dreamweaver设计教程
- 作者: 闹够了没有wait
- 来源: 51数据库
- 2020-10-03
1、在Dreamveaver中“文件—新建—常规—基本页—HTML”,这就建好了一个页面,英文版的默认为文件名untitled.htm。中文版的默认为文件名“无标题文档”。htm表示的是这个网页文件是一个静态的HTML文件。可以给它改名为index.htm。
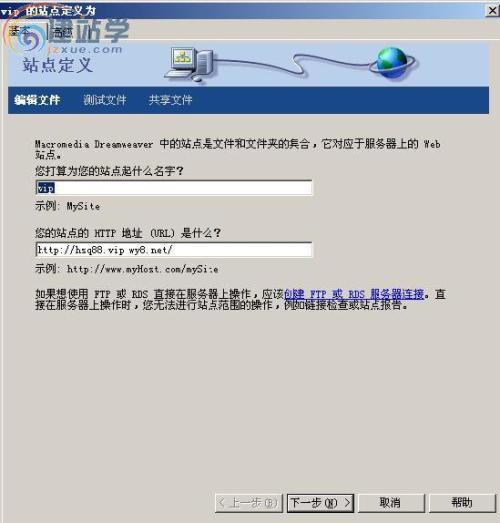
2、在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
3.这个时候光标在左上角,你可以输入一句话,如“欢迎大家来到我的主页”,用文字,用菜单“窗口/属性”打开属性面板,取文字的大小,再把文字设置为居中,然后在文字的前面敲几下回车就位于页面中间了。
4.要选取字体,即选择字体中的最后一项:即编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体,点击中间的按钮就可以加入了。
一、用制图工作画出一个自己想要的网页。
二、根据画出来的网页效果图在DW中使用table(初级就先这么弄吧)布局。
三、编写相应的CSS。。
四、收工
1. 拿到设计图分析页面结构;
2. 将页面模块划分,构思布局;
3. 开始布局,添加CSS样式,反复校验模块布局问题,完成后进入下一个布局;
4. 整体布局完成后多次调整排错,整理代码;
5. 完成页面。
1.用Photoshop作出页面效果图
2.使用切片工具(Photoshop重)将页面切好(要有一定的规律,方便以后作页面,适合表格和层的代码书写)
3.存储为web格式,可以只导出选中的切片,也可以全部导出,选择导出仅图片或者是html和图片
4.打开dw,先写样式,最好是建一个css样式表,也可以在头部或标签内页写样式,建立相应的表格或者层,把图片插入,样式调用好
5.ok,完工
首先,我觉得你应该先从表格开始学起,你在页面中插入一个几行列的表格,具体自己定,然后在每一个单元格中可以写入文字,要不也可以插入图片,这样就是一具表态的页面,具体的页面美观性自己可以去photoshop中设计,设计好后,可以给表格中的单元格添加背景.这样比较美观.
2、在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
3.这个时候光标在左上角,你可以输入一句话,如“欢迎大家来到我的主页”,用文字,用菜单“窗口/属性”打开属性面板,取文字的大小,再把文字设置为居中,然后在文字的前面敲几下回车就位于页面中间了。
4.要选取字体,即选择字体中的最后一项:即编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体,点击中间的按钮就可以加入了。
一、用制图工作画出一个自己想要的网页。
二、根据画出来的网页效果图在DW中使用table(初级就先这么弄吧)布局。
三、编写相应的CSS。。
四、收工
1. 拿到设计图分析页面结构;
2. 将页面模块划分,构思布局;
3. 开始布局,添加CSS样式,反复校验模块布局问题,完成后进入下一个布局;
4. 整体布局完成后多次调整排错,整理代码;
5. 完成页面。
1.用Photoshop作出页面效果图
2.使用切片工具(Photoshop重)将页面切好(要有一定的规律,方便以后作页面,适合表格和层的代码书写)
3.存储为web格式,可以只导出选中的切片,也可以全部导出,选择导出仅图片或者是html和图片
4.打开dw,先写样式,最好是建一个css样式表,也可以在头部或标签内页写样式,建立相应的表格或者层,把图片插入,样式调用好
5.ok,完工
首先,我觉得你应该先从表格开始学起,你在页面中插入一个几行列的表格,具体自己定,然后在每一个单元格中可以写入文字,要不也可以插入图片,这样就是一具表态的页面,具体的页面美观性自己可以去photoshop中设计,设计好后,可以给表格中的单元格添加背景.这样比较美观.
推荐阅读