VSCode常用知识小结
- 作者: 朵兰的小商铺
- 来源: 51数据库
- 2021-09-23
vscode(visual studio code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。
1.vscode下载
vscode下载链接: https://code.visualstudio.com/
2.vscode汉化

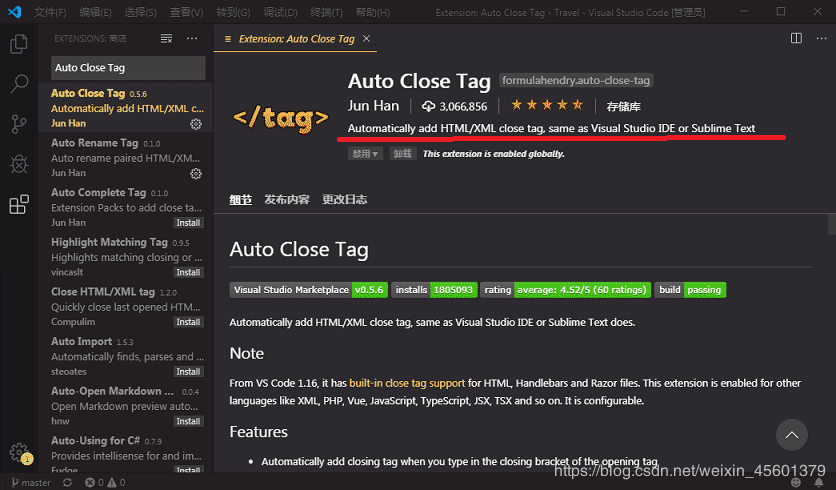
3.vscode常用插件(安装步骤同汉化)
3.1 auto close tag (自动闭合html/xml标签)

3.2 auto rename tag (自动完成另一侧标签的同步修改)

3.3 beautify (格式化 html ,js,css)

3.4 bracket pair colorizer(给括号加上不同的颜色,便于区分不同的区块)

3.5 debugger for chrome(映射vscode上的断点到chrome上,方便调试)

3.6 eslint(js语法纠错,可以自定义配置)

3.7 gitlens(方便查看git日志)

3.8 html css support (智能提示css类名以及id)

3.9 html snippets(智能提示html标签,以及标签含义)

3.10 javascript(es6) code snippets(es6语法智能提示,以及快速输入)

3.11 jquery code snippets(jquery代码智能提示)

3.12 markdown preview enhanced(实时预览markdown)

3.13 markdownlint(markdown语法纠错)

3.14 material icon theme(vscode图标主题)

3.15 icon fonts(图标字体)

3.16 open in browser(右键快速在浏览器中打开html文件)

3.17 path intellisense(自动提示文件路径)

3.18 react/redux/react-router snippets(react/redux/react-router语法智能提示)

3.19 vetur(vue多功能集成插件,错误提示等)

3.20 class autocomplete for html(智能提示html class =“”属性)

3.21 npm intellisense(require 时的包提示)

4.vscode快捷键
4.1 左侧是按键,右侧是功能(下同)

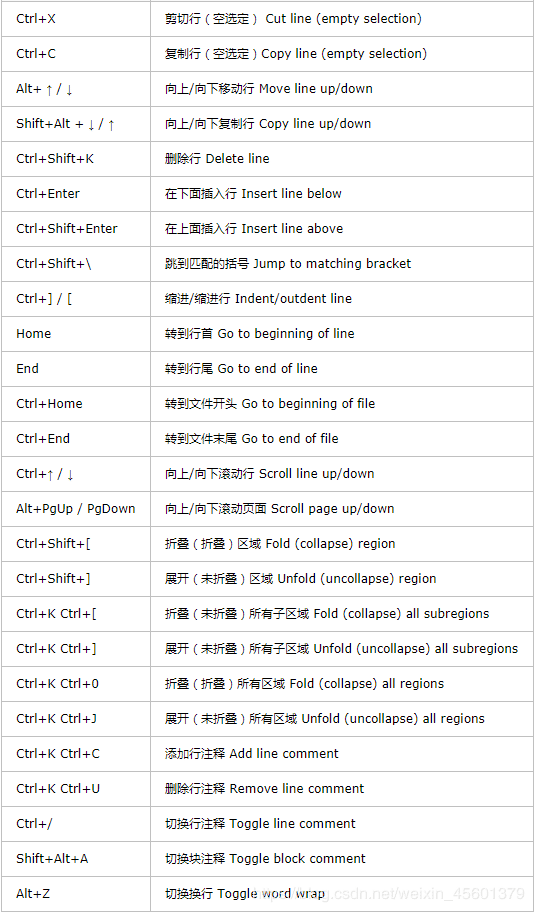
4.2 基础编辑

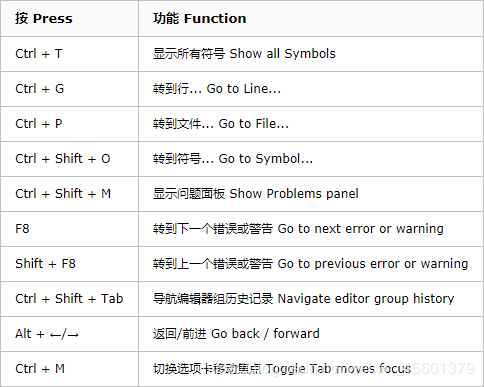
4.3 导航

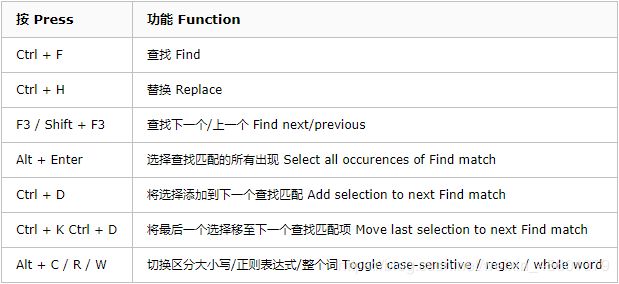
4.4 搜索和替换

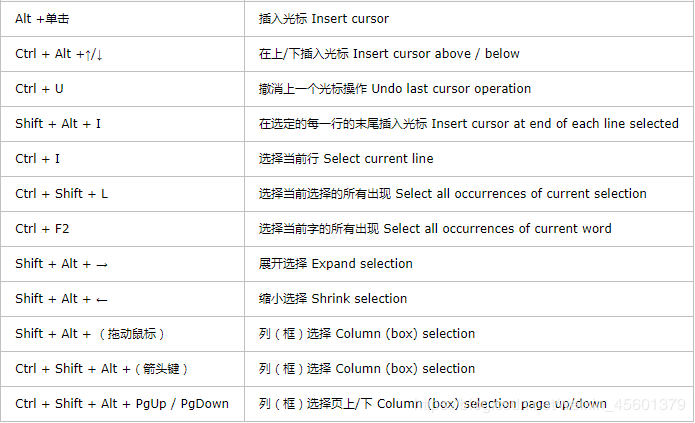
4.5 多光标和选择

4.6 语言编辑

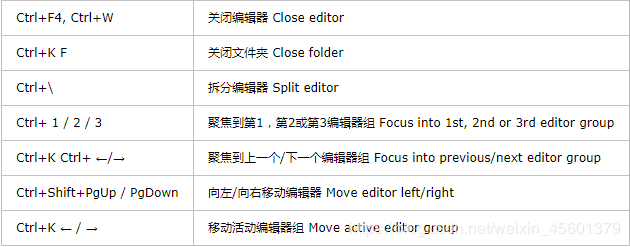
4.7 编辑器管理

4.8 文件管理

4.9 显示

4.10 调试

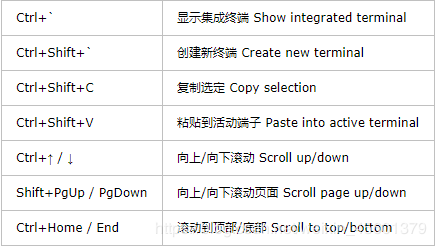
4.11 集成终端

到此这篇关于vscode常用知识小结的文章就介绍到这了,更多相关vscode小结内容请搜素以前的文章或下面相关文章,希望大家以后多多支持!