<ol>标签--有序列表
- 作者: 爱上你是我的错134
- 来源: 51数据库
- 2021-11-05
[2019.07.03 学习笔记1]
1.定义有序列表,有顺序。
2.默认情况下采用数字进行标记,有序列表始于<ol>标签,每个列表项始于<li>。
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>有序列表 </title> 6 </head> 7 <body> 8 <ol>城市 9 <li>北京</li> 10 <li>广州</li> 11 <li>上海</li> 12 <li>...</li> 13 </ol> 14 </body> 15 </html>
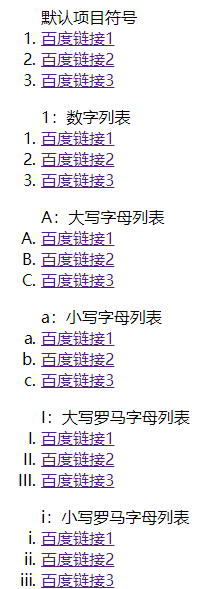
3.改变项目符号,在<ol>标签上加上type属性
type="1" 默认数字
type="a" type="a" 字母列表
type="i" type="i" 罗马字母列表
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>有序列表 </title> 6 </head> 7 <body> 8 <!--默认--> 9 <ol>默认项目符号 10 <li> <a >百度链接1</a></li> 11 <li><a >百度链接2</a></li> 12 <li><a >百度链接3</a></li> 13 </ol> 14 <!-- 1:数字列表--> 15 <ol type="1">1:数字列表 16 <li> <a >百度链接1</a></li> 17 <li><a >百度链接2</a></li> 18 <li><a >百度链接3</a></li> 19 </ol> 20 <!--a:大写字母列表--> 21 <ol type="a">a:大写字母列表 22 <li> <a >百度链接1</a></li> 23 <li><a >百度链接2</a></li> 24 <li><a >百度链接3</a></li> 25 </ol> 26 <!--a:小写字母列表--> 27 <ol type="a">a:小写字母列表 28 <li> <a >百度链接1</a></li> 29 <li><a >百度链接2</a></li> 30 <li><a >百度链接3</a></li> 31 </ol> 32 <!--i:大写罗马字母列表--> 33 <ol type="i">i:大写罗马字母列表 34 <li> <a >百度链接1</a></li> 35 <li><a >百度链接2</a></li> 36 <li><a >百度链接3</a></li> 37 </ol> 38 <!--i:小写罗马字母列表--> 39 <ol type="i">i:小写罗马字母列表 40 <li> <a >百度链接1</a></li> 41 <li><a >百度链接2</a></li> 42 <li><a >百度链接3</a></li> 43 </ol> 44 </body> 45 </html>

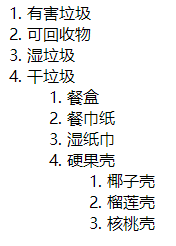
4.可继续嵌套<ol>标签
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>无序列表 </title>
</head>
<body>
<ol>
<li>有害垃圾</li>
<li>可回收物</li>
<li>湿垃圾</li>
<li>干垃圾
<ol>
<li>餐盒</li>
<li>餐巾纸</li>
<li>湿纸巾</li>
<li>硬果壳
<ol>
<li>椰子壳</li>
<li>榴莲壳</li>
<li>核桃壳</li>
</ol>
</li>
</ol>
</li>
</ol>
</body>
</html>

5.<li>也可嵌套图片<img>
6.<ol>是块级元素
推荐阅读


