Web之-----弹出确认框控件应用
- 作者: 那晚越女说我?
- 来源: 51数据库
- 2021-09-24
引用文件!--------
<link rel="stylesheet" type="text/css" assets/plugins/jqueryconfirm/css/jq22-demo.css",true)">
<link rel="stylesheet" assets/plugins/jqueryconfirm/demo/libs/default.min.css",true)">
<link rel="stylesheet" assets/plugins/jqueryconfirm/demo/demo.min.css",true)">
<link rel="stylesheet" type="text/css" assets/plugins/jqueryconfirm/css/jquery-confirm.css",true)" />
<script src="@url.fronturl().themefileurl("assets/plugins/jqueryconfirm/js/jquery.sticky.min.js",true)"></script>
<script src="@url.fronturl().themefileurl("assets/plugins/jqueryconfirm/demo/libs/pretty.js",true)"></script>
<script type="text/javascript" src="@url.fronturl().themefileurl("assets/plugins/jqueryconfirm/js/jquery-confirm.js",true)"></script>
js代码!--------
$.confirm({
title: "标题", //false 标识去掉标题
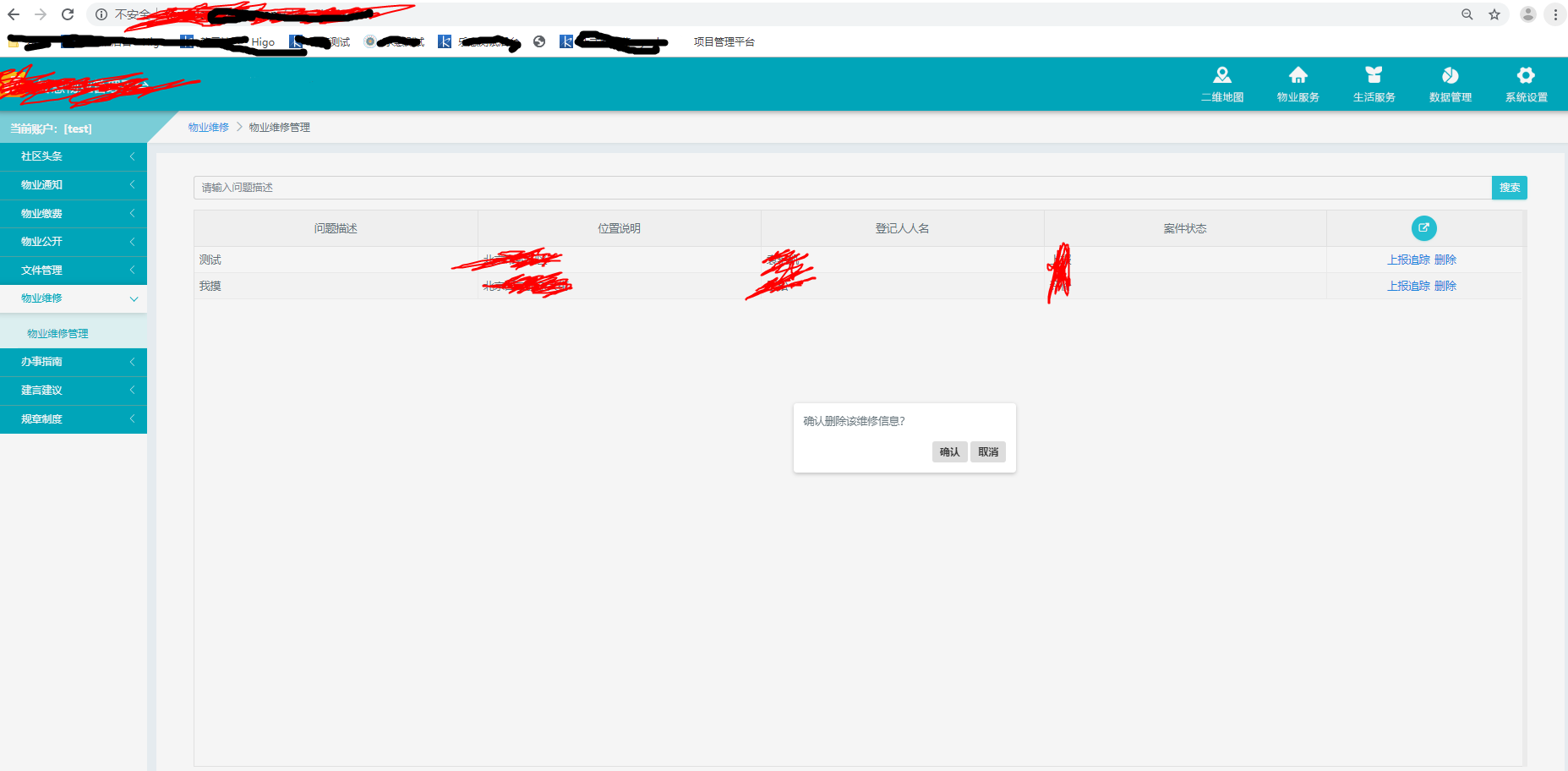
content: '确认删除该信息?',
confirm: function () {//点击确认 ajax请求后台
$.ajax({
type: 'post',
url: "@request.rawurl",
datatype: "json",
data: { guid: '@guid', op: 'deletedata', uuid: item.uuid }
}).done(function (response) {
if (!response.success) {}
});
},
cancel: function () {//点击取消不做任何操作
}
})

!---------------------------------------------------------------------------------------------------
控件下载地址:https://pan.baidu.com/s/167g5ochfglt-lxx-bc8s0a









