关于boostrap的modal隐藏问题(前端框架)
- 作者: 疯狂的吹牛
- 来源: 51数据库
- 2021-08-21
modal(模态框)
首先,外引boostrap和jquery的文件环境:
<link rel="stylesheet" >
<script src="http://www.51sjk.com/Upload/Articles/1/0/267/267378_20210708015839817.js"></script>
<script src="http://www.51sjk.com/Upload/Articles/1/0/267/267378_20210708015839832.js"></script>
一般是按钮或者链接触发modal
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#mymodal">开始演示模态框</button> <!-- 模态框(modal) -->
首先添加一个大的div, fade:淡入淡出的效果 aria-hidden是为了隐藏模态框
<div class="modal fade" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="mymodallabel" aria-hidden="true")
然后在modal-content下,插入modal-header,modal-body,modal-footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="mymodallabel">模态框(modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
×就是x的符号,点击关闭或者x或者点“ese”都可以退出模态框
如果,你想点击提交更改也可以退出模态框,你可以添加一个onclick事件,在script里添加$("#mymodal").modal("hide");如下
<button type="button" class="btn btn-primary" onclick="user_del()" id="user-change">提交更改</button>
function user_del(){
$("#user").modal('hide');
}
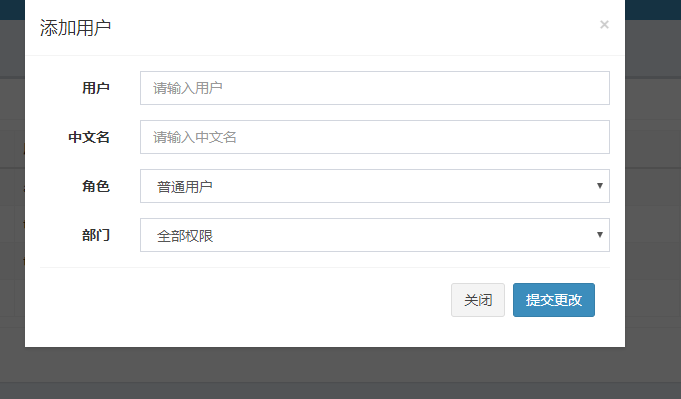
以上就是退出功能问题,至于弹出的模态框,可以在modal-body里写入一系列的form-group,输入框组,详情进入boostrap的官网查看输入框组的学习即可,代码效果如下:

推荐阅读









