zepto中的DOM操作
- 作者: 吴晰晰
- 来源: 51数据库
- 2021-08-31
zepto中的dom操作
插入操作
append appendto 插在最后一个子元素后面
prepend prependto 插在第一个子元素前面
after insertafter 插在该元素后面,作为兄弟元素
before insertbefore 插在该元素后面,作为兄弟元素
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
$("#parent").append(child2);
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
child2.appendto($("#parent"));
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
$("#parent").prepend(child2);
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
child2.prependto($("#parent"));
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
$("#parent").after(child2);
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
child2.insertafter($("#parent"));
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
$("#parent").before(child2);
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div id="parent">
<div id="child1">child1</div>
</div>
<script src="zepto.min.js"></script>
<script>
var child2=$("<div id='child2'>child2<div>");
child2.insertbefore($("#parent"));
</script>
</body>
</html>

删除 remove/empty
remove 删除元素及其子元素
empty 清空元素的内容,该元素本身不删除
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<ul>
<li>
<a >链接</a>
</li>
</ul>
<script src="zepto.min.js"></script>
<script>
$("li").remove();
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<ul>
<li>
<a >链接</a>
</li>
</ul>
<script src="zepto.min.js"></script>
<script>
$("li").empty();
</script>
</body>
</html>

复制节点
clone 复制节点,但如果原来的绑定过事件,复制出来的元素不会绑定事件
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<ul>
<li>
<span>删除</span>
</li>
</ul>
<script src="zepto.min.js"></script>
<script>
$("ul li").click(function(){
$(this).clone().appendto($("ul"));
})
</script>
</body>
</html>

替换节点 replaceewith
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<p>我是p元素</p>
<script src="zepto.min.js"></script>
<script>
$("p").replacewith("<span>我被替换啦</span>");
</script>
</body>
</html>

包裹节点 wrap wrapall
wrap 每个p元素外面都包裹一个div
wrapall 所有p元素外面统一裹一个div
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<p>我是p元素1</p>
<p>我是p元素2</p>
<p>我是p元素3</p>
<p>我是p元素4</p>
<script src="zepto.min.js"></script>
<script>
$("p").wrap("<div></div>");
</script>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<p>我是p元素1</p>
<p>我是p元素2</p>
<p>我是p元素3</p>
<p>我是p元素4</p>
<script src="zepto.min.js"></script>
<script>
$("p").wrapall("<div id='parent'></div>");
</script>
</body>
</html>

zepto的属性与样式操作
属性操作 attr removeattr
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<div>我是div</div>
<script src="zepto.min.js"></script>
<script>
console.log($("div").attr("title"));//获取属性 undefined
$("div").attr("title","title1");//设置单个属性
console.log($("div").attr("title"));//获取属性 title1
$("div").attr({"data-x":"datax","data-y":"datay"});//设置多个属性
console.log($("div").attr("data-x"));//获取属性 datax
$("div").removeattr("data-x");//删除单个属性
console.log($("div").attr("data-x"));//获取属性 undefined
$("div").removeattr("data-y title");//删除多个属性
console.log($("div").attr("title"));//获取属性 undefined
</script>
</body>
</html>

添加样式 addclass
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div>我是div</div>
<script src="zepto.min.js"></script>
<script>
$("div").addclass("pink");//添加单个样式
$("div").addclass("pink big");//快速添加多个样式
$("div").addclass("pink").addclass("big");//链式操作添加多个样式
</script>
</body>
</html>

删除样式 removeclass
不加参数会删除所有样式
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div>我是div</div>
<script src="zepto.min.js"></script>
<script>
$("div").addclass("pink big");//快速添加多个样式
$("div").removeclass("big");//删除样式
$("div").removeclass();//删除所有样式
</script>
</body>
</html>

切换样式
toggle show和hide的切换(显示隐藏)
toggleclass
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div>我是div</div>
<button id="btn">显示隐藏</button>
<button id="btn2">切换样式</button>
<script src="zepto.min.js"></script>
<script>
$("#btn").click(function(){
$("div").toggle();//显示隐藏切换
})
$("#btn2").click(function(){
$("div").toggleclass("pink");//样式添加删除
})
</script>
</body>
</html>

判断是否含有某个样式 hasclass
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div class="pink">我是div</div>
<script src="zepto.min.js"></script>
<script>
console.log($("div").hasclass("pink"));
console.log($("div").hasclass("pink big"));
</script>
</body>
</html>

zepto遍历节点
next 紧挨着的下一个兄弟元素
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div id="one">我是one</div>
<p id="p">我是p</p>
<div id="div">我是div</div>
<script src="zepto.min.js"></script>
<script>
$("#one").next().html("我是two");//找下一个兄弟元素
$("#one").next("div").html("我是two");//找下一个兄弟元素,且是div
</script>
</body>
</html>

prev
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<p id="p1">我是p1</p>
<div id="one">我是one</div>
<p id="p2">我是p2</p>
<script src="zepto.min.js"></script>
<script>
$("#one").prev().html("我是one的前一个元素");//找上一个兄弟元素
$("#one").prev("p").html("我是one的前一个元素,并且是p");//找上一个兄弟元素,且是p
</script>
</body>
</html>

siblings 获取前面后面的所有兄弟元素
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<p id="p1">我是p1</p>
<div id="one">我是one</div>
<p id="p2">我是p2</p>
<script src="zepto.min.js"></script>
<script>
$("#one").siblings().html("我是one的兄弟元素");
</script>
</body>
</html>

parent 直接父元素
parents 父元素、祖父元素等
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
</style>
</head>
<body>
<div id="p1">
<div id="p2">
<div id="p3">
<div id="c">我是child</div>
</div>
</div>
</div>
<script src="zepto.min.js"></script>
<script>
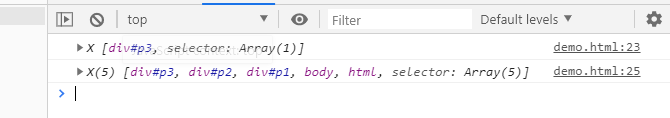
console.log($("#c").parent());//x [div#p3, selector: array(1)]
console.log($("#c").parents());//x(5) [div#p3, div#p2, div#p1, body, html, selector: array(5)]
</script>
</body>
</html>

zepto中css-dom操作
样式有多个单词,可以使用连字符,也可以使用驼峰法
css width height
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<style>
.pink{color:pink;}
.big{font-size:30px;}
.bgblue{background-color:lightblue;}
</style>
</head>
<body>
<div class="div">div</div>
<script src="zepto.min.js"></script>
<script>
$(".div").css("color","pink");//修改单个样式
$(".div").css("background-color","lightblue");//连字符
$(".div").css("backgroundcolor","lightblue");//驼峰法
$(".div").css({
"color":"pink",
"backgroundcolor":"lightblue",
"font-size":"30px"
});//修改多个样式
$(".div").width(100);//修改宽度
$(".div").height(100);//修改高度
</script>
</body>
</html>

推荐阅读









