Flutter 强大的MediaQuery控件
- 作者: 亖呉?盀
- 来源: 51数据库
- 2021-10-31

注意:无特殊说明,flutter版本及dart版本如下:
- flutter版本: 1.12.13+hotfix.5
- dart版本: 2.7.0
mediaquery
通常情况下,不会直接将mediaquery当作一个控件,而是使用mediaquery.of获取当前设备的信息,用法如下:
var data = mediaquery.of(context);
此方式必须放在mediaquery作用域内,否则会抛出异常,materialapp和widgetsapp都引入了mediaquery,并且随着屏幕的变化而导致重建,比如旋转屏幕、弹出输入框等。
mediaquerydata
mediaquerydata是mediaquery.of获取数据的类型。说明如下:
| 属性 | 说明 |
|---|---|
| size | 逻辑像素,并不是物理像素,类似于android中的dp,逻辑像素会在不同大小的手机上显示的大小基本一样,物理像素 = size*devicepixelratio。 |
| devicepixelratio | 单位逻辑像素的物理像素数量,即设备像素比。 |
| textscalefactor | 单位逻辑像素字体像素数,如果设置为1.5则比指定的字体大50%。 |
| platformbrightness | 当前设备的亮度模式,比如在android pie手机上进入省电模式,所有的app将会使用深色(dark)模式绘制。 |
| viewinsets | 被系统遮挡的部分,通常指键盘,弹出键盘,viewinsets.bottom表示键盘的高度。 |
| padding | 被系统遮挡的部分,通常指“刘海屏”或者系统状态栏。 |
| viewpadding | 被系统遮挡的部分,通常指“刘海屏”或者系统状态栏,此值独立于padding和viewinsets,它们的值从mediaquery控件边界的边缘开始测量。在移动设备上,通常是全屏。 |
| systemgestureinsets | 显示屏边缘上系统“消耗”的区域输入事件,并阻止将这些事件传递给应用。比如在android q手势滑动用于页面导航(ios也一样),比如左滑退出当前页面。 |
| physicaldepth | 设备的最大深度,类似于三维空间的z轴。 |
| alwaysuse24hourformat | 是否是24小时制。 |
| accessiblenavigation | 用户是否使用诸如talkback或voiceover之类的辅助功能与应用程序进行交互,用于帮助视力有障碍的人进行使用。 |
| invertcolors | 是否支持颜色反转。 |
| highcontrast | 用户是否要求前景与背景之间的对比度高, ios上,方法是通过“设置”->“辅助功能”->“增加对比度”。 此标志仅在运行ios 13的ios设备上更新或以上。 |
| disableanimations | 平台是否要求尽可能禁用或减少动画。 |
| boldtext | 平台是否要求使用粗体。 |
| orientation | 是横屏还是竖屏。 |
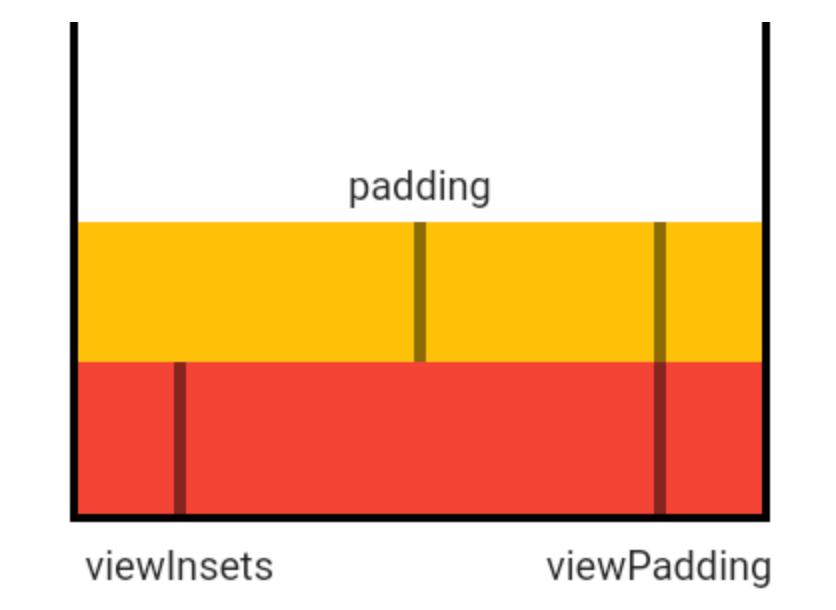
padding、viewpadding和viewinsets的区别如下:

使用场景
根据尺寸构建不同的布局
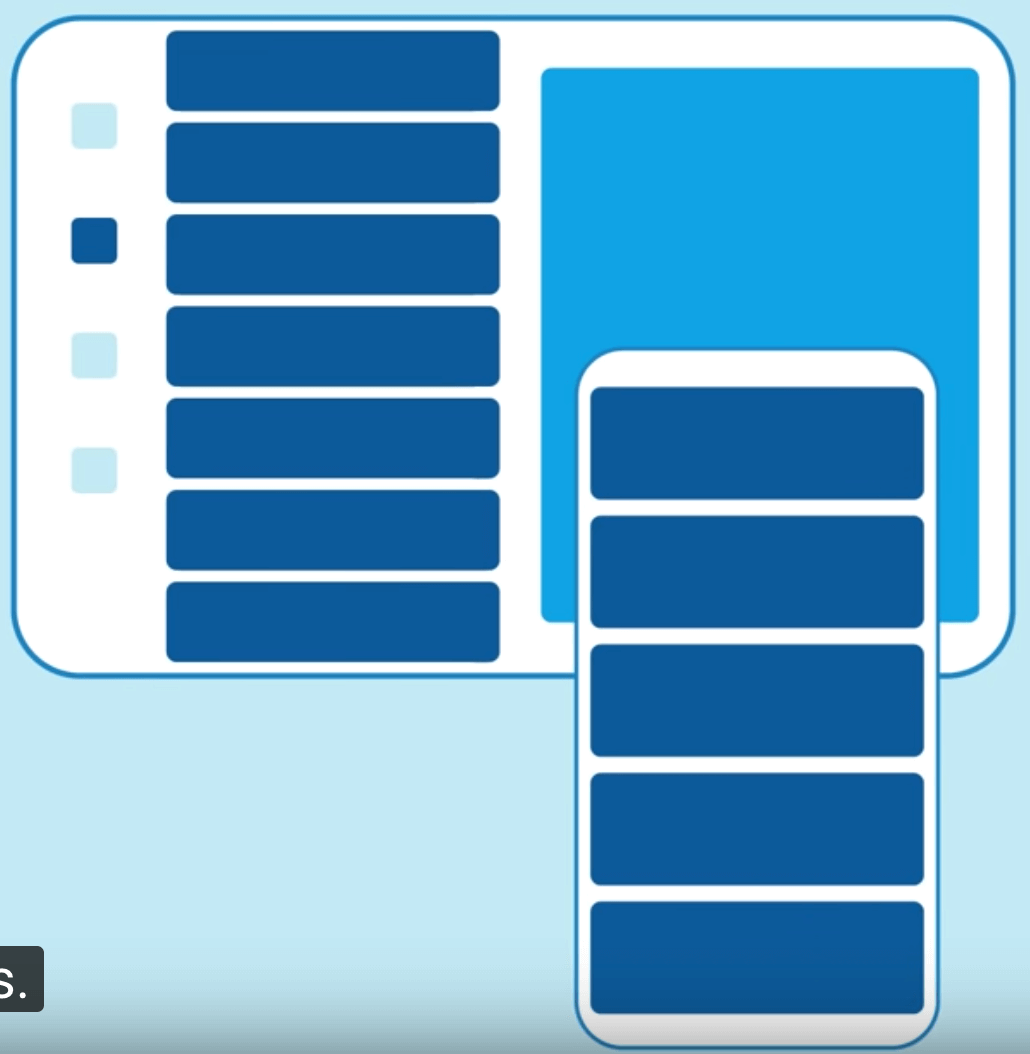
safearea控件就是通过mediaquery.of来实现的,平板和手机的(或者横屏和竖屏)布局可能是不一样的,比如如下布局:

布局代码如下:
var screensize = mediaquery.of(context).size;
if(screensize.width>onecolumnlayout){
//平板布局
}else{
//手机布局
}
onecolumnlayout表示一列布局的宽度。
系统字体变化
很多app都有一个功能就是调节字体大小,通过mediaquery来实现,实现如下:
@override
widget build(buildcontext context) {
var _data = mediaquery.of(context).copywith(textscalefactor: 2.0);
return scaffold(
appbar: appbar(
title: text('老孟'),
),
body: mediaquery(
data: _data,
child: text('字体变大'),
),
);
}
字体变大了一倍。
交流
如果你对flutter还有疑问或者技术方面的疑惑,欢迎加入flutter交流群(微信:laomengit)。
同时也欢迎关注我的flutter公众号【老孟程序员】,公众号首发flutter的相关内容。
推荐一个flutter学习地址: 里面包含150多个组件的详细用法。
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

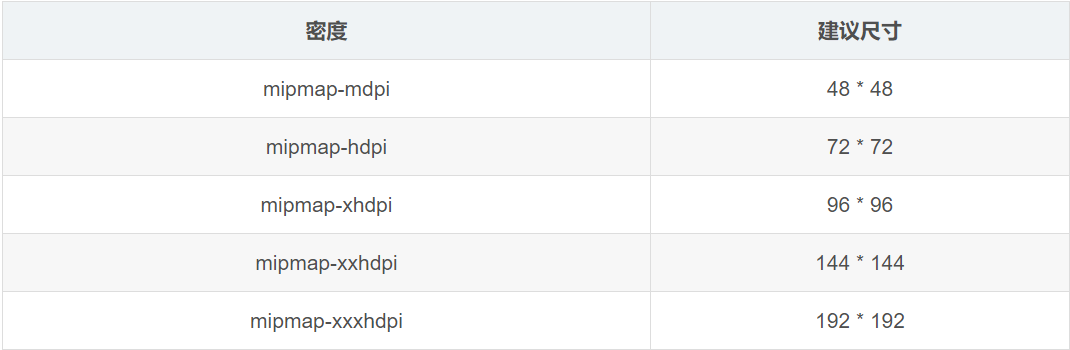
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

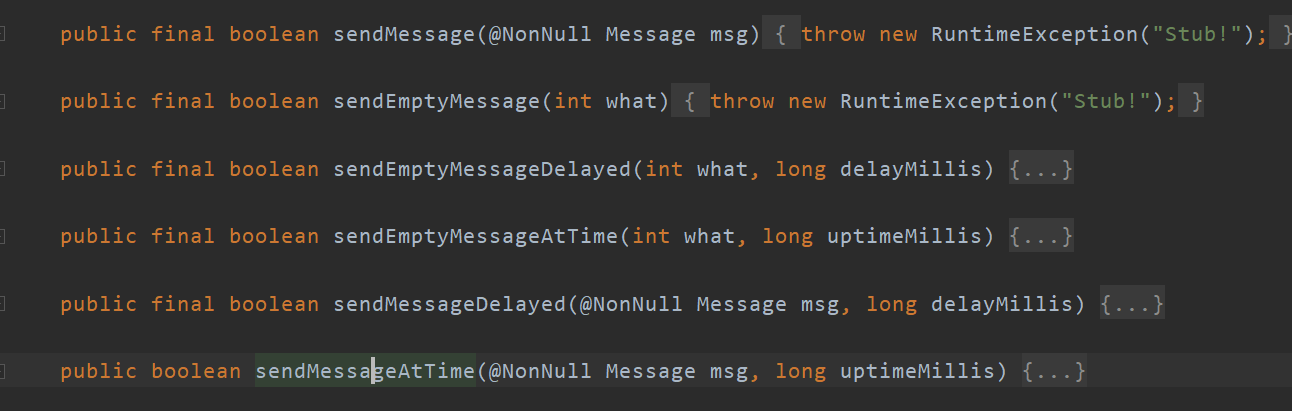
Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

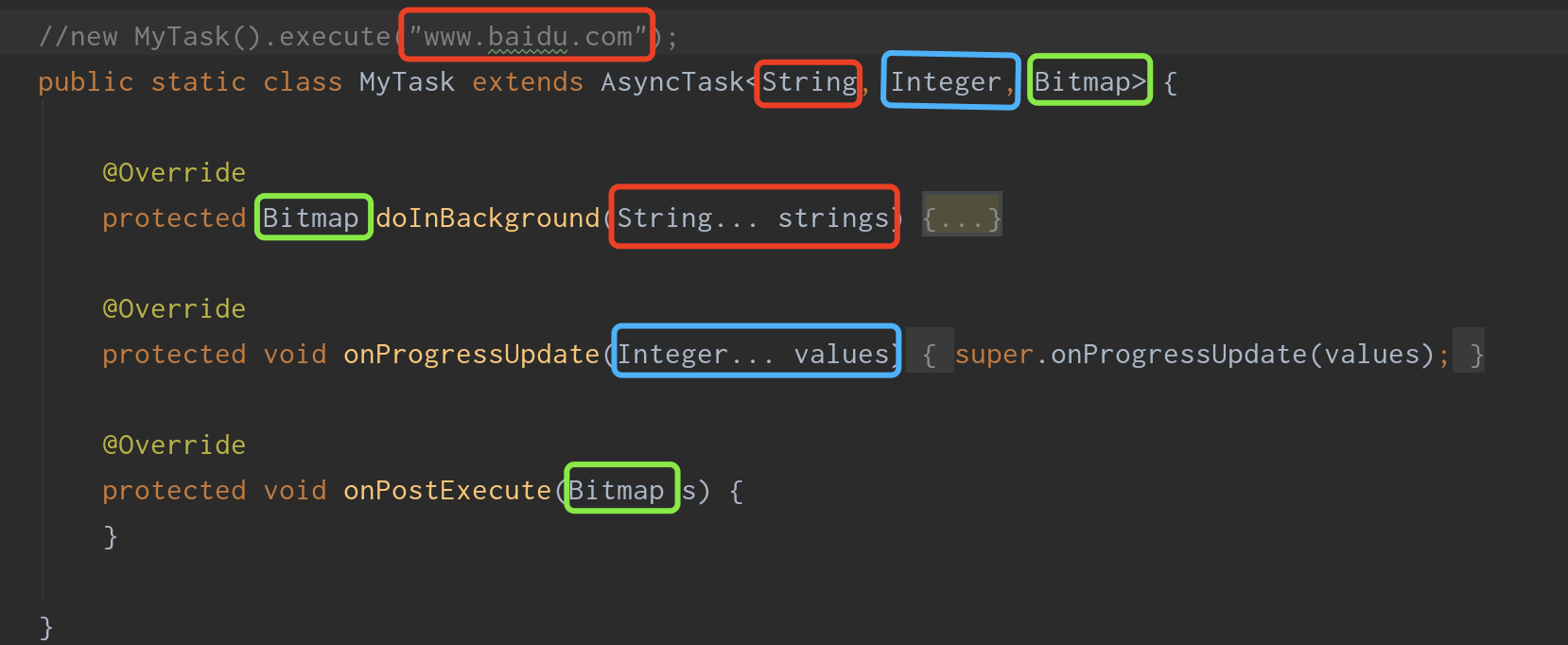
AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

