HTML实例原型设计
- 作者: 亖呉?盀
- 来源: 51数据库
- 2021-07-12
原型设计
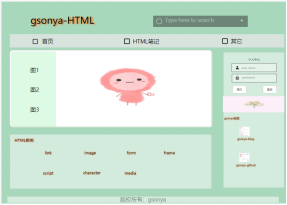
1、原型设计总述
该页面包括背景、标题、搜索栏、导航栏、轮播图、HTML实例、右侧栏(登录、图片、相关链接)

2、各模块分述
2.1 背景
背景插入一张图片,图片如下:

2.2 标题
文本:gsonya-HTML
字体:48px
字体阴影:X:7? Y:2? 模糊:6? 阴影:#FF6200
效果如下图:

2.3 搜索栏
直接在组件中找到搜索框,插入。
效果如下图:

2.4 导航栏
(1)在组件中找到导航栏,插入。插入后也可按照自己喜欢的图标进行更改,在这里我将字前面的图标我选择了小方块
(2)因为要实现当鼠标移入,字体和图标变成绿色,字体移出时还是原来颜色。我将字体和图标组合在一起,然后编辑成母版。
a.母版状态1

?
?
字体和图标颜色:黑色
全局事件:鼠标移入
行为:切换组件状态
目标:状态2
b.母版状态2

字体和图标颜色:绿色
全局事件:鼠标移出
行为:切换组件状态
目标:状态1
(3)将母版插入固定位置
(4)导航栏填充颜色:#E6E6E6
效果如下图:
鼠标移出时:

鼠标移入时:

2.5 轮播图
(1)左边轮播图注释
因为要实现不同效果,所以每个注释也设置为母版,例如注释图1的设置,将两个矩形作为母版
a.状态1:

左边方块:文字:图1
右边方块:文字:头像? ? 然后设置为:隐藏
全局事件:鼠标移入
行为:切换组件状态
目标:状态2
b.状态2:

左边方块:文字:图1? ? ? 颜色:绿色
右边方块:文字:头像? ? 颜色:绿色
全局事件:鼠标移出
行为:切换组件状态
目标:状态1
效果图如下:
鼠标移出

鼠标移入

(2)轮播图
轮播图需要动态展示,同样需要设置母版,三个状态分别是三张图片。
a.状态1

全局事件:
事件1:定时器
行为:切换组件
目标:下一个状态
动效:神奇移动
动效时长:200ms
定时器:1500ms
事件2:左滑
行为:切换组件状态
目标:状态2
动效:神奇移动
b.状态2与状态3设置同状态1
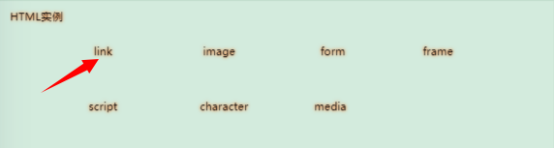
2.6 HTML实例
(1)直接插入文字(HTML实例、link、image……)
(2)新建页面(实例)
? ? ? ?填充:#7EE697
? ? ? ?文字:实例页面? ?72px? ?水平居中、垂直居中
? ? ? ?按钮:返回
(3)将主页文字(link、image、form……)链接到实例页面,将实例页面的按钮链接到主页
效果图如下:

点击link,链接到实例页面

点解返回,又会返回到主页,进行下一项的选择。
2.7 右侧栏(登录、图片、相关链接)
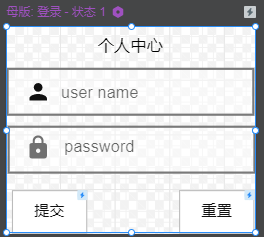
(1)登录
同样设置母版
状态1

文字:个人中心
图标:人? ?矩形:user name
图标:锁? ?矩形:password
矩形:提交? ?矩形:提交
提交链接到状态2,重置链接到状态3
状态2

图标:人
文字:登陆成功!
矩形:退出登录
退出登录链接到状态1
状态3

设置及内容同状态1
(2)图片
插入一张图片

(3)相关链接
a.首页

图片:博客图片
文字:gsonya-blog
将两者组合链接到blog页面
b.blog
建立blog页面

插入网页:大小:全屏? ? 网页地址:https://blog.csdn.net/gsonya
插入矩形:内容:返回
将返回链接到主页
下面的github链接设置同blog链接
效果图如下:

点击显示网页内容

点击返回,回到主页
3、补充
该原型设计使用墨刀云编辑完成
完整代码及内容请查看?https://github.com/gsonya/web/tree/master/html


