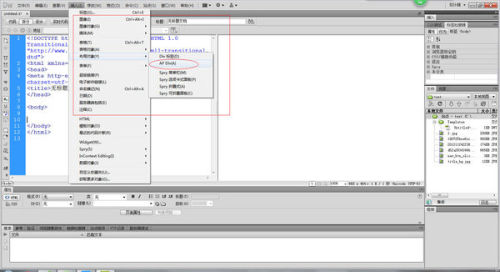
在dreamweaver8中
- 作者: 真的有那么难吗
- 来源: 51数据库
- 2020-10-04
这个是代码:
<div class="div_01">
<div class="div_02">
用户名:<input type="text" value="" size="10" />
@<select><option value="1">@163.com网易
</option></select>
</div>
<div class="div_02">
密 码:<input type="text" value="" size="10" />
<input type="button" value="登录" size="8" />
<a >申请电子邮箱</a>
</div>
</div>
你要是用的话直接复制到Dreamweaver HTML中。
这个是样式:
*{ margin:0px; padding:0px;}
body{ margin:auto; font-size:12px; color:#C2F0FF;}
a{ color:#E2FFFF;}
.div_01{ width:300px; height:80px; float:left; background:url(../imge/beij.gif) repeat-x; }
.div_02{ width:300px; height:35px; float:left;text-align:center; padding-top:5px;}
你也复制到Dreamweaver CSS中,
最后的浏览结果是:
这是我刚做的……希望对你有帮助!!!
Dreamweaver中不是有表单吗,先插入表单再用表格布局,插入表单对象就行啊
你插入一个表单!然后再里面插入一个5行2列的单元格!1用户名: 文本字段 2@ 3插入一个跳转菜单
4密 码: 文本字段 5按钮 6一个超级链接