Flash制作物体逐渐显示的gif动画效果图
- 作者: 不是二是四
- 来源: 51数据库
- 2021-09-03
在flash动画的制作中,我们可以利用图层之间相互影响的特点来制作很多特殊的动画。下面介绍利用flash中上一图层元件对其下面图层的遮挡特点,来制作使物体逐渐显示的动画。
步骤
1、启动flash cs4软件,新建一个flash文件。

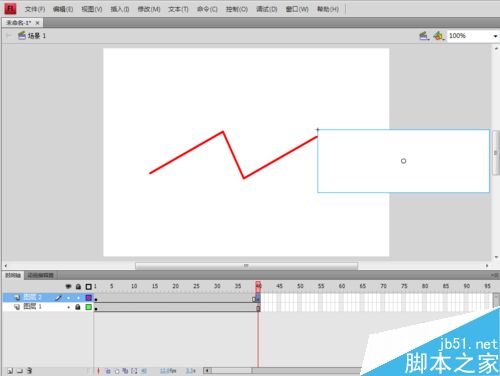
2、在默认的图层1中的第1帧上导入或创建你所要逐渐显示的对象。这里,我们使用“钢笔工具”绘制出折线。

3、在图层1的第40帧(可以根据所需要的时间长短自由选择)处,右击,选择“插入帧”(快捷键<f5>)命令,结果如下。

4、然后,单击选择图层1,右击,选择“插入图层”命令。这时,会新建一个图层,默认名称为“图层2”,默认在图层1的上方。

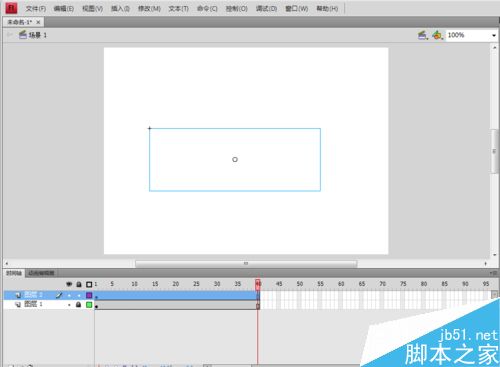
5、选中图层2的第1帧,绘制出遮挡的形状,可以是矩形、椭圆和多边形等。我们这里绘制一个矩形,设置其笔触颜色为空白、填充颜色为文档背景颜色。并将其转化为图形元件(在转化的过程中要将图层1锁定)。并通过移动使其左侧刚好覆盖图层1中的折线。

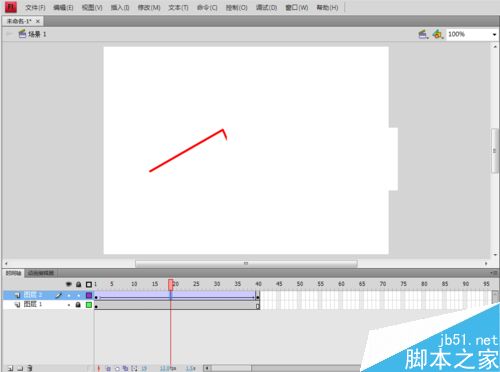
6、在图层2的第40帧,右击,选择“插入关键帧”命令。并移动矩形元件,使其左端刚好与折线分离。

7、右击图层2中第1~40帧中任意一帧,选择“创建传统补间”命令。

8、执行菜单中“控制|测试影片”命令,即可得到想要的结果。
注意事项
存放遮挡元件的图层要在上面,且元件颜色要与文档背景颜色一致。
以上就是flash制作物体逐渐显示的gif动画效果图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读