仿美团详情页与购物车源码-订单页
- 作者: 你们真牛什么名字都取
- 来源: 51数据库
- 2021-07-30
项目整体图

首先是order.html
<!doctype html>
<html>
<head>
<title>订单</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript">
(function () {
var docel = document.documentelement;
function setremunit(){
// 获取到rem的基准值
var rem = docel.clientwidth / 10;
// 动态设置html根元素的font-size
docel.style.fontsize = rem + 'px';
}
setremunit();
// 窗口大小变化时 触发
window.addeventlistener('resize', setremunit);
// 窗口出现在当前屏幕时 (有浏览器兼容性)
window.addeventlistener('pageshow', function(e){
if (e.persisted) {
setremunit();
}
});
})();
</script>
<link rel="stylesheet" type="text/css" >
<link rel="stylesheet" type="text/css" >
<link rel="stylesheet" type="text/css" >
<link rel="stylesheet" type="text/css" >
</head>
<body>
<!--头部开始-->
<div class="header">订单</div>
<!--头部结束-->
<!--订单列表开始-->
<div class="wrap">
<div class="order-list"></div>
<div class="loading">加载中</div>
</div>
<!--订单列表结束-->
<!--底部栏开始-->
<div class="bottom-bar"></div>
<!--底部栏结束-->
<script type="text/javascript" src="../lib/jquery.min.js"></script>
<script type="text/javascript" src="./contentlist/contentlist.js"></script>
<script type="text/javascript" src="../common/bottombar/bottombar.js"></script>
</body>
</html>
reset.css和bottombar.css跟首页的一样
然后是订单页头部样式 header.css
.header {
width: 100%;
height: 1.706667rem;
background-color: #fff;
border-bottom: 1px solid #b2b2b2;
font-size: 0.453333rem;
color: #333;
text-align: center;
line-height: 1.706667rem;
font-weight: bold;
}
订单页列表样式 contentlist.css
.order-item {
border-top:0.346667rem solid #efefef;
}
.order-item .order-item-inner {
display: flex;
padding-bottom: 0.48rem;
border-bottom: 1px solid #e0e0e0;
}
.order-item .item-img {
width: 1.066667rem;
height: 1.066667rem;
margin-top: 0.213333rem;
margin-left: 0.426667rem;
display: block;
border-radius: 50%;
}
.order-item .item-right {
flex: 1;
margin-left: 0.4rem;
font-size: 0.373333rem;
}
.order-item .item-top {
height: 1.466667rem;
padding-top: 0.053333rem;
display: flex;
align-items: center;
border-bottom: 1px solid #e0e0e0;
}
.order-item .order-name {
font-size: 0.426667rem;
width: 4.8rem;
height: 0.426667rem;
font-weight: 600;
}
.order-item .arrow {
width: 0.213333rem;
height: 0.213333rem;
border: 1px solid #999;
border-width: 1px 1px 0 0;
transform: rotate(45deg);
-webkit-transform: 45deg;
}
.order-item .order-state {
font-size: 0.373333rem;
margin-left: 1.066667rem;
color: #999;
}
.order-item .product-item {
font-size: 0.373333rem;
color: #666;
margin-top: 0.32rem;
}
.order-item .p-conunt {
float: right;
margin-right: 0.4rem;
}
.order-item .p-total-count {
float: right;
margin-right: 0.4rem;
font-size: 0.32rem;
}
.order-item .total-price {
font-size: 0.373333rem;
color: #151515;
margin-left: 0.053333rem;
letter-spacing: 0.026667rem;
}
.order-item .evaluation {
padding-top: 0.266667rem;
padding-bottom: 0.266667rem;
}
.order-item .evaluation-btn {
float: right;
width: 2.666667rem;
height: 0.853333rem;
color: #6b450a;
background-color: #ffd161;
font-size: 0.373333rem;
line-height: 0.853333rem;
text-align: center;
margin-right: 0.266667rem;
}
.loading {
padding-top: 0.266667rem;
padding-bottom: 0.266667rem;
font-size: 0.426667rem;
text-align: center;
color: #ccc;
}
.wrap {
padding-bottom: 2.666667rem;
}
订单页列表contentlist.js
.order-item {
border-top:0.346667rem solid #efefef;
}
.order-item .order-item-inner {
display: flex;
padding-bottom: 0.48rem;
border-bottom: 1px solid #e0e0e0;
}
.order-item .item-img {
width: 1.066667rem;
height: 1.066667rem;
margin-top: 0.213333rem;
margin-left: 0.426667rem;
display: block;
border-radius: 50%;
}
.order-item .item-right {
flex: 1;
margin-left: 0.4rem;
font-size: 0.373333rem;
}
.order-item .item-top {
height: 1.466667rem;
padding-top: 0.053333rem;
display: flex;
align-items: center;
border-bottom: 1px solid #e0e0e0;
}
.order-item .order-name {
font-size: 0.426667rem;
width: 4.8rem;
height: 0.426667rem;
font-weight: 600;
}
.order-item .arrow {
width: 0.213333rem;
height: 0.213333rem;
border: 1px solid #999;
border-width: 1px 1px 0 0;
transform: rotate(45deg);
-webkit-transform: 45deg;
}
.order-item .order-state {
font-size: 0.373333rem;
margin-left: 1.066667rem;
color: #999;
}
.order-item .product-item {
font-size: 0.373333rem;
color: #666;
margin-top: 0.32rem;
}
.order-item .p-conunt {
float: right;
margin-right: 0.4rem;
}
.order-item .p-total-count {
float: right;
margin-right: 0.4rem;
font-size: 0.32rem;
}
.order-item .total-price {
font-size: 0.373333rem;
color: #151515;
margin-left: 0.053333rem;
letter-spacing: 0.026667rem;
}
.order-item .evaluation {
padding-top: 0.266667rem;
padding-bottom: 0.266667rem;
}
.order-item .evaluation-btn {
float: right;
width: 2.666667rem;
height: 0.853333rem;
color: #6b450a;
background-color: #ffd161;
font-size: 0.373333rem;
line-height: 0.853333rem;
text-align: center;
margin-right: 0.266667rem;
}
.loading {
padding-top: 0.266667rem;
padding-bottom: 0.266667rem;
font-size: 0.426667rem;
text-align: center;
color: #ccc;
}
.wrap {
padding-bottom: 2.666667rem;
}
订单页列表 contentlist.js
(function(){
// 订单卡片模版
var itemtmpl = '<div class="order-item">'+
'<div class="order-item-inner">'+
'<img class="item-img" src=$poi_pic />'+
'<div class="item-right">'+
'<div class="item-top">'+
'<p class="order-name one-line">$poi_name</p>'+
'<div class="arrow"></div>'+
'<div class="order-state">$status_description</div>'+
'</div>'+
'<div class="item-bottom">$getproduct</div>'+
'</div>'+
'</div>'+
'$getcomment'+
'</div>';
/**
* 渲染评价按钮
* @param {}
*/
function getcomment(data){
var evaluation = !data.is_comment;
if (evaluation) {
return '<div class="evaluation clearfix">'+
'<div class="evaluation-btn">评价</div>'+
'</div>'
}
return '';
}
/**
* 渲染总计菜品
* @param {}
*/
function gettotalprice(data){
var str = '<div class="product-item">'+
'<span>...</span>'+
'<div class="p-total-count">'+
'总计'+data.product_count+'个菜,实付'+
'<span class="total-price">¥'+data.total+'</span>'+
'</div>'+
'</div>';
return str;
}
/**
* 渲染具体商品
* @param {}
*/
function getproduct(data){
var list = data.product_list || [];
list.push({type:'more'});
var str = '';
list.foreach(function(item){
if (item.type === 'more') {
str += gettotalprice(data)
} else {
str += '<div class="product-item">'
+item.product_name+
'<div class="p-conunt">x'+
+item.product_count+
'</div>'+
'</div>';
}
})
return str;
}
/**
* 渲染列表
* @param []
*/
function initcontentlist(list){
list.foreach(function(item){
var str = itemtmpl.replace('$poi_pic',item.poi_pic)
.replace('$poi_name',item.poi_name)
.replace('$status_description',item.status_description)
.replace('$getproduct',getproduct(item))
.replace('$getcomment',getcomment(item));
$('.order-list').append(str);
});
}
var page = 0;
var isloading = false;
/**
* 请求数据
* @param
*/
function getlist(){
page++;
isloading = true;
$.get('../json/orders.json', function(data){
settimeout(function(){
console.log(data);
var list = data.data.digestlist || [];
initcontentlist(list);
isloading = false;
},1000);
});
}
function addevent(){
window.addeventlistener('scroll', function(){
var clientheight = document.documentelement.clientheight;
var scrollheight = document.body.scrollheight;
var scrolltop = document.documentelement.scrolltop || document.body.scrolltop;
var predis = 30;
if (scrolltop + clientheight >= (scrollheight -predis)) {
if (page < 3) {
if (isloading) {
return;
}
getlist();
} else {
$('.loading').text('加载完成');
}
}
});
}
function init(){
getlist();
addevent();
}
init();
})();
bottombar.js 跟之前一样
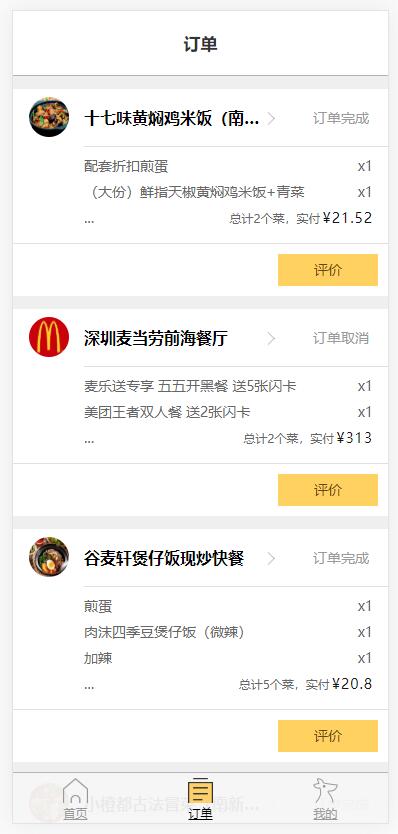
现在是订单页效果图

推荐阅读









