html和css入门 (一)
- 作者: 上官纟勺炮
- 来源: 51数据库
- 2021-09-28
html简介
什么是html
html 的全称为 超文本标记语言(hyper text markup language),这种语言给我们提供一种建立结构性文档的方法。通过表示结构性的标签语法,我们可以创建包含标题,段落,列表,图片以及其他内容的文档。简而言之,html语法是用来描述文档内容的。
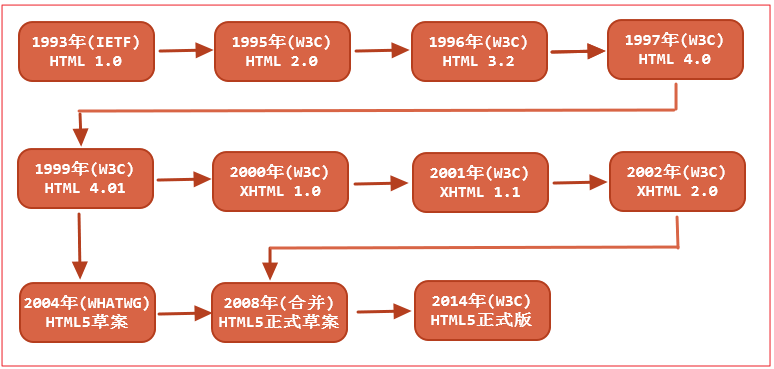
html发展历程

html文档结构
要创建一个html文档,最简单的方法是创建一个文本文件,然后将其扩展名保存成.html。
组成文档结构的元素只有4个,这也是任何html文档都必须有的元素。
<!doctype html>
<html lang="en">
<head>
<title>首页</title>
</head>
<body>
<p>my cat is very grumpy</p>
</body>
</html>
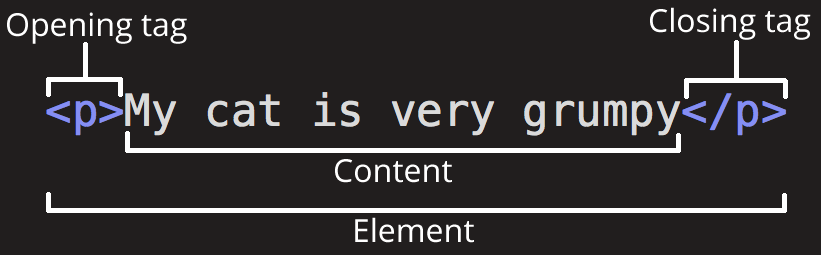
html元素

- 开始标签(opening tag):开始标签有标签名和尖括号组成。
- 闭合标签(closing tag):闭合标签在标签名之前多了一个斜线(/)。
- 内容(content):元素的内容。
- 元素(element):由开始标签、闭合标签以及标签之间的内容组成。
空元素
并不是所有的元素都由开始标签、内容、闭合标签3部分组成,有些元素只有一个单标签,这些元素通常用来在文档中插入一些东西,比如:元素会在页面上嵌入一张图片。
<img src="./images/imgdemo.jpg">
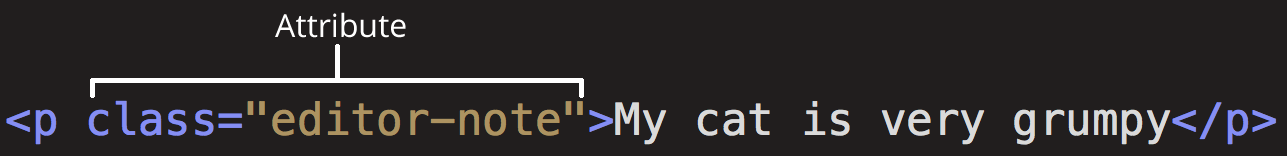
html 属性
元素可以用属性进行配置。属性由属性名和属性值组成,例如:

- 属性总是写在开始标签中。
- 属性名和元素名之间要有一个空格。
- 属性名后面要跟一个等号(=)。
- 属性值使用双引号或单引号括起来。如果属性值本身含有引号,那两种引号都要用到。
- 一个元素可以有多个属性,这些属性之间以空格分隔。
常用的元素
| 标签 | 描述 |
|---|---|
<h1>~<h6> |
定义标题 |
<p> |
定义段落 |
<br> |
换行 |
<pre> |
定义预先格式化的文本。 |
<hr> |
水平线 |
<b> |
定义粗体文本 |
<em> |
定义需要强调的文本 |
<i> |
定义意大利斜体文本 |
<small> |
定义小号文本 |
<strong> |
定义重点文本 |
<ins> |
定义插入的文本 |
<del> |
定义删除的文本 |
<mark> |
定义标记或需要高亮显示的文本 |
<div> |
定义块级区域,作为其他html元素的容器,通常用于页面布局。 |
<span> |
定义行内区域,作为一些文本的容器,用于控制文本的样式。 |
<img> |
|
<a> |
注释
<!-- <p>my cat is very grumpy</p> -->
链接
- 页面之间的链接
假如我们写了a、b两个页面,那么怎样让这两个页面关联起来呢?这个时候就需要使用超链接了。
<a >跳转到b页面</a>
它有如下两个重要属性:
- href:指定要链接到哪个页面或哪个位置
- target:指定如何显示页面,该属性有
_self、_blank
- 锚链接
定义锚点其实就是在页面中创建一个定位点,当我们想要在其他地方跳转到这个定位点时,只需要创建一个定位到这个定位点的锚链接,就可以直接跳转到该定位点,这样就不需要通过鼠标滚动页面来寻找我 们需要的信息了。
首先,在 html 文档中定义一个锚点(也就是一个定位点),使用id属性定义锚点:
<p id="tips">my cat is very grumpy</p>
然后,我们在同一个文档中创建指向该锚点链接:
<a >有用的提示</a>
也可以在其他页面中创建指向该锚点的链接:
<a >有用的提示</a>
我们只需要将 # 符号和锚点的名称添加到 url 的末尾,就可以链接到 tips 这个锚点了。
图片
code><img>元素用于在页面中嵌入图像,该元素是一个空元素。
必要属性:
- src:该属性指定图片文件所在的位置,可以是相对路径,也可以是绝对路径。
- alt:该属性指定一段文本,用来作为该图片的提示信息。
可选属性:
- height:指定图片的高度,属性值可以是百分比,也可以是像素值。
- width:指定图片的宽度,属性值可以是百分比,也可以是像素值。
元素的分类
根据html元素的默认显示方式,可将元素分为块级元素(block)和行内元素(inline)。
1:块级元素
块级元素总是另起一行,并且独占一行。行内元素不能嵌套块状元素,但它可以被嵌套在另一个块状元素内。例如:<div>,<ul>,<h1>~<h6>,<p>等元素。
2、行内元素
行内元素是那些包含在块级元素内部,并且只包含小部分文档内容的元素。行内元素不会另起一行,通常出现在一小段文本中,例如<a>元素,<em>元素或<strong>元素。
使用特殊字符
实体是浏览器用来替代特殊字符的一种编码,下表中列出了网页中常用的一些特殊字符。
最常用的字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |
  |
|
< |
小于号 | < |
< |
> |
大于号 | > |
> |
& |
和号 | & |
& |
" |
引号 | " |
" |
' |
撇号 | ' |
' |
€ |
欧元符号 | € |
€ |
¢ |
分 | ¢ |
¢ |
£ |
镑 | £ |
£ |
¥ |
日圆 | ¥ |
¥ |
§ |
节 | § |
§ |
? |
版权 | © |
© |
? |
注册商标 | ® |
® |
? |
商标符号 | ™ |
™ |
× |
乘号 | × |
× |
÷ |
除号 | ÷ |
÷ |
每个特殊字符都有一个实体编号,可以用来在文档内容中代表该字符。例如,字符"&"的实体编号是。特别常用的特殊字符还有对应的实体名称。例如,"&"的实体名称是&,对于浏览器来说,和&是一回事,都代表”&”。


