一个有意思的CSS样式库--BUTTONS
- 作者: 苏菲娅50382222
- 来源: 51数据库
- 2021-10-31
我最近发现了一个有意思的CSS样式库,和Bootstrap相似,但是它是专门的一个高度可定制的,免费的并且开源的按钮CSS样式库,这里附上它的网址:http://www.bootcss.com/p/buttons/

接下来介绍怎么使用这个CSS样式库,如上图,进入网址后,点击下载,会出现一个全是代码的网页,然后鼠标右键点击全选,复制,这里的代码就是这个BUTTONS的CSS样式代码,
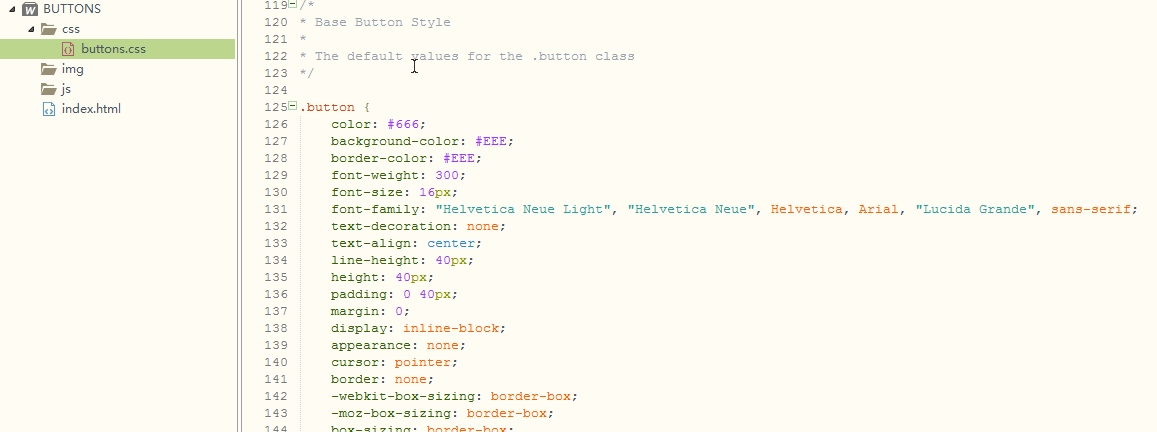
再接下来就是在你的编辑器中创建一个css文件,然后将所复制的代码全部粘贴上去即可,然后就可以编写你的HTML代码了,当然一定要在head中引入这个css文件。(如图)

它的写法与bootstrap相似,只需要在你的标签中添加一个类名即可,当然标签只能是input/a/button
接下来介绍几种BUTTONS中的样式:
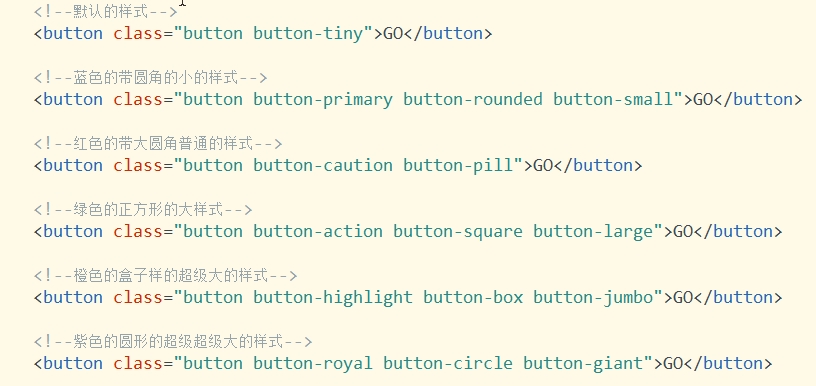
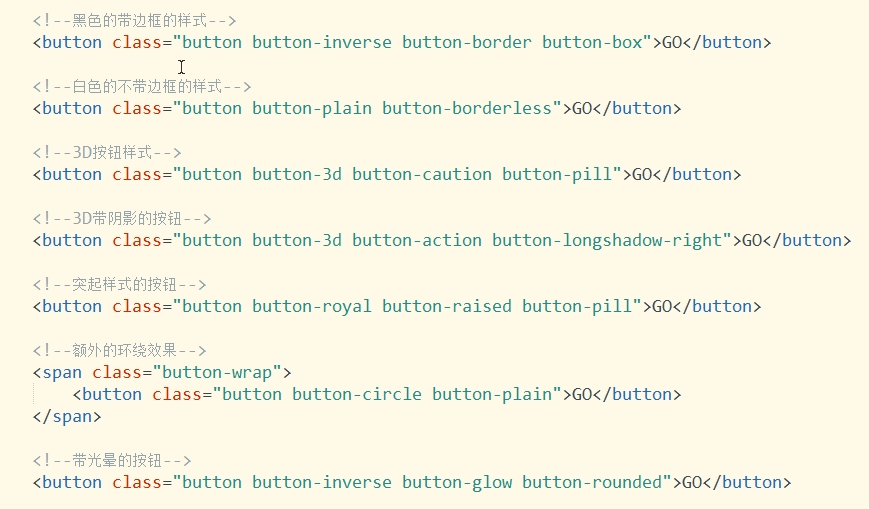
代码:

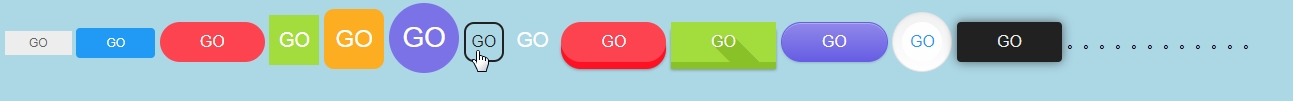
 结果展示(Chrome):
结果展示(Chrome):

这个buttons样式库个人觉得挺好的,还可以自定义按钮的背景,颜色。路过的大神感兴趣可以看一下。
thank your for watching
推荐阅读


