vue2.0 element-ui中el-select选择器无法显示选中的内容(解决方法)
- 作者: 执丶落
- 来源: 51数据库
- 2021-11-14
我使用的是element-ui v2.2.3。代码如下,当我选择值得时候,el-select选择器无法显示选中的内容,但是能触发change方法,并且能输出选择的值。

select.vue文件
<template>
<div>
<div class="row" v-for="rowitem in rows">
<div class="col" v-for="colitem in rowitem.configvos">
<el-select v-model="formdata[colitem.paramcode]" :class="getmodel(colitem.paramcode)" @change="onselectchange(colitem.paramcode,formdata[colitem.paramcode])">
<el-option v-for="option in colitem.configoptions" :label="option.optioncode"
:value="option.optionvalue" >
</el-option>
</el-select>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
groupitem:{},
formdata:{},
rows:'',
cols:''
}
},
watch:{
},
methods:{
getfordata:function(){
var _this = this;
axios.get('../json/selectdata.json')
.then(function(res){
_this.groupitem = res.data;
var row = _this.groupitem[0].rowdata;
_this.rows = row;
for(var i=0;i<row.length;i++){
var col = row[i].configvos;
for(var j=0;j<col.length;j++){
var key = col[j];
_this.formdata[key.paramcode] = '';
}
}
})
},
onselectchange:function(key,val){
console.log(val);
},
getmodel(model) {
console.log(model);
}
},
created:function(){
this.getfordata();
}
}
</script>
<style scoped>
.col{
float:left;
}
.row{
width:800px;
height:100px;
}
</style>
selectdata.json文件
[
{
"groupname": "抽数转换",
"rowdata": [
{
"configvos": [
{
"configoptions": [
{
"id": "d",
"optioncode": "否",
"optionvalue": "0",
"paramid": "4"
},
{
"id": "5",
"optioncode": "是",
"optionvalue": "1",
"paramid": "4"
}
],
"id": "4e",
"paramcode": "isview",
"paramvalue": "0"
},
{
"configoptions": [
{
"id": "4",
"optioncode": "老版本",
"optionvalue": "0",
"paramid": "4"
},
{
"id": "4",
"optioncode": "新版本",
"optionvalue": "1",
"paramid": "44"
}
],
"id": "24",
"paramcode": "isdeletecbnd",
"paramvalue": "1"
}
]
},
{
"configvos": [
{
"configoptions": [
{
"id": "ef",
"optioncode": "估值2.5",
"optionvalue": "0",
"paramid": "1"
},
{
"id": "8b",
"optioncode": "估值2.5+qd",
"optionvalue": "1",
"paramid": "131"
},
{
"id": "06",
"optioncode": "恒生2.5",
"optionvalue": "2",
"paramid": "1"
},
{
"id": "25bf",
"optioncode": "估值4.5",
"optionvalue": "3",
"paramid": "31"
}
],
"id": "31",
"paramcode": "convertype",
"paramvalue": "0"
},
{
"configoptions": [
{
"id": "1366",
"optioncode": "万德",
"optionvalue": "0",
"paramid": "98"
},
{
"id": "ec",
"optioncode": "聚源",
"optionvalue": "1",
"paramid": "8"
}
],
"id": "91f8",
"paramcode": "zxdatasource",
"paramvalue": "0"
}
]
},
{
"configvos": [
{
"configoptions": [
{
"id": "cd",
"optioncode": "期货占用",
"optionvalue": "hs",
"paramid": "5c"
},
{
"id": "91508011",
"optioncode": "其它",
"optionvalue": "yys",
"paramid": "91c"
}
],
"id": "5c",
"paramcode": "derivativedatasource",
"paramvalue": "hs"
}
]
}
]
}
]
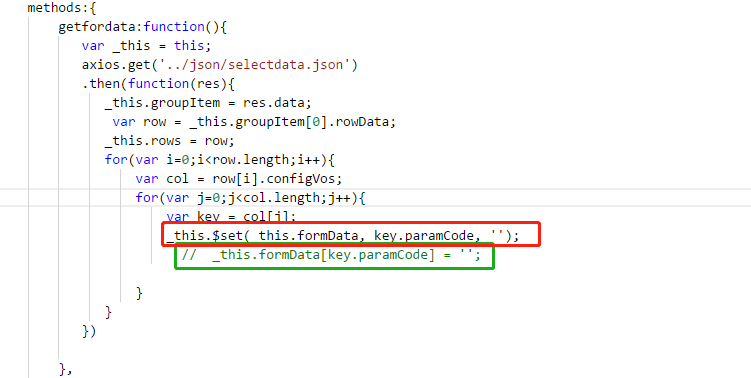
后来去看了vue文档,发现文档中有说

我只是把下面绿色那句改成上面红色这句,就好了

总结
以上所述是小编给大家介绍的vue2.0 element-ui中el-select选择器无法显示选中的内容,希望对大家有所帮助
推荐阅读


