VSCode设置网页代码实时预览的实现
- 作者: 迎春花已开
- 来源: 51数据库
- 2021-09-24
一、设置描述
1.vscode作为一款很不错的开发软件,相比dw更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上。
2.其实我们可以在vscode中配置一个网页服务器,修改完代码之后只需要保存代码浏览器就可以实时预览
二、操作步骤
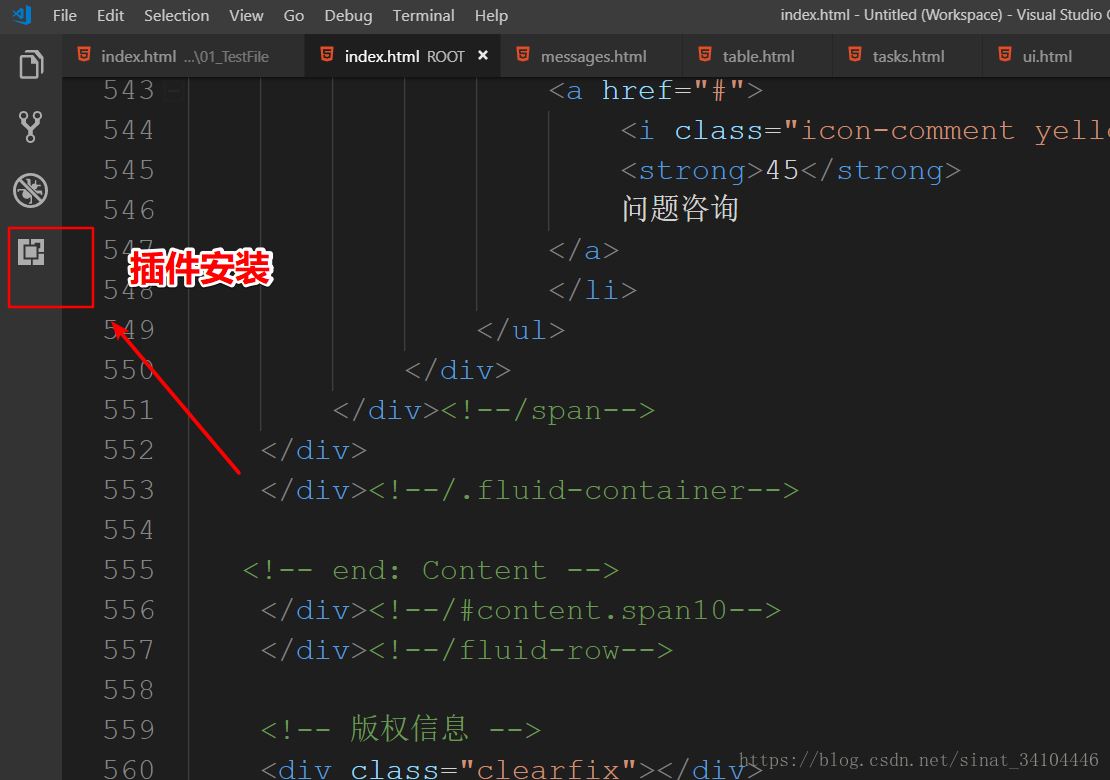
1.打开vscode,点击坐标工具栏的最后一个进入插件安装

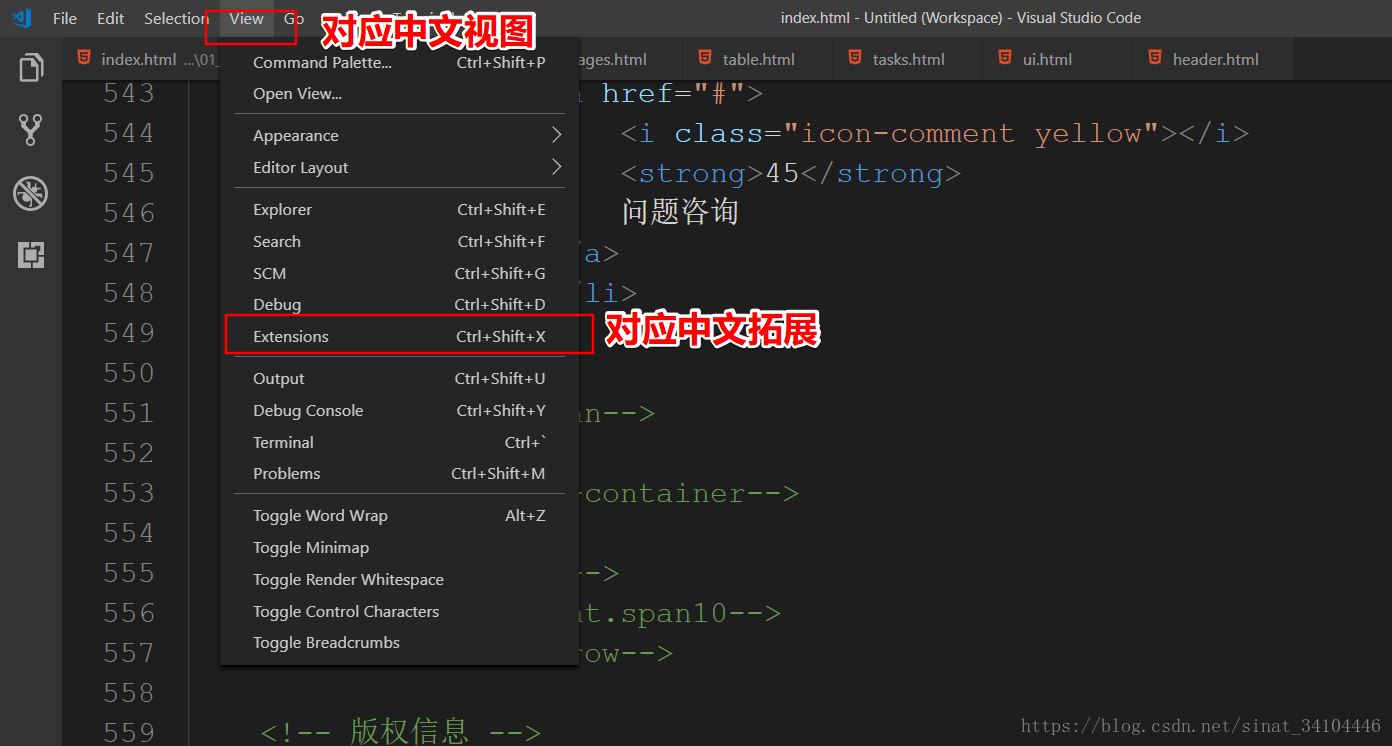
2.如果没有显示左边的工具栏,也可以在view中找到extensions进入插件安装

3.在搜索框中输入live server,在搜索结果中找到如下,选择安装

4.安装完成需要重启软件插件才能生效
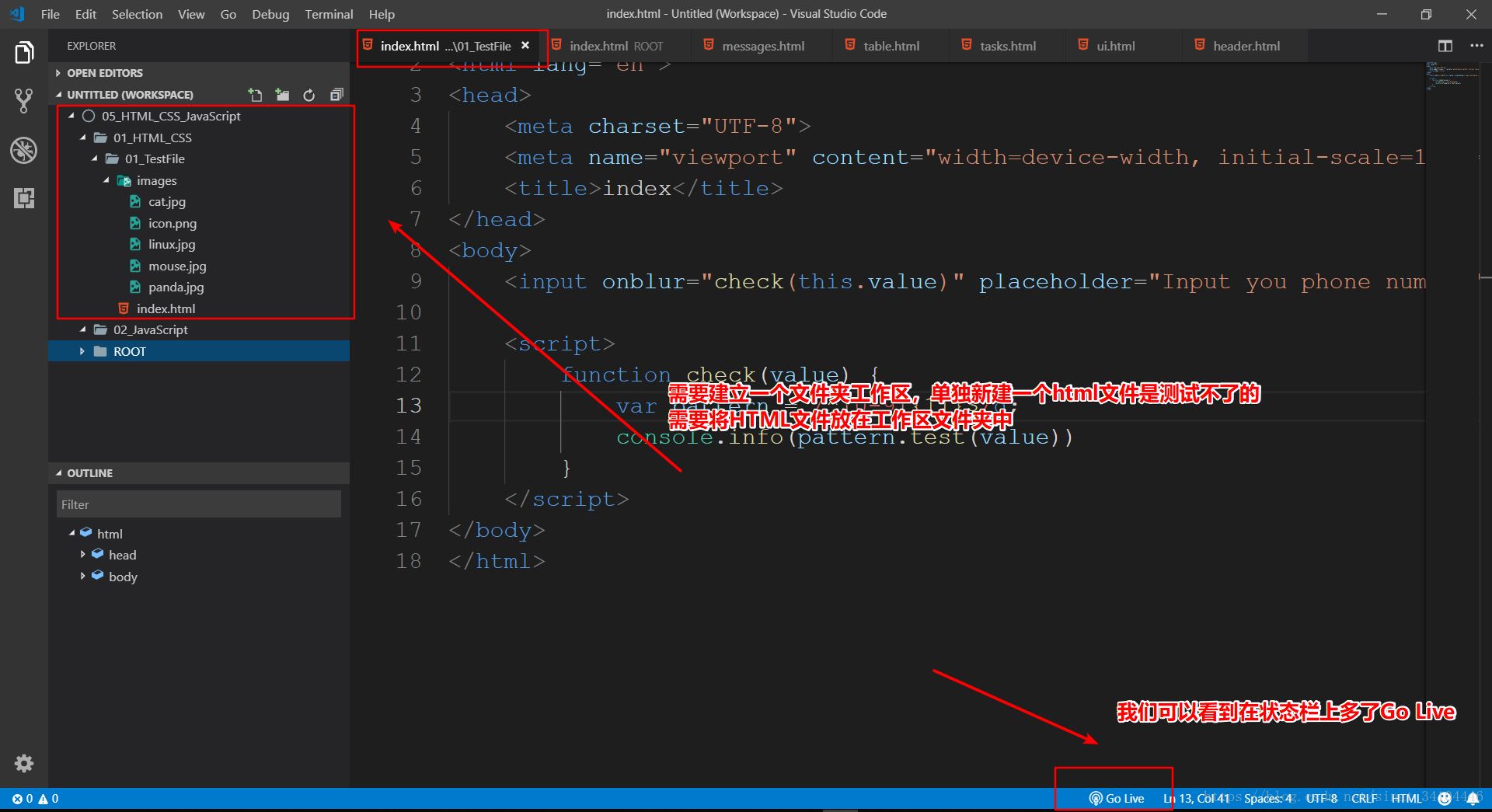
5.重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个html文件做测试,注意单独新建一个html文件拖动到ide中是使用不了live server的,需要把这个html文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个go live,单击会自动打开浏览器并显示
提示:如果之前也有html项目,直接把项目根文件夹拖动到vscode中就会自动添加到工作区

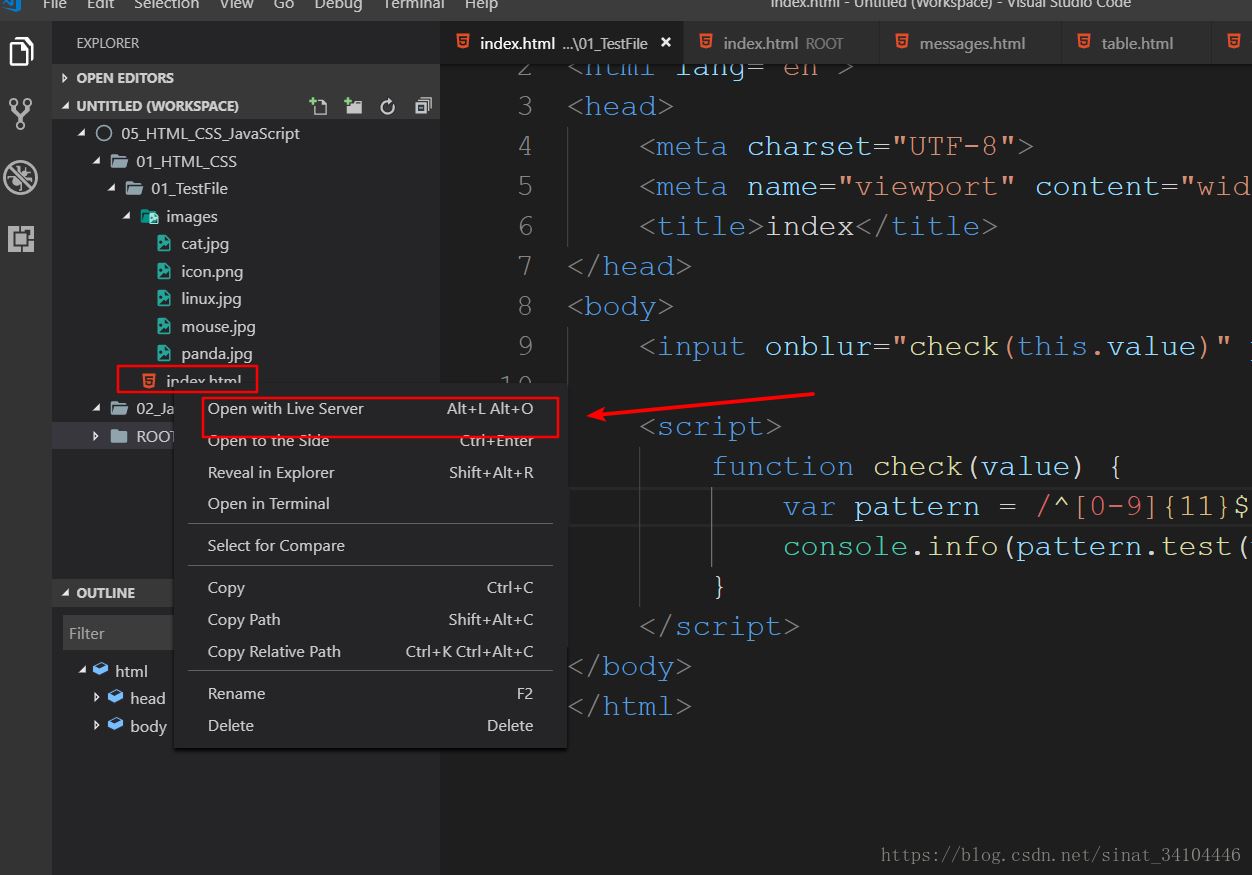
6.如果没有状态栏上,也可以在文件上单击右键,选择open with live server这一项

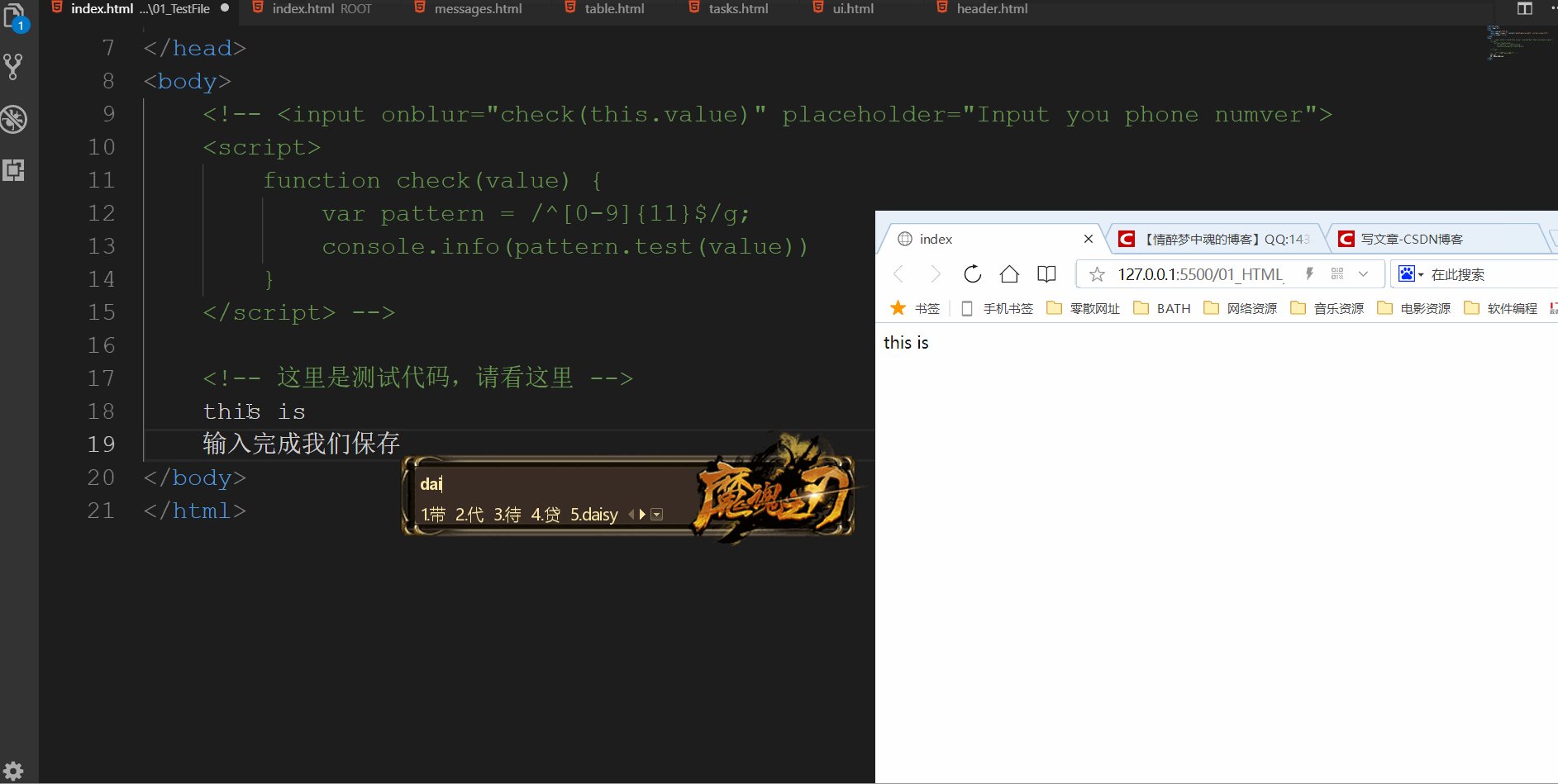
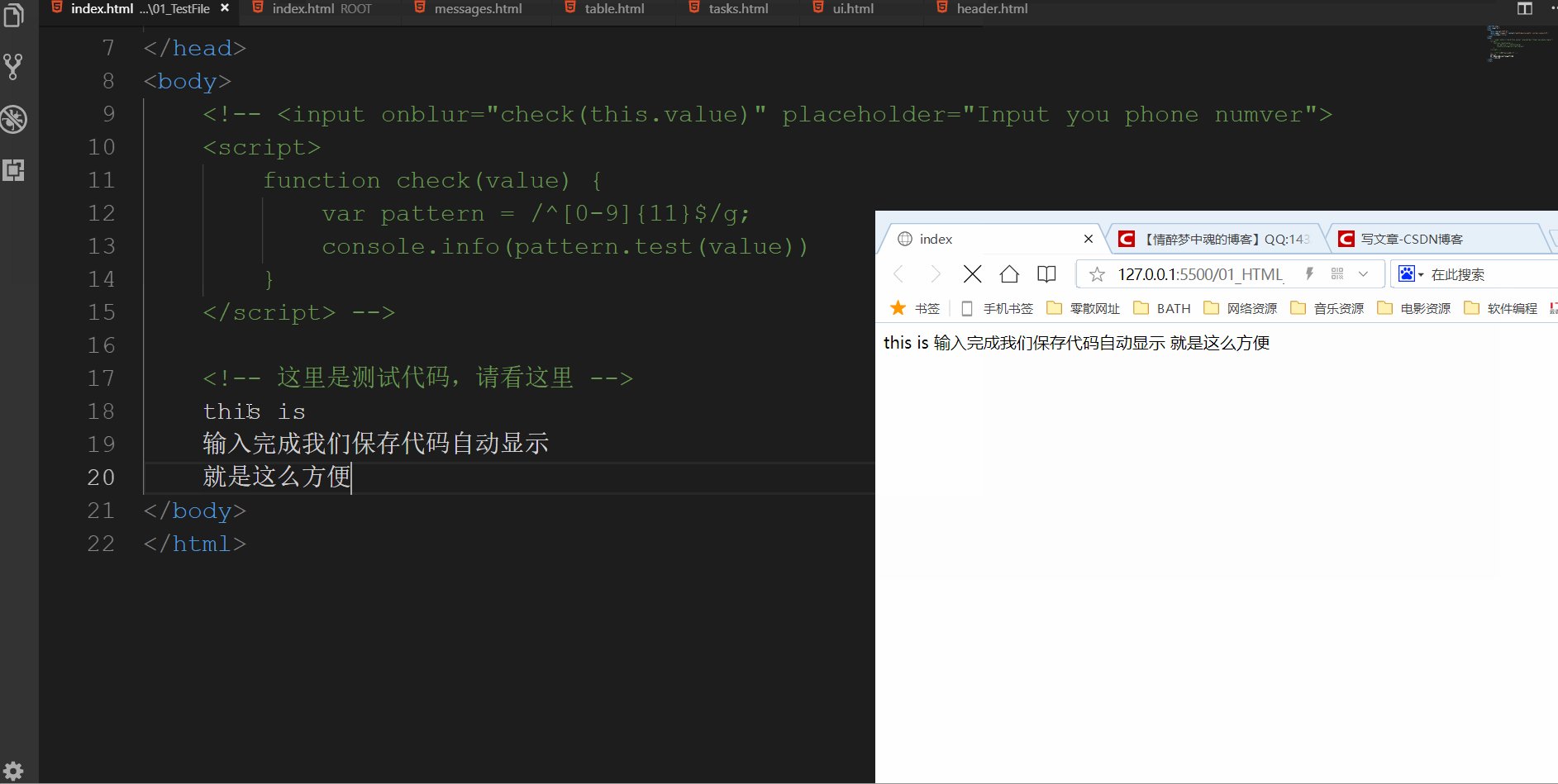
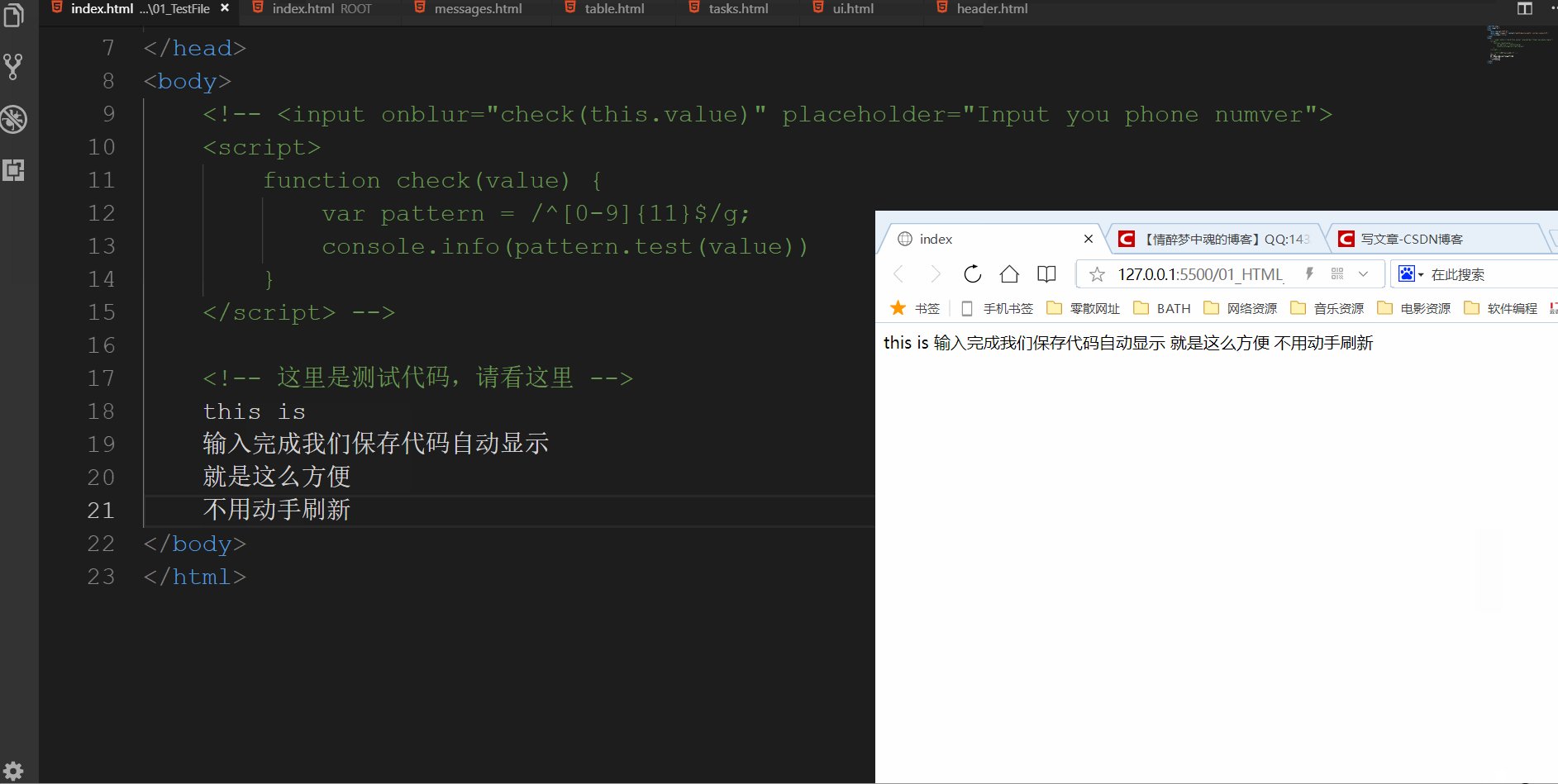
7.接下来修改代码我们只需要ctrl+s保存修改后的代码,浏览器自动刷新,动图显示

8.遇到问题解决不了别忘了留言~~
到此这篇关于vscode设置网页代码实时预览的实现的文章就介绍到这了,更多相关vscode 网页代码实时预览内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!