jQuery+CSS实现的标签页效果示例【测试可用】
- 作者: 女警我只服张柏汁
- 来源: 51数据库
- 2020-08-07
这篇文章主要介绍了jQuery+CSS实现的标签页效果,涉及基于jQuery的事件绑定、页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了jQuery+CSS实现的标签页效果。分享给大家供大家参考,具体如下:
CSS代码:
#tabs{
width:600px;
height:250px;
background:white;
margin:20px;
}
#tabs ul{
float:left;
margin:20px 0 0 20px;
padding:0;
}
#tabs li{
width:80px;
height:40px;
line-height:40px;
display:inline-block;
text-align:center;
border-bottom:1px solid grey;
border-top-left-radius:5px;
border-top-right-radius:5px;
background:#eeeeee;
position:relative;
top:1px;
}
#tabs li:hover{
color:#aaaaaa;
cursor:pointer;
}
.items{
width:560px;
height:175px;
font-size:16px;
text-align:center;
border:1px solid grey;
float:left;
margin-left:20px;
}
jQuery代码:
$(document).ready(function(){
$("li").bind("click",function(){
$(".items").hide();
$("#"+$(this).attr("name")).show();
$("li").css({
"border-top":"1px solid white",
"border-left":"1px solid white",
"border-right":"1px solid white",
"border-bottom":"1px solid grey",
"background":"#eeeeee"
});
$(this).css({
"border-top":"1px solid grey",
"border-left":"1px solid grey",
"border-right":"1px solid grey",
"border-bottom":"1px solid white",
"background":"white"
});
});
$("li:first-child").click();
});
HTML部分代码:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<div id="tabs">
<ul>
<li name="lst1">标签1</li>
<li name="lst2">标签2</li>
<li name="lst3">标签3</li>
<li name="lst4">标签4</li>
</ul>
<div class="items" id="lst1">内容1</div>
<div class="items" id="lst2">内容2</div>
<div class="items" id="lst3">内容3</div>
<div class="items" id="lst4">内容4</div>
</div>
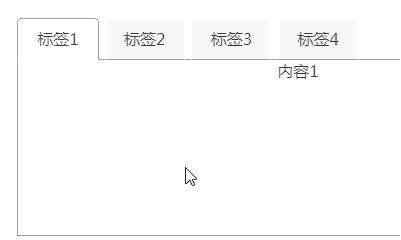
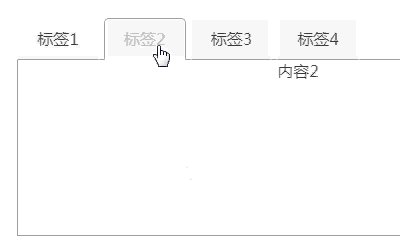
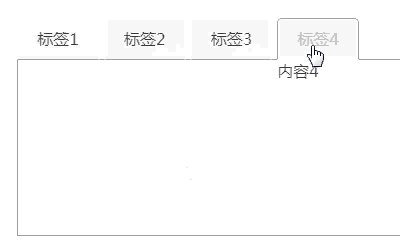
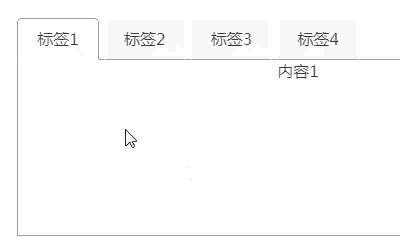
这里使用在线HTML/CSS/JavaScript前端代码调试运行工具:http://tools.jb51.net/code/WebCodeRun,测试运行效果如下:

感兴趣的朋友可以动手测试一下看看效果如何。
PS:或者还可以将上述代码组合成完成的HTML页面,再使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,测试运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
推荐阅读









