详解Ajax和form+iframe 实现文件上传的方法(两种方式)
- 作者: 天使拉宝贝
- 来源: 51数据库
- 2021-09-27
自从有html5之后,文件上传变的非常简单。很方便的解决了项目中需要用到的文件上传功能。html5支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,而且还是纯粹利用file控件实现,js代码寥寥,想不让人称赞都难啊!
html5ajax上传
html5的上传实现,是需要file控件以及xmlhttprequest请求。下面是我封装的一个上传插件:
function fileupload(options) {
var opts = options || {};
var func = function() {};
this.fileinput = opts.fileinput || null;
this.url = opts.url || '';
this.filelist = [];
this.onfilter = opts.onfilter || function(f) {return f;}; //选择文件组的过滤方法
this.onselect = opts.onselect || func; //文件选择后
this.onprogress = opts.onprogress || func; //文件上传进度
this.onsuccess = opts.onsuccess || func; //文件上传成功时
this.onfailure = opts.onfailure || func; //文件上传失败时;
this.oncomplete = opts.oncomplete || func; //文件全部上传完毕时
this.init();
}
fileupload.prototype = {
dealfiles: function(e) { //获取要上传的文件数组(用户选择文件后执行)
var files = e.target.files || e.datatransfer.files;
this.filelist = this.onfilter(files);
for(var i = 0, file; file = this.filelist[i]; i++){ //增加唯一索引值
file.index = i;
}
this.onselect(this.filelist);
return this;
},
removefile: function(filedelete) { //删除某一个文件
var arrfile = [];
for(var i = 0, file; file = this.filelist[i]; i++){
if (file != filedelete) {
arrfile.push(file);
}
}
this.filelist = arrfile;
return this;
},
removeall: function() { //清空文件队列
this.filelist = [];
return this;
},
uploadfile: function() { //上传文件
var me = this;
for(var i = 0, file; file = this.filelist[i]; i++){
(function(file) {
var formdata = new formdata();
var xhr = new xmlhttprequest();
if (xhr.upload) {
xhr.upload.addeventlistener("progress", function(e) { // 上传中
me.onprogress(file, e.loaded, e.total);
}, false);
xhr.onreadystatechange = function(e) { // 文件上传成功或是失败
if (xhr.readystate == 4) {
if (xhr.status == 200) {
me.onsuccess(file, xhr.responsetext);
me.removefile(file);
if (!me.filelist.length) {
me.oncomplete(); //上传全部完毕。执行回调
}
} else {
me.onfailure(file, xhr.responsetext);
}
}
};
// 开始上传
formdata.append('file', file);
xhr.open("post", me.url, true);
xhr.send(formdata);
}
})(file);
}
},
init: function() {
var me = this;
//文件选择控件选择
if (me.fileinput) {
me.fileinput.addeventlistener("change", function(e) { me.dealfiles(e); }, false);
}
}
};
相信大家也看到了,代码中出现了formdata,这就是html5的神奇之处了。借助formdata轻松实现异步无刷新支持预览图片的多文件上传功能。而且,令人欣慰的是,现在已经有很多浏览器都已经支持html5了。
但是!!!ie9以下的版本不支持呀!!
除此之外,上面的方法还有一个弊端,因为使用了ajax的上传方式,所以不能支持跨域上传,如果必须要满足这两个业务场景,那就试试下面的方法吧,借助form和iframe来实现上传。下面来详细看一下:
form表单提交到iframe
html代码:
<iframe name="demoiframe" style="display:none"></iframe> <form target="demoiframe" action="upload.php" method="post" enctype="multipart/form-data"> <input class="filename" type="file" name="filelabel"> <input type="submit" value="提交"> </form>
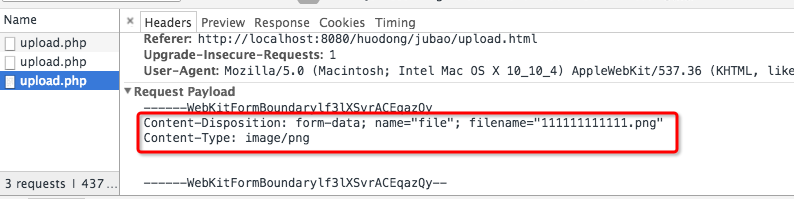
我们点击提交,可以看到下面的请求:

已经把文件上传。那么,加入这个upload.php接口可用,而且假如上传成功后,会返回:
{
"code": "200",
"success": true,
"data": {
...
}
}
我们要怎么去获取返回值,从而进行下一步的操作呢?因为我们是上传到了iframe中,所以我们只需要监听iframe的load事件,如果有返回值了,我们就能获取到,从而进行进一步处理。看js代码:
$('iframe').on('load', function() {
var responsetext = $('iframe')[0].contentdocument.body.textcontent;
var responsedata = json.parse(responsetext) || {};
if (responsedata.issuccess == true || responsedata.code == 200) {
//success
} else {
//error
}
});
这样我们就完成了一个支持所有浏览器的上传文件操作了。在此小编非常感谢大家对网站的支持!
推荐阅读




