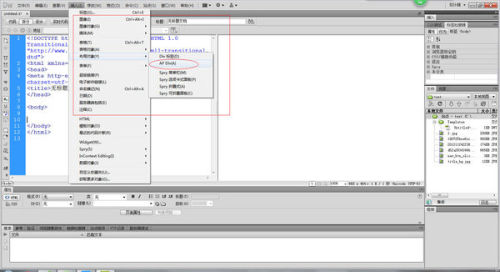
3.把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。
4.此时会弹出插入导航条的对话框。
5.点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。
6.同上步一样,插入鼠标经过图像和按下图像。
7.点击确定后出现下面效果。
8.保存文档,按f12使用浏览器浏览效果。
这是我做好的网站中的导航条,红色的是鼠标经过图像
2,在FIREWORKS中打开图片A,选中它,设置到你想要的大小。
3,在左边颜色栏目下设置颜色为#CCFFFF(点击,选择你要的颜色就是),选中“油漆桶”工具,再点击图片改变图片的颜色。
4,选中左边矢量栏目下的“文本”工具,点击图片定位,输入文字,并可以设置文字的颜色保存就是
1.点击dreamweaver,双击打开。
2.选择文件-打开(快捷键ctrl+o),打开网页文本。
3.把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。
4.此时会弹出插入导航条的对话框。
5.点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。
6.同上步一样,插入鼠标经过图像和按下图像。
7.点击确定后出现下面效果。
8.保存文档,按f12使用浏览器浏览效果。
推荐阅读