jQuery中append(),prepend()与after(),before()的区别
- 作者: 洗呀么洗刷刷
- 来源: 51数据库
- 2021-08-21
通过 jquery,可以很容易地添加新元素/内容。
添加新的 html 内容
一共有四种方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
以下为jquery中append(),prepend()与after(),before()四个方法的区别
1、jquery append () 方法
jquery append() 方法在被选元素的结尾插入内容。
例如:
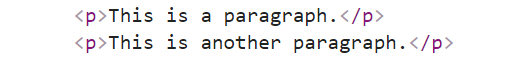
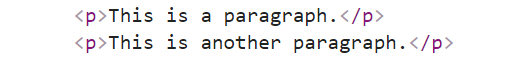
加之前:

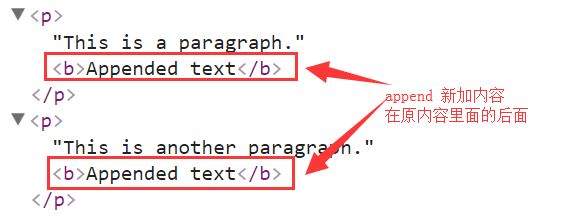
加之后:

原始:<p>this is a paragraph.</p>
append加完之后:<p>this is a paragraph. <b>appended text</b></p>
append 新加内容在原内容 p标签里面的后面
2、jquery prepend() 方法
jquery prepend() 方法在被选元素的开头插入内容。
例如:
加之前:

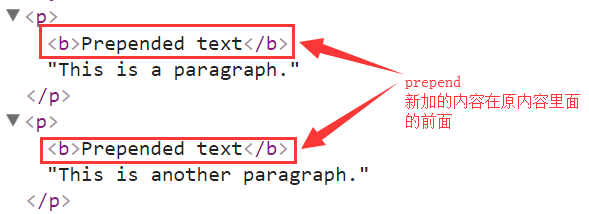
加之后:

原始:<p>this is a paragraph.</p>
prepend 加完之后:<p> <b>prepend text</b> this is a paragraph. </p>
prepend 新加内容在原内容 p标签里面的前面
3、jquery after() 方法
jquery after() 方法在被选元素之后插入内容。
例如:
加之前:

加之后:

原始:<p>this is a paragraph.</p>
after加完之后:<p> this is a paragraph. </p> <b>after</b>
after新加内容在原内容 p标签外面的后面
4、jquery before () 方法
jquery before() 方法在被选元素之前插入内容。
例如:
$("p").before("<b>before</b>");
其代码结构为:
加之前:

加之后:

原始:<p>this is a paragraph.</p>
before加完之后:<b>before</b><p> this is a paragraph. </p>
before新加内容在原内容 p标签外面的前面
好啦,这下记住啦,before after在外面加,append prepend 在里面加!









